Looping in Xamarin Picker (SfPicker)
8 Jan 20252 minutes to read
The Looping support is used to automatically navigate the first item to repeat the list of items after reached the last item. Each forward iteration is followed by a backward iteration in the picker control. This can be achieved by EnableLooping property.
EnableLooping
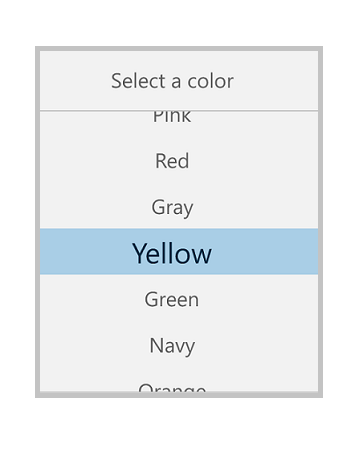
The looping support is achieved by setting the EnableLooping property to true.
<ContentPage.BindingContext>
<local:ColorInfo />
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfPicker
x:Name="picker"
HeaderText="Select a Color"
EnableLooping="True"
ItemsSource="{Binding Colors}" />
</ContentPage.Content>
</ContentPage>SfPicker picker = new SfPicker();
ColorInfo info = new ColorInfo();
picker.ItemsSource = info.Colors;
// Enable Looping in carousel control
picker.EnableLooping = true;
You can find the complete Looping sample from this link.
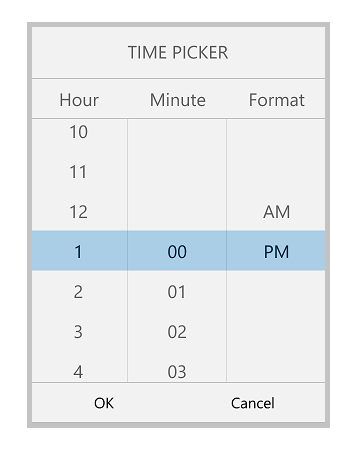
How to restrict Looping in a particular column of the picker
The looping support can be restricted in a particular column of the picker by setting theEnableLooping of ColumnLoaded event argument to false.
<syncfusion:SfPicker
x:Name="picker"
OnColumnLoaded="Picker_OnColumnLoaded"/>private void Picker_OnColumnLoaded(object sender, Syncfusion.SfPicker.XForms.ColumnLoadedEventArgs e)
{
//restrict an Looping in Column 1
if(e.Column == 1)
{
e.EnableLooping = false;
}
}
You can find the sample from this link.
NOTE
You can refer to our Xamarin Picker feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms Picker example to knows the functionalities of each feature.