Convert PowerPoint to Image in Blazor
17 Dec 202524 minutes to read
Syncfusion® PowerPoint is a .NET Core PowerPoint library used to create, read, edit and convert PowerPoint presentation programmatically without Microsoft PowerPoint or interop dependencies. Using this library, a convert a PowerPoint to image in Blazor.
Blazor Web App Server Application
Prerequisites:
- Visual Studio 2022.
- Install .NET 8 SDK or later.
Step 1: Create a new C# Blazor Web app project.
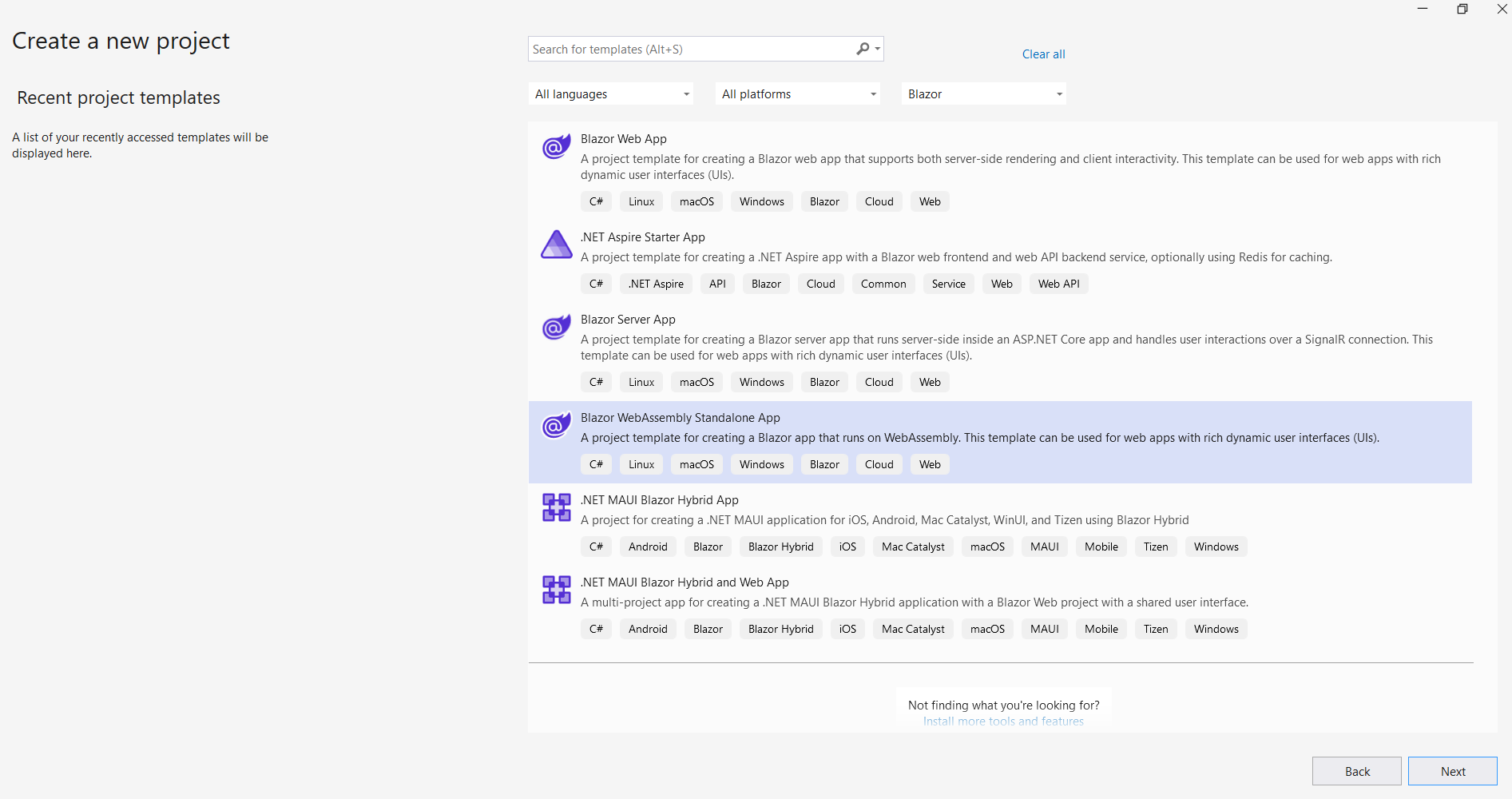
- Select “Blazor Web App” from the template and click Next.

- Name the project and click Next.

- Select the framework and click Create button.

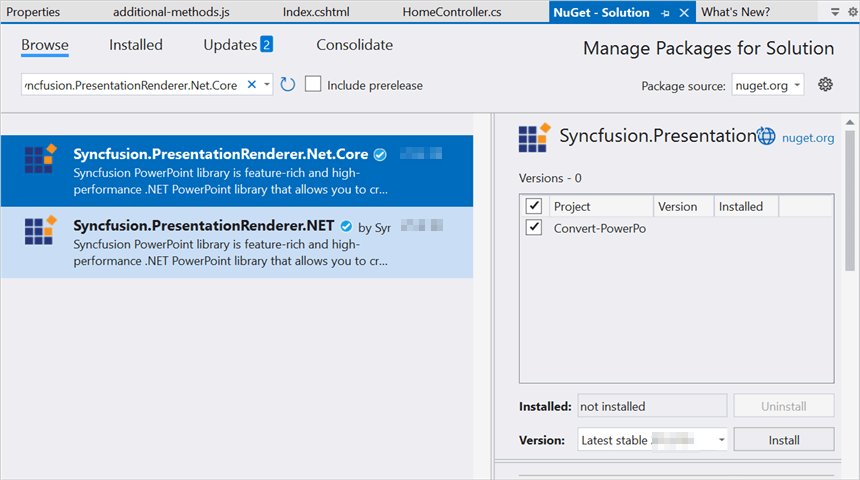
Step 2: Install the Syncfusion.PresentationRenderer.Net.Core NuGet package.
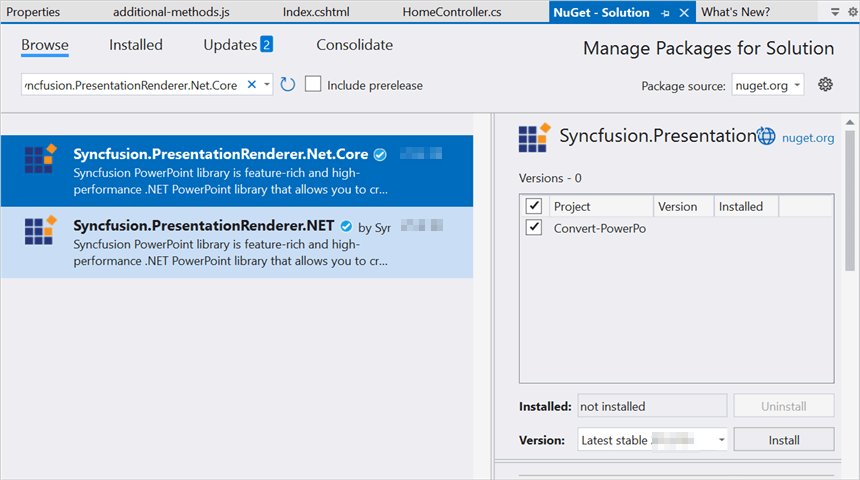
To convert a PowerPoint presentation to Image in a Web App Server, Install the Syncfusion.PresentationRenderer.Net.Core NuGet package as reference to the project from NuGet.org.

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Please refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
Step 3: Create a Razor file named Presentation.razor in the Pages folder, which is located inside the Components folder.
Add the following namespaces in the file.
@rendermode InteractiveServer
@page "/Presentation"
@using System.IO;
@using Convert_PowerPoint_Presentation_to_Image;
@inject Convert_PowerPoint_Presentation_to_Image.Data.PowerPointService service
@inject Microsoft.JSInterop.IJSRuntime JSStep 4: Add a button to Presentation.razor.
Include the following code to create a new button that triggers the PowerPoint to Image conversion:
<h2> Syncfusion PowerPoint (Presentation) Library</h2>
<p>The Syncfusion PowerPoint (Presentation) library is used to create, read, edit, and convert PowerPoint files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@ConvertPPTXtoImage">Convert PPTX to Image</button>Step 5: Implement the method in Presentation.razor.
Add the following code to convert PowerPoint to Image and download the image file.
@code {
MemoryStream documentStream;
/// <summary>
/// Download the image file.
/// </summary>
protected async void ConvertPPTXtoImage()
{
documentStream = service.ConvertPPTXtoImage();
await JS.SaveAs("PPTXtoImage.Jpeg", documentStream.ToArray());
}
}Step 6: Create a new cs file PowerPointService in the Data folder.
Include the following namespaces in the file.
using Syncfusion.Presentation;
using Syncfusion.PresentationRenderer;Step 7: Implement the method in PowerPointService.cs.
Create a new MemoryStream method in the PowerPointService and include the following code snippet to convert a PowerPoint to Image in Blazor Web App Server.
// Open the file as Stream.
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Input.pptx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
// Open the existing PowerPoint presentation with loaded stream.
using (IPresentation pptxDoc = Presentation.Open(sourceStreamPath))
{
// Initialize the PresentationRenderer to perform image conversion.
pptxDoc.PresentationRenderer = new PresentationRenderer();
// Convert PowerPoint slide to image as stream.
using (Stream stream = pptxDoc.Slides[0].ConvertToImage(ExportImageFormat.Jpeg))
{
// Save the converted image file to MemoryStream.
MemoryStream Stream = new MemoryStream();
stream.CopyTo(Stream);
Stream.Position = 0;
// Download image file in the browser.
return Stream;
}
}
}Step 8: Add the service in Program.cs.
Add the following line to the Program.cs file to register PowerPointService as a scoped service in the Blazor application.
builder.Services.AddScoped<PowerPointService>();Step 9: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 10: Add the following JavaScript function to App.razor.
Add this function in the App.razor file located in the Pages folder.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64)
{
if (navigator.msSaveBlob)
{
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else
{
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 11: Add the navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="presentation">
<span class="oi oi-list-rich" aria-hidden="true"></span> Generate Presentation
</NavLink>
</div>Step 12: Build the project.
Click on Build → Build Solution or press Ctrl+Shift+B to build the project.
Step 13: Run the project.
Click the Start button (green arrow) or press F5 to run the app.
A complete working sample is available on GitHub.
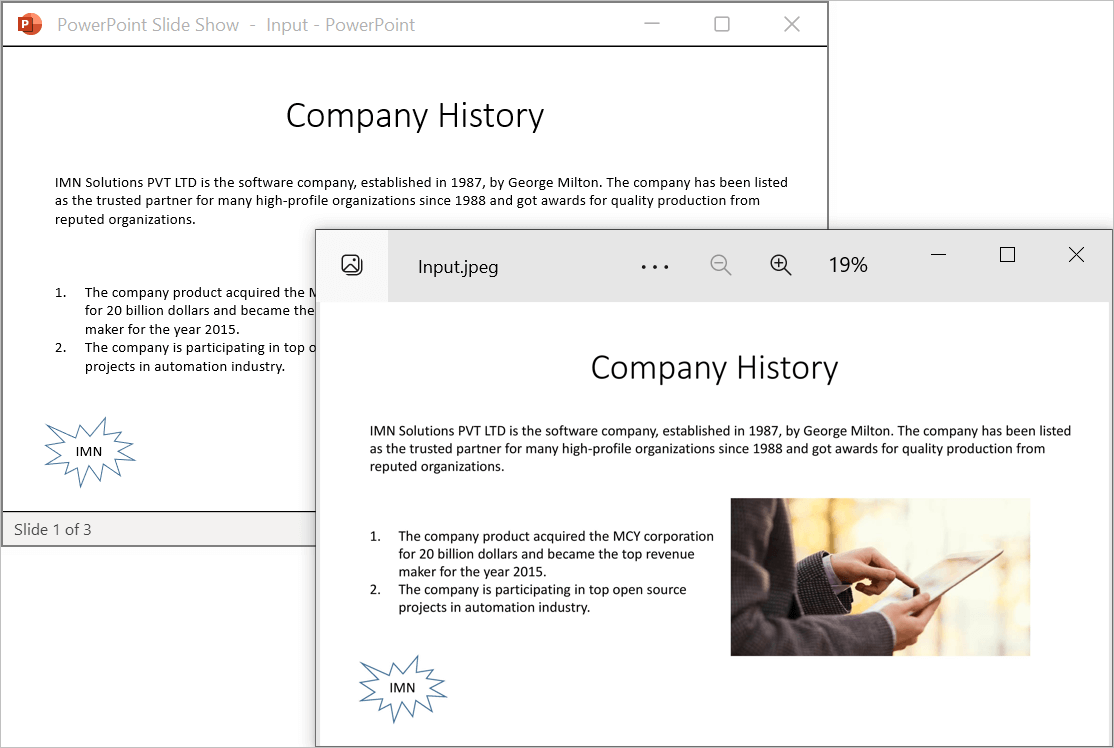
Upon executing the program, the Image will be generated as follows.

Prerequisites:
- Visual Studio Code.
- Install .NET 8 SDK or later.
- Open Visual Studio Code and install the C# for Visual Studio Code extension from the Extensions Marketplace.
Step 1: Create a new C# Blazor Web app project.
- Open the command palette by pressing Ctrl+Shift+P and type .NET:New Project and enter.
- Choose the Blazor Web App template.

- Select the project location, type the project name and press enter.
- Then choose Create project.
Step 2: To convert a PowerPoint to image in Web App server, install Syncfusion.PresentationRenderer.Net.Core to the Blazor project.
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.PresentationRenderer.Net.Coreto install the NuGet package.

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Please refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
Step 3: Create a Razor file named Presentation.razor in the Pages folder, which is located inside the Components folder.
Add the following namespaces in the file.
@rendermode InteractiveServer
@page "/Presentation"
@using System.IO;
@using Convert_PowerPoint_Presentation_to_Image;
@inject Convert_PowerPoint_Presentation_to_Image.Data.PowerPointService service
@inject Microsoft.JSInterop.IJSRuntime JSStep 4: Add a button to Presentation.razor.
Include the following code to create a new button that triggers the PowerPoint to Image conversion:
<h2> Syncfusion PowerPoint (Presentation) Library</h2>
<p>The Syncfusion PowerPoint (Presentation) library is used to create, read, edit, and convert PowerPoint files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@ConvertPPTXtoImage">Convert PPTX to Image</button>Step 5: Implement the method in Presentation.razor.
Add the following code to convert PowerPoint to Image and download the image file.
@code {
MemoryStream documentStream;
/// <summary>
/// Download the image file.
/// </summary>
protected async void ConvertPPTXtoImage()
{
documentStream = service.ConvertPPTXtoImage();
await JS.SaveAs("PPTXtoImage.Jpeg", documentStream.ToArray());
}
}Step 6: Create a new cs file PowerPointService in the Data folder.
Include the following namespaces in the file.
using Syncfusion.Presentation;
using Syncfusion.PresentationRenderer;Step 7: Implement the method in PowerPointService.cs.
Create a new MemoryStream method in the PowerPointService and include the following code snippet to convert a PowerPoint to Image in Blazor Web App Server.
// Open the file as Stream.
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Input.pptx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
// Open the existing PowerPoint presentation with loaded stream.
using (IPresentation pptxDoc = Presentation.Open(sourceStreamPath))
{
// Initialize the PresentationRenderer to perform image conversion.
pptxDoc.PresentationRenderer = new PresentationRenderer();
// Convert PowerPoint slide to image as stream.
using (Stream stream = pptxDoc.Slides[0].ConvertToImage(ExportImageFormat.Jpeg))
{
// Save the converted image file to MemoryStream.
MemoryStream Stream = new MemoryStream();
stream.CopyTo(Stream);
Stream.Position = 0;
// Download image file in the browser.
return Stream;
}
}
}Step 8: Add the service in Program.cs.
Add the following line to the Program.cs file to register PowerPointService as a scoped service in the Blazor application.
builder.Services.AddScoped<PowerPointService>();Step 9: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 10: Add the following JavaScript function to App.razor.
Add this function in the App.razor file located in the Pages folder.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64)
{
if (navigator.msSaveBlob)
{
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else
{
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 11: Add the navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="presentation">
<span class="oi oi-list-rich" aria-hidden="true"></span> Generate Presentation
</NavLink>
</div>Step 12: Build the project.
Run the following command in terminal to build the project.
dotnet build
Step 13: Run the project.
Run the following command in terminal to run the project.
dotnet run
A complete working sample is available on GitHub.
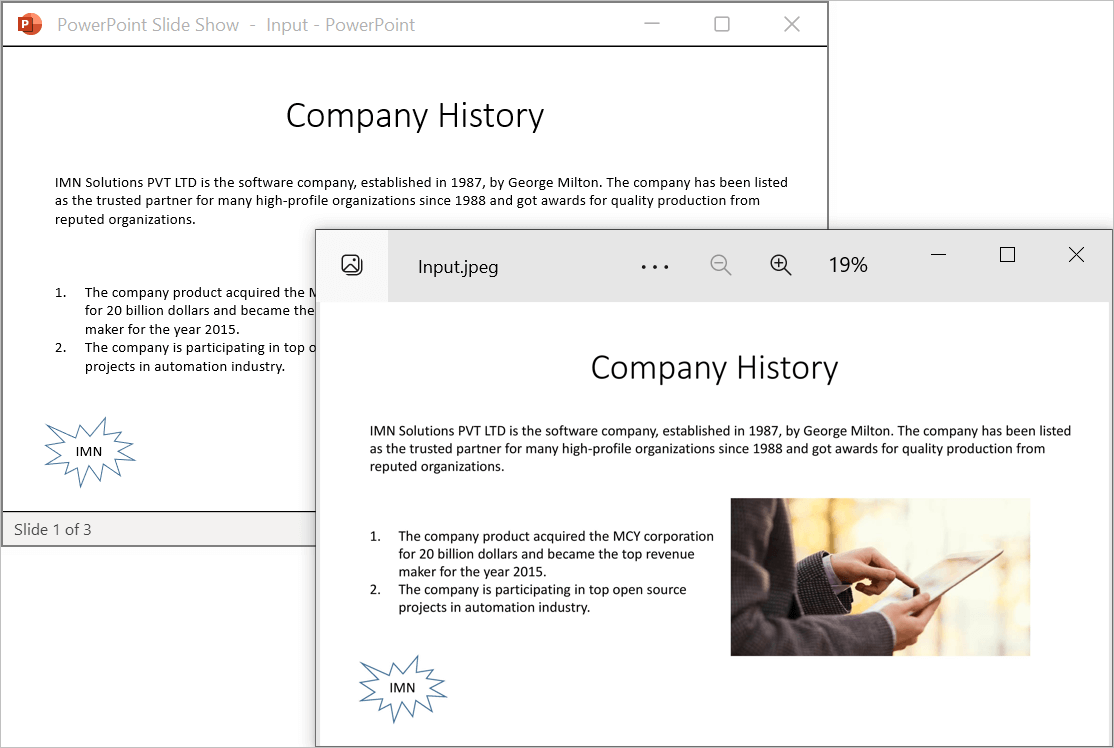
Upon executing the program, the Image will be generated as follows.

Prerequisites:
- JetBrains Rider.
- Install .NET 8 SDK or later.
Step 1. Open JetBrains Rider and create a new Blazor Web app project.
- Launch JetBrains Rider.
- Click new solution on the welcome screen.

- In the new Solution dialog, select Project Type as Web.
- Select the target framework (e.g., .NET 8.0, .NET 9.0).
- Choose template as Blazor Web App.
- Enter a project name and specify the location.
- Click create.

Step 2: Install the NuGet package from NuGet.org.
- Click the NuGet icon in the Rider toolbar and type Syncfusion.PresentationRenderer.Net.Core in the search bar.
- Ensure that “nuget.org” is selected as the package source.
- Select the latest Syncfusion.PresentationRenderer.Net.Core NuGet package from the list.
- Click the + (Add) button to add the package.

- Click the Install button to complete the installation.

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Please refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
Step 3: Create a Razor file named Presentation.razor in the Pages folder, which is located inside the Components folder.
Add the following namespaces in the file.
@rendermode InteractiveServer
@page "/Presentation"
@using System.IO;
@using Convert_PowerPoint_Presentation_to_Image;
@inject Convert_PowerPoint_Presentation_to_Image.Data.PowerPointService service
@inject Microsoft.JSInterop.IJSRuntime JSStep 4: Add a button to Presentation.razor.
Include the following code to create a new button that triggers the PowerPoint to Image conversion:
<h2> Syncfusion PowerPoint (Presentation) Library</h2>
<p>The Syncfusion PowerPoint (Presentation) library is used to create, read, edit, and convert PowerPoint files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@ConvertPPTXtoImage">Convert PPTX to Image</button>Step 5: Implement the method in Presentation.razor.
Add the following code to convert PowerPoint to Image and download the image file.
@code {
MemoryStream documentStream;
/// <summary>
/// Download the image file.
/// </summary>
protected async void ConvertPPTXtoImage()
{
documentStream = service.ConvertPPTXtoImage();
await JS.SaveAs("PPTXtoImage.Jpeg", documentStream.ToArray());
}
}Step 6: Create a new cs file PowerPointService in the Data folder.
Include the following namespaces in the file.
using Syncfusion.Presentation;
using Syncfusion.PresentationRenderer;Step 7: Implement the method in PowerPointService.cs.
Create a new MemoryStream method in the PowerPointService and include the following code snippet to convert a PowerPoint to Image in Blazor Web App Server.
// Open the file as Stream.
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Input.pptx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
// Open the existing PowerPoint presentation with loaded stream.
using (IPresentation pptxDoc = Presentation.Open(sourceStreamPath))
{
// Initialize the PresentationRenderer to perform image conversion.
pptxDoc.PresentationRenderer = new PresentationRenderer();
// Convert PowerPoint slide to image as stream.
using (Stream stream = pptxDoc.Slides[0].ConvertToImage(ExportImageFormat.Jpeg))
{
// Save the converted image file to MemoryStream.
MemoryStream Stream = new MemoryStream();
stream.CopyTo(Stream);
Stream.Position = 0;
// Download image file in the browser.
return Stream;
}
}
}Step 8: Add the service in Program.cs.
Add the following line to the Program.cs file to register PowerPointService as a scoped service in the Blazor application.
builder.Services.AddScoped<PowerPointService>();Step 9: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 10: Add the following JavaScript function to App.razor.
Add this function in the App.razor file located in the Pages folder.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64)
{
if (navigator.msSaveBlob)
{
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else
{
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 11: Add the navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="presentation">
<span class="oi oi-list-rich" aria-hidden="true"></span> Generate Presentation
</NavLink>
</div>Step 12: Build the project.
Click the Build button in the toolbar or press Ctrl+Shift+B to build the project.
Step 13: Run the project.
Click the Run button (green arrow) in the toolbar or press F5 to run the app.
Click the Start button (green arrow) or press F5 to run the app.
A complete working sample is available on GitHub.
Upon executing the program, the Image will be generated as follows.

Click here to explore the rich set of Syncfusion® PowerPoint Library (Presentation) features.
An online sample link to convert PowerPoint Presentation to image in ASP.NET Core.
WASM Standalone Application
Prerequisites:
- Visual Studio 2022.
- Install .NET 8 SDK or later.
Step 1: Create a new C# Blazor WASM Standalone app project.
Select “Blazor WebAssembly Standalone App” from the template and click the Next button.

Step 2: Install the following Nuget packages in the application from Nuget.org.


NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Please refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
- If you face issues related to SkiaSharp during runtime, install the necessary WebAssembly tools by running the following commands in the terminal:
dotnet workload install wasm-toolsAfter completing the installation, restart Visual Studio to ensure proper integration of the tools.
Step 3: Create a Razor file named Presentation.razor in the Pages folder.
Add the following namespaces in the file.
@page "/presentation"
@inject Microsoft.JSInterop.IJSRuntime JS
@inject HttpClient client
@using System.IO
@using Syncfusion.Presentation
@using Syncfusion.PresentationRendererStep 4: Add a button to Presentation.razor.
Include the following code to create a new button that triggers the PowerPoint to Image conversion:
<h2>Syncfusion PowerPoint Library (Essential Presentation)</h2>
<p>The Syncfusion Blazor PowerPoint library (Essential Presentation) used to create, read, edit, and convert PowerPoint files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@PPTXToImage">Convert PPTX to image</button>Step 5: Implement PPTXToImage method in Presentation.razor.
Create a new async method named PPTXToImage and include the following code snippet to convert a PowerPoint to image in Blazor WASM Standalone app.
//Input data file is inside the wwwroot folder.
using (Stream inputStream = await client.GetStreamAsync("sample-data/Input.pptx"))
{
//Open an existing PowerPoint Presentation file.
using (IPresentation pptxDoc = Syncfusion.Presentation.Presentation.Open(inputStream))
{
//Initialize the PresentationRenderer to perform image conversion.
pptxDoc.PresentationRenderer = new PresentationRenderer();
//Convert the entire Presentation to images.
Stream[] imageStreams = pptxDoc.RenderAsImages(ExportImageFormat.Jpeg);
for (int i = 0; i < imageStreams.Length; i++)
{
imageStreams[i].Position = 0;
//Download image file in the browser.
await JS.SaveAs("PPTXToImage_" + i + ".jpeg", (imageStreams[i] as MemoryStream).ToArray());
}
}
}Step 6: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 7: Add the following JavaScript function to index.html.
Add this function in the index.html file located in wwwroot.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
//Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 8: Add the navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="presentation">
<span class="oi oi-list-rich" aria-hidden="true"></span> Generate Presentation
</NavLink>
</div>Step 9: Build the project.
Click on Build → Build Solution or press Ctrl+Shift+B to build the project.
Step 10: Run the project.
Click the Start button (green arrow) or press F5 to run the application.
A complete working sample is available on GitHub.
Upon executing the program, the image will be generated as follows.

NOTE
To convert PPTX to Image, it is necessary to access the font stream internally. However, this cannot be done automatically in a Blazor WASM Standalone application. Therefore, it is recommended to use a Web app Server, even though PPTX to Image conversion works in a WASM Standalone app.
Prerequisites:
- Visual Studio Code.
- Install .NET 8 SDK or later.
- Open Visual Studio Code and install the C# for Visual Studio Code extension from the Extensions Marketplace.
Step 1: Create a new C# Blazor WASM Standalone app project.
- Open the command palette by pressing Ctrl+Shift+P and type .NET:New Project and enter.
- Choose the Blazor WebAssembly Standalone App template.

- Select the project location, type the project name and press enter.
- Then choose Create project.
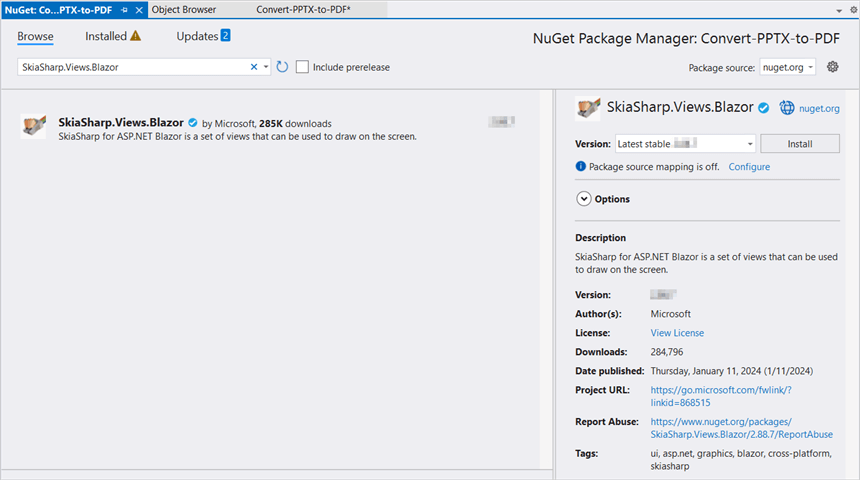
Step 2: To convert a PowerPoint to Image in Blazor WASM Standalone app, install Syncfusion.PresentationRenderer.Net.Core and SkiaSharp.Views.Blazor v3.119.1 to the Blazor project.
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.PresentationRenderer.Net.Coreanddotnet add package SkiaSharp.Views.Blazor --version 3.119.1to install the NuGet package.


NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Please refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
- If you face issues related to SkiaSharp during runtime, install the necessary WebAssembly tools by running the following commands in the terminal:
dotnet workload install wasm-toolsAfter completing the installation, restart Visual Studio Code to ensure proper integration of the tools.
Step 3: Create a Razor file named Presentation.razor in the Pages folder.
Add the following namespaces in the file.
@page "/presentation"
@inject Microsoft.JSInterop.IJSRuntime JS
@inject HttpClient client
@using System.IO
@using Syncfusion.Presentation
@using Syncfusion.PresentationRendererStep 4: Add a button to Presentation.razor.
Include the following code to create a new button that triggers the PowerPoint to Image conversion:
<h2>Syncfusion PowerPoint Library (Essential Presentation)</h2>
<p>The Syncfusion Blazor PowerPoint library (Essential Presentation) used to create, read, edit, and convert PowerPoint files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@PPTXToImage">Convert PPTX to image</button>Step 5: Implement PPTXToImage method in Presentation.razor.
Create a new async method named PPTXToImage and include the following code snippet to convert a PowerPoint to image in Blazor WASM Standalone app.
//Input data file is inside the wwwroot folder.
using (Stream inputStream = await client.GetStreamAsync("sample-data/Input.pptx"))
{
//Open an existing PowerPoint Presentation file.
using (IPresentation pptxDoc = Syncfusion.Presentation.Presentation.Open(inputStream))
{
//Initialize the PresentationRenderer to perform image conversion.
pptxDoc.PresentationRenderer = new PresentationRenderer();
//Convert the entire Presentation to images.
Stream[] imageStreams = pptxDoc.RenderAsImages(ExportImageFormat.Jpeg);
for (int i = 0; i < imageStreams.Length; i++)
{
imageStreams[i].Position = 0;
//Download image file in the browser.
await JS.SaveAs("PPTXToImage_" + i + ".jpeg", (imageStreams[i] as MemoryStream).ToArray());
}
}
}Step 6: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 7: Add the following JavaScript function to index.html.
Add this function in the index.html file located in wwwroot.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
//Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 8: Add the navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="presentation">
<span class="oi oi-list-rich" aria-hidden="true"></span> Generate Presentation
</NavLink>
</div>Step 9: Build the project.
Run the following command in terminal to build the project.
dotnet build
Step 10: Run the project.
Run the following command in terminal to run the project.
dotnet run
A complete working sample is available on GitHub.
Upon executing the program, the image will be generated as follows.

NOTE
To convert PPTX to Image, it is necessary to access the font stream internally. However, this cannot be done automatically in a Blazor WASM Standalone application. Therefore, it is recommended to use a Web app Server, even though PPTX to Image conversion works in a WASM Standalone app.
Prerequisites:
- JetBrains Rider.
- Install .NET 8 SDK or later.
Step 1. Open JetBrains Rider and create a new Blazor WASM Standalone app project.
- Launch JetBrains Rider.
- Click new solution on the welcome screen.

- In the new Solution dialog, select Project Type as Web.
- Select the target framework (e.g., .NET 8.0, .NET 9.0).
- Choose template as Blazor WebAssembly Standalone App.
- Enter a project name and specify the location.
- Click create.

Step 2: Install the NuGet package from NuGet.org.
- Click the NuGet icon in the Rider toolbar and type Syncfusion.PresentationRenderer.Net.Core in the search bar.
- Ensure that “nuget.org” is selected as the package source.
- Select the latest Syncfusion.PresentationRenderer.Net.Core NuGet package from the list.
- Click the + (Add) button to add the package.

- Click the Install button to complete the installation.

- Similarly install the SkiaSharp.Views.Blazor NuGet package from NuGet.org

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Please refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
- If you face issues related to SkiaSharp during runtime, install the necessary WebAssembly tools by running the following commands in the terminal:
dotnet workload install wasm-toolsAfter completing the installation, restart JetBrains Rider to ensure proper integration of the tools.
Step 3: Create a Razor file named Presentation.razor in the Pages folder.
Add the following namespaces in the file.
@page "/presentation"
@inject Microsoft.JSInterop.IJSRuntime JS
@inject HttpClient client
@using System.IO
@using Syncfusion.Presentation
@using Syncfusion.PresentationRendererStep 4: Add a button to Presentation.razor.
Include the following code to create a new button that triggers the PowerPoint to Image conversion:
<h2>Syncfusion PowerPoint Library (Essential Presentation)</h2>
<p>The Syncfusion Blazor PowerPoint library (Essential Presentation) used to create, read, edit, and convert PowerPoint files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@PPTXToImage">Convert PPTX to image</button>Step 5: Implement PPTXToImage method in Presentation.razor.
Create a new async method named PPTXToImage and include the following code snippet to convert a PowerPoint to image in Blazor WASM Standalone app.
//Input data file is inside the wwwroot folder.
using (Stream inputStream = await client.GetStreamAsync("sample-data/Input.pptx"))
{
//Open an existing PowerPoint Presentation file.
using (IPresentation pptxDoc = Syncfusion.Presentation.Presentation.Open(inputStream))
{
//Initialize the PresentationRenderer to perform image conversion.
pptxDoc.PresentationRenderer = new PresentationRenderer();
//Convert the entire Presentation to images.
Stream[] imageStreams = pptxDoc.RenderAsImages(ExportImageFormat.Jpeg);
for (int i = 0; i < imageStreams.Length; i++)
{
imageStreams[i].Position = 0;
//Download image file in the browser.
await JS.SaveAs("PPTXToImage_" + i + ".jpeg", (imageStreams[i] as MemoryStream).ToArray());
}
}
}Step 6: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 7: Add the following JavaScript function to index.html.
Add this function in the index.html file located in wwwroot.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
//Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 8: Add the navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="presentation">
<span class="oi oi-list-rich" aria-hidden="true"></span> Generate Presentation
</NavLink>
</div>Step 9: Build the project.
Click the Build button in the toolbar or press Ctrl+Shift+B to build the project.
Step 10: Run the project.
Click the Run button (green arrow) in the toolbar or press F5 to run the app.
A complete working sample is available on GitHub.
Upon executing the program, the image will be generated as follows.

NOTE
To convert PPTX to Image, it is necessary to access the font stream internally. However, this cannot be done automatically in a Blazor WASM Standalone application. Therefore, it is recommended to use a Web app Server, even though PPTX to Image conversion works in a WASM Standalone app.
Click here to explore the rich set of Syncfusion® PowerPoint Library (Presentation) features.
An online sample link to convert PowerPoint Presentation to image in ASP.NET Core.