Getting Started with WPF Pdf Viewer
5 Sep 20259 minutes to read
This section explains how to create an application that displays a PDF file using the WPF PDF Viewer.
To get started quickly with WPF PDF Viewer, you can check on this video:
Assemblies required
The following assemblies are required in your WPF application to use the PDF Viewer.
| Required Assemblies | Description |
|---|---|
| Syncfusion.Compression.Base | This library handles various compression and decompression operations that are used in the PDF file internally. |
| Syncfusion.Pdf.Base | This library contains the PDF reader and creator that supports the PDF Viewer. |
| Syncfusion.PdfToImageConverter.Base | This library is responsible for Pdfium integration and image generation, enhancing the capabilities of the PDF Viewer. |
| Syncfusion.PdfViewer.WPF | This component contains the rendering area and other related UI elements. |
| Syncfusion.Shared.WPF | This component contains various UI controls (ColorPickerPalette and Numeric UpDown) that are used in the PDF Viewer. |
Rather than referencing the assemblies, you can utilize the PdfViewer NuGet Packages. For more information on how to install the NuGet package in a WPF application, please follow the provided link.
How to install nuget packages in a WPF application
NOTE
Starting with version 23.1.x, a reference to the Syncfusion.PdfToImageConverter.Base assembly is necessary for PdfViewer applications.
Starting with v16.2.0.x, if you reference Syncfusion®; assemblies from trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to this link to know about registering Syncfusion® license key in your WPF application to use our components.
Create a simple PDF Viewer application
You can create a PDF Viewer application by simply drag the control from the Visual Studio toolbox and drop in the designer window of your application or by creating the control manually from code.
Drag and drop the PdfViewerControl from the toolbox
Follow these steps to drag and drop the PdfViewerControl from the toolbox.
- After installing the Syncfusion®; Essential Studio® in your machine, create a new WPF application in Visual Studio.
- Open the Visual Studio toolbox.
-
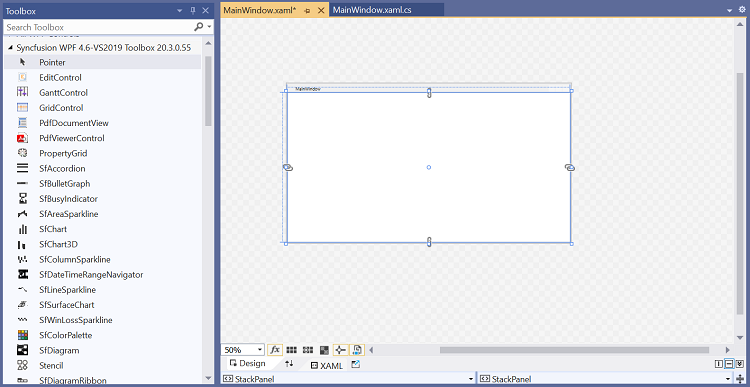
Navigate to Syncfusion®; WPF Toolbox tab and drag the
PdfViewerControltoolbox item to the Designer window, it automatically adds the required references to the current application.
PDF viewer control in toolbox
Adding control manually in XAML
To add control manually in XAML, do the following steps,
- Add the required assemblies as a reference to the project.
-
Add the following Syncfusion®; namespace in XAML to make use of the PdfViewerControl.
<Window xmlns:syncfusion="clr-namespace:Syncfusion.Windows.PdfViewer;assembly=Syncfusion.PdfViewer.WPF" </Window> -
Declare the PdfViewerControl in the XAML page.
<Window x:Class="PdfViewerDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="PDF Viewer" WindowState="Maximized" xmlns:syncfusion="clr-namespace:Syncfusion.Windows.PdfViewer;assembly=Syncfusion.PdfViewer.WPF"> <Grid x:Name="HomeGrid"> <syncfusion:PdfViewerControl x:Name="pdfViewer"></syncfusion:PdfViewerControl> </Grid> </Window>
Adding control manually from code
To add control manually from code, follow these steps,
- Add the required assemblies as a reference to the project.
-
Add the following Syncfusion®; namespace class file.
using Syncfusion.Windows.PdfViewer; -
Create a PdfViewerControl instance and add it to the main window.
using Syncfusion.Windows.PdfViewer; using System.Windows; namespace PdfViewerDemo { /// <summary> /// Interaction logic for Window1.xaml /// </summary> public partial class MainWindow : Window { # region Constructor public MainWindow() { InitializeComponent(); PdfViewerControl pdfViewer = new PdfViewerControl(); HomeGrid.Children.Add(pdfViewer); } #endregion } }
Display PDF file
The PdfViewerControl’s ItemSource property allows you to bind PDF documents in XAML. This property accepts a stream input that can be bounded to the viewer during initialization. The following steps explain how to display a PDF file using the PdfViewerControl:
NOTE
From v16.3.0x onwards, PDF Viewer uses PDFium as a default rendering engine to render the PDF pages, which is a more robust and promising rendering engine. Refer to this link for more details.
-
Create a simple class in the application that implements INotifyPropertyChanged and declare a file stream property in the class as shown in the following code sample.
using System.ComponentModel; using System.IO; namespace PdfViewerDemo { public class PdfReport : INotifyPropertyChanged { private Stream docStream; public event PropertyChangedEventHandler PropertyChanged; public Stream DocumentStream { get { return docStream; } set { docStream = value; OnPropertyChanged(new PropertyChangedEventArgs("DocumentStream")); } } public PdfReport() { //Load the stream from the local system. docStream = new FileStream(@"../../Data/HTTP Succinctly.pdf", FileMode.OpenOrCreate); } public void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) PropertyChanged(this, e); } } } -
Set the DataContext to the Window for data binding. To add the
DataContextin XAML, use the following code example.<Window.DataContext> <pdfviewerdemo:PdfReport/> </Window.DataContext> -
After setting the
DataContext, bind the file stream property to the ItemSource dependency property of PdfViewerControl using the following code sample in XAML.<syncfusion:PdfViewerControl x:Name="pdfViewer" ItemSource="{Binding DocumentStream}"/>
The sample project for displaying PDF files using the PDF Viewer is available in the GitHub.
NOTE
Alternatively, the Open button in the toolbar can also be used to load and display the PDF documents at runtime. Refer to this link for more details.
Theme
The WPF PdfViewer Control supports various built-in themes. Refer to the below links to apply themes for the PdfViewerControl,

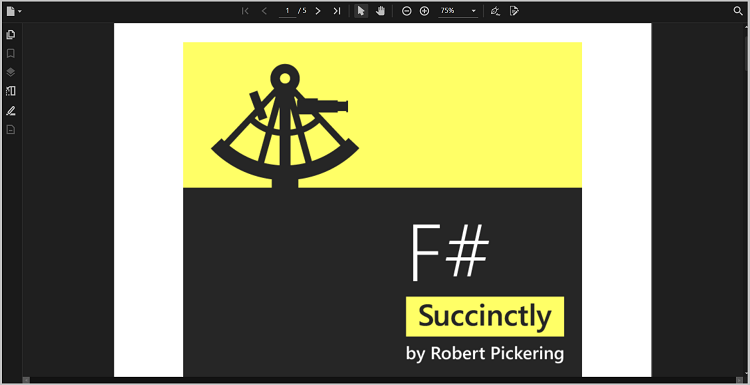
The following example code demonstrate how to apply the FluentDark theme to PDF Viewer control.
public MainWindow()
{
InitializeComponent();
//Initialize PDF Viewer.
PdfViewerControl pdfViewer1 = new PdfViewerControl();
HomeGrid.Children.Add(pdfViewer);
//Apply the theme to PDFViewer.
SfSkinManager.SetTheme(pdfViewer, new Theme() { ThemeName = "FluentDark" });
pdfViewer.Load(@"../../PDF_Succinctly.pdf");
}Public Sub New()
InitializeComponent()
'Initialize PDF Viewer.
Dim pdfViewer As PdfViewerControl = New PdfViewerControl()
HomeGrid.Children.Add(pdfViewer)
'Apply the theme to PDFViewer.
SfSkinManager.SetTheme(pdfViewer, New Theme() With {
.ThemeName = "FluentDark"
})
pdfViewer.Load("../../PDF_Succinctly.pdf")
End SubNOTE
You can refer to our WPF PDF Viewer feature tour page for its groundbreaking feature representations. You can also explore our WPF PDF Viewer example to know how to render and configure the pdfviewer.