User interaction in WPF Maps (SfMap)
31 Oct 202224 minutes to read
Tooltip
Tooltip provides additional information about the shapes in the maps. To enable tooltip, set the ToolTipSettings property in the ShapeFileLayer and also set the ValuePath property of ToolTipSetting.
Tooltip is displayed by tapping the following elements:
• Shapes
• Bubbles
• Markers
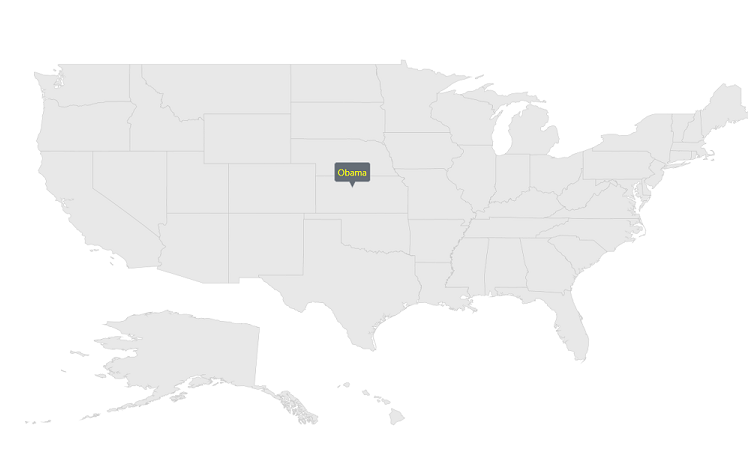
Tooltip for shapes
<maps:SfMap >
<maps:SfMap.Layers>
<maps:ShapeFileLayer Uri="/WpfUG;component/Assets/ShapeFiles/usa_state.shp"
ItemsSource="{Binding Data}" ShapeIDPath="State"
ShapeIDTableField="STATE_NAME" EnableSelection="False"
LabelPath="State" >
<maps:ShapeFileLayer.ShapeSettings>
<maps:ShapeSetting ShapeStrokeThickness="1" ></maps:ShapeSetting>
</maps:ShapeFileLayer.ShapeSettings>
<maps:ShapeFileLayer.ToolTipSettings>
<maps:ToolTipSetting ValuePath="Candidate" x:Name="shapeTooltipSettings" >
</maps:ToolTipSetting>
</maps:ShapeFileLayer.ToolTipSettings>
<maps:ShapeFileLayer.ItemsTemplate>
<DataTemplate>
<Border >
<TextBlock FontFamily="Segoe UI" FontSize="12" Foreground="#FF333333" Text=""/>
</Border>
</DataTemplate>
</maps:ShapeFileLayer.ItemsTemplate>
</maps:ShapeFileLayer>
</maps:SfMap.Layers>
</maps:SfMap>public class ElectionData
{
public ElectionData(string state, string candidate, int electors)
{
State = state;
Candidate = candidate;
Electors = electors;
}
public string State
{
get;
set;
}
public string Candidate
{
get;
set;
}
public int Electors
{
get;
set;
}
}
public class ViewModel
{
public ObservableCollection<ElectionData> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<ElectionData>();
Data.Add(new ElectionData("Alabama", "Romney", 9));
Data.Add(new ElectionData("Alaska", "Romney", 3));
Data.Add(new ElectionData("Arizona", "Romney", 11));
Data.Add(new ElectionData("Arkansas", "Romney", 6));
Data.Add(new ElectionData("California", "Romney", 55));
Data.Add(new ElectionData("Colorado", "Obama", 9));
Data.Add(new ElectionData("Connecticut", "Obama", 7));
Data.Add(new ElectionData("Delaware", "Obama", 3));
Data.Add(new ElectionData("District of Columbia", "Obama", 3));
Data.Add(new ElectionData("Florida", "Obama", 29));
Data.Add(new ElectionData("Georgia", "Obama", 16));
Data.Add(new ElectionData("Hawaii", "Romney", 4));
Data.Add(new ElectionData("Idaho", "Obama", 4));
Data.Add(new ElectionData("Illinois", "Romney", 20));
Data.Add(new ElectionData("Indiana", "Obama", 11));
Data.Add(new ElectionData("Iowa", "Romney", 6));
Data.Add(new ElectionData("Kansas", "Obama", 6));
Data.Add(new ElectionData("Kentucky", "Romney", 8));
Data.Add(new ElectionData("Louisiana", "Romney", 8));
Data.Add(new ElectionData("Maine", "Romney", 4));
Data.Add(new ElectionData("Maryland", "Obama", 10));
}
}
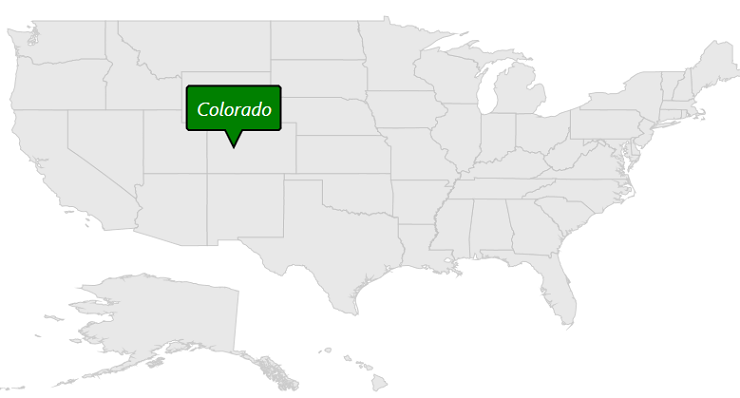
Tooltip customization
The appearance of the tooltip can be customized using the following properties:
Foreground : Customizes the text color of tooltip.
Background : Customizes the background color of tooltip.
Stroke : Customizes the stroke color of tooltip.
StrokeThickness : Customizes the stroke width of tooltip.
ShowDuration : Specifies the duration of tooltip to be displayed.
Margin : Sets the margin for tooltip.
FontFamily : Customizes the text font family of tooltip.
FontStyle : Customizes the font style of tooltip text.
FontSize : Customizes the font size of tooltip text.
PointerLength : Customizes the tooltip pointer length.
The following code sample shows all the above customizations.
<maps:ShapeFileLayer.ToolTipSettings>
<maps:ToolTipSetting ValuePath="State" PointerLength="18" FontFamily="Segoe UI" FontStyle="Italic" FontSize="20" Foreground="White" Margin="10" Background="Green" Stroke="Black" StrokeThickness="2" ShowDuration="2000" />
</maps:ShapeFileLayer.ToolTipSettings>shapeFileLayer.ToolTipSettings.Background = new SolidColorBrush(Colors.White);
shapeFileLayer.ToolTipSettings.Background = new SolidColorBrush(Colors.Green);
shapeFileLayer.ToolTipSettings.Stroke = new SolidColorBrush(Colors.Black);
shapeFileLayer.ToolTipSettings.StrokeThickness = 2;
shapeFileLayer.ToolTipSettings.Margin = new Thickness(10);
shapeFileLayer.ToolTipSettings.ShowDuration = 2000;
shapeFileLayer.ToolTipSettings.FontSize = 20;
shapeFileLayer.ToolTipSettings.FontStyle = FontStyles.Italic;
shapeFileLayer.ToolTipSettings.FontFamily = new FontFamily("Segoe UI");
shapeFileLayer.ToolTipSettings.PointerLength = 18;NOTE
Similarly we can customize the bubble and marker tooltip also.

Custom template for tooltip
The maps control provides options to design your own template for tooltip using the TooltipTemplate property.
<Grid x:Name="grid">
<Grid.Resources>
<DataTemplate x:Key="toolTipTemplate">
<TextBlock Foreground="Yellow" Text="{Binding Data.Candidate}"/>
</DataTemplate>
</Grid.Resources>
<maps:ShapeFileLayer.ToolTipSettings>
<maps:ToolTipSetting ShowDuration="3000" ToolTipTemplate="{StaticResource ResourceKey=toolTipTemplate}"/>
</maps:ShapeFileLayer.ToolTipSettings>
</Grid>ToolTipSetting toolTipSetting = new ToolTipSetting();
toolTipSetting.ShowDuration = 3000;
DataTemplate template = this.grid.Resources["toolTipTemplate"] as DataTemplate;
toolTipSetting.ToolTipTemplate = template;
shapeFile.ToolTipSettings = toolTipSetting;
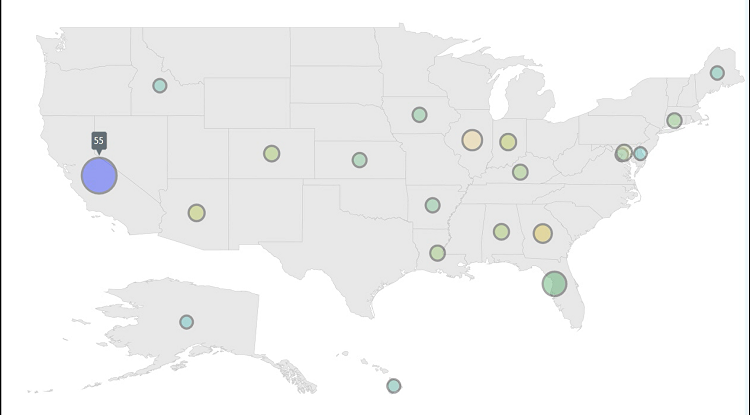
Tooltip for bubbles
<maps:SfMap x:Name="map">
<maps:SfMap.Layers>
<maps:ShapeFileLayer Uri="MapsZoom.ShapeFiles.usa_state.shp" ItemsSource="{Binding Data}" ShapeIDPath="State" ShapeIDTableField="STATE_NAME" EnableSelection="False" LabelPath="State">
<maps:ShapeFileLayer.ItemsTemplate>
<DataTemplate>
<Border >
<TextBlock FontFamily="Segoe UI" FontSize="12" Foreground="#FF333333" Text=""/>
</Border>
</DataTemplate>
</maps:ShapeFileLayer.ItemsTemplate>
<maps:ShapeFileLayer.BubbleMarkerSetting>
<maps:BubbleMarkerSetting MinSize="20" MaxSize="50" ValuePath="Electors" ColorValuePath="Electors" Stroke="Black" StrokeThickness="3">
<maps:BubbleMarkerSetting.ToolTipSettings >
<maps:ToolTipSetting ValuePath="Electors">
</maps:ToolTipSetting>
</maps:BubbleMarkerSetting.ToolTipSettings>
<maps:BubbleMarkerSetting.ColorMappings>
<maps:RangeColorMapping Color="#7F20BCEE" To="0" From="10"/>
<maps:RangeColorMapping Color="#7FA7CE38" To="10" From="20"/>
<maps:RangeColorMapping Color="#7FF1B21A" To="20" From="30"/>
<maps:RangeColorMapping Color="#7F1DA249" To="30" From="40"/>
<maps:RangeColorMapping Color="#7FEB737C" To="40" From="50"/>
<maps:RangeColorMapping Color="#7FED2D95" To="50" From="60"/>
</maps:BubbleMarkerSetting.ColorMappings>
</maps:BubbleMarkerSetting>
</maps:ShapeFileLayer.BubbleMarkerSetting>
</maps:ShapeFileLayer>
</maps:SfMap.Layers>
</maps:SfMap>public class ElectionData
{
public ElectionData(string state, string candidate, int electors)
{
State = state;
Candidate = candidate;
Electors = electors;
}
public string State
{
get;
set;
}
public string Candidate
{
get;
set;
}
public int Electors
{
get;
set;
}
}
public class ViewModel
{
public ObservableCollection<ElectionData> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<ElectionData>();
Data.Add(new ElectionData("Alabama", "Romney", 9));
Data.Add(new ElectionData("Alaska", "Romney", 3));
Data.Add(new ElectionData("Arizona", "Romney", 11));
Data.Add(new ElectionData("Arkansas", "Romney", 6));
Data.Add(new ElectionData("California", "Romney", 55));
Data.Add(new ElectionData("Colorado", "Obama", 9));
Data.Add(new ElectionData("Connecticut", "Obama", 7));
Data.Add(new ElectionData("Delaware", "Obama", 3));
Data.Add(new ElectionData("District of Columbia", "Obama", 3));
Data.Add(new ElectionData("Florida", "Obama", 29));
Data.Add(new ElectionData("Georgia", "Obama", 16));
Data.Add(new ElectionData("Hawaii", "Romney", 4));
Data.Add(new ElectionData("Idaho", "Obama", 4));
Data.Add(new ElectionData("Illinois", "Romney", 20));
Data.Add(new ElectionData("Indiana", "Obama", 11));
Data.Add(new ElectionData("Iowa", "Romney", 6));
Data.Add(new ElectionData("Kansas", "Obama", 6));
Data.Add(new ElectionData("Kentucky", "Romney", 8));
Data.Add(new ElectionData("Louisiana", "Romney", 8));
Data.Add(new ElectionData("Maine", "Romney", 4));
Data.Add(new ElectionData("Maryland", "Obama", 10));
}
}
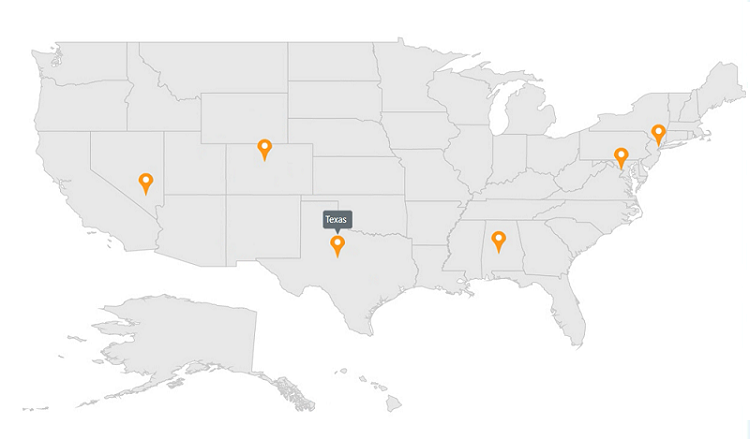
Tooltip for markers
<maps:SfMap>
<maps:SfMap.Layers>
<maps:ShapeFileLayer Uri="MapsZoom.ShapeFiles.usa_state.shp" Markers="{Binding Models}" >
<maps:ShapeFileLayer.ItemsTemplate>
<DataTemplate>
<Border >
<TextBlock FontFamily="Segoe UI" FontSize="12" Foreground="#FF333333" Text=""/>
</Border>
</DataTemplate>
</maps:ShapeFileLayer.ItemsTemplate>
<maps:ShapeFileLayer.MarkerToolTipSettings>
<maps:ToolTipSetting ValuePath="Name"></maps:ToolTipSetting>
</maps:ShapeFileLayer.MarkerToolTipSettings>
<maps:ShapeFileLayer.MarkerTemplate>
<DataTemplate>
<Grid Margin="-12,-30,0,0">
<Canvas>
<Image Source="pin.png" Height="30"/>
</Canvas>
</Grid>
</DataTemplate>
</maps:ShapeFileLayer.MarkerTemplate>
</maps:ShapeFileLayer>
</maps:SfMap.Layers>
</maps:SfMap>public class ViewModel
{
public ObservableCollection<Model> Models { get; set; }
public ViewModel()
{
this.Models = new ObservableCollection<Model>();
this.Models.Add(new Model() { Name = "USA ", Latitude = "38.8833N", Longitude = "77.0167W" });
this.Models.Add(new Model() { Name = "Texas ", Latitude = "31.9686N", Longitude = "99.9018W" });
this.Models.Add(new Model() { Name = "Colorado ", Latitude = "39.5501N", Longitude = "105.7821W" });
this.Models.Add(new Model() { Name = "New York ", Latitude = "40.7128N", Longitude = "74.0060W" });
this.Models.Add(new Model() { Name = "Alabama ", Latitude = "32.3182N", Longitude = "86.9023W" });
this.Models.Add(new Model() { Name = "Nevada ", Latitude = "36.8797N", Longitude = " 115.3626W" });
}
}
public class Model
{
public string Name { get; set; }
public string Longitude { get; set; }
public string Latitude { get; set; }
}
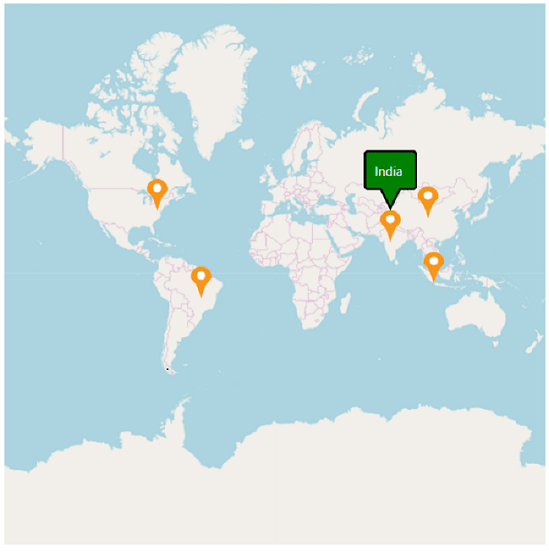
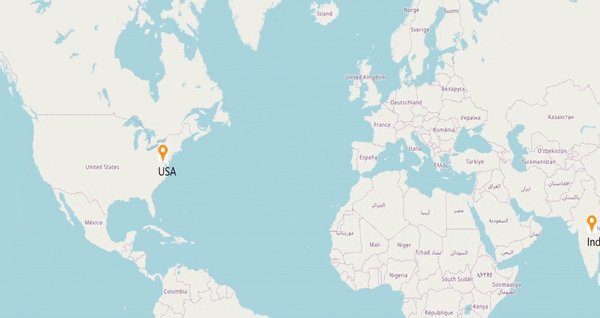
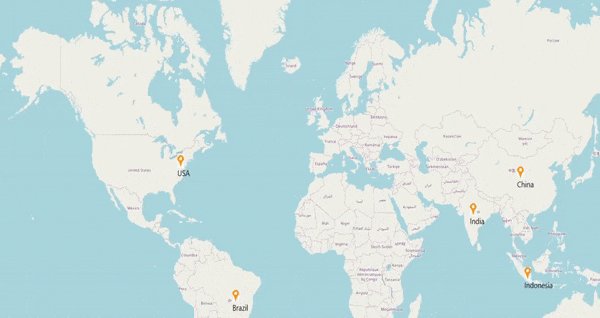
Tooltip for markers in imagery layer
<maps:SfMap>
<maps:SfMap.Layers>
<maps:ImageryLayer LayerType="OSM" Markers="{Binding Models}" >
<maps:ImageryLayer.MarkerToolTipSettings>
<maps:ToolTipSetting ValuePath="Name" PointerLength="18" FontFamily="Segoe UI" FontStyle="Italic" FontSize="20" Foreground="White" Margin="10" Background="Green" Stroke="Black" StrokeThickness="2" ShowDuration="2000">
<maps:ToolTipSetting.ToolTipTemplate>
<DataTemplate>
<TextBlock Foreground="White" Text="{Binding Value}"></TextBlock>
</DataTemplate>
</maps:ToolTipSetting.ToolTipTemplate>
</maps:ToolTipSetting>
</maps:ImageryLayer.MarkerToolTipSettings>
<maps:ImageryLayer.MarkerTemplate>
<DataTemplate>
<Grid Margin="-12,-30,0,0">
<Canvas>
<Image Source="pin.png" Height="30"/>
</Canvas>
</Grid>
</DataTemplate>
</maps:ImageryLayer.MarkerTemplate>
</maps:ImageryLayer>
</maps:SfMap.Layers>
</maps:SfMap>public class ViewModel
{
public ObservableCollection<Model> Models { get; set; }
public ViewModel()
{
this.Models = new ObservableCollection<Model>();
this.Models.Add(new Model() { Name = "USA ", Latitude = "38.8833N", Longitude = "77.0167W" });
this.Models.Add(new Model() { Name = "Brazil ", Latitude = "15.7833S", Longitude = "47.8667W" });
this.Models.Add(new Model() { Name = "India ", Latitude = "21.0000N", Longitude = "78.0000E" });
this.Models.Add(new Model() { Name = "China ", Latitude = "35.0000N", Longitude = "103.0000E" });
this.Models.Add(new Model() { Name = "Indonesia ", Latitude = "6.1750S", Longitude = "106.8283E" });
}
}
public class Model
{
public string Name { get; set; }
public string Longitude { get; set; }
public string Latitude { get; set; }
}
Zooming and panning
The Zooming and panning feature of the Maps control allows you to zoom in and out and navigate the map.
Zooming
The zooming feature enables you to zoom in and out of the map to show in-depth information. It is controlled by the ZoomLevel property of the map. When the zoom level of the Map control is increased, the map is zoomed in. When the zoom level is decreased, then the map is zoomed out.
Properties related to zooming
The following properties are related to the zooming feature of the Maps control:
- ZoomLevel
- EnableZoom
- MinZoom
- MaxZoom
ZoomLevel
ZoomLevel is the primary property of the zooming feature. It controls the map’s scale size while zooming. Initially, the ZoomLevel is set to 1. zoom level cannot be less than 1.
EnableZoom
The EnableZoom property enables or disables the zooming feature. A True value for this property enables the zooming feature, while False disables the zooming feature.
MinZoom
The MinZoom property is used to set the minimum zoom level of the map.
MaxZoom
The MaxZoom property is used to set the maximum zoom level of the Map control.
Sample code for setting zooming feature properties:
<syncfusion:SfMap ZoomLevel="3" MinZoom="1" MaxZoom="20" EnableZoom="True">
</syncfusion:SfMap >SfMap maps = new SfMap();
maps.ZoomLevel = 3;
maps.MinZoom = 1;
maps.MaxZoom = 20;
maps.EnableZoom = true;
this.Content = maps;Zooming in ShapeFileLayer
Methods to zoom the map
Maps can be zoomed by using the following methods:
- By changing the ZoomLevel.
- Using the Zoom method.
- Using the mouse scroll.
Changing the ZoomLevel
A map can be zoomed by changing the zoom level of the Map control. Incrementing the ZoomLevel, zooms in the map, while decrementing the ZoomLevel, zooms it out.
Using the Zoom method
Maps can be zoomed using the Zoom method. The Zoom method has the parameter zoom value. The map can be zoomed or scaled with the zoom value parameter.
SfMap syncMap = new SfMap();
ShapeFileLayer shapeLayer = new ShapeFileLayer();
shapeLayer.Uri = "MapApp.ShapeFiles.world1.shp";
syncMap.Layers.Add(shapeLayer);
syncMap.Zoom(5);Using a mouse wheel event
In addition to the pinching event, the map can be zoomed using the mouse events. The map is zoomed in when the mouse is scrolled up. The map zooms out when the mouse is scrolled down.

Panning the map
The panning feature enables navigation using the map.
Enable and disable pan
The EnablePan property enables or disables the panning feature of the map. A True value enables the panning feature. A False value disables the panning feature of the map.
<syncfusion:SfMap ShowCoords="True" LatitudeLongitudeType="Decimal" EnablePan="True">
<syncfusion:SfMap.Layers>
<syncfusion:ShapeFileLayer Uri="MapApp.world1.shp">
</syncfusion:ShapeFileLayer>
</syncfusion:SfMap.Layers>
</syncfusion:SfMap >SfMap map = new SfMap();
map.ShowCoords = true;
map.LatitudeLongitudeType = LatLonType.Decimal;
map.EnablePan = true;
ShapeFileLayer shapeFileLayer = new ShapeFileLayer();
shapeFileLayer.Uri = "MapApp.world1.shp";
map.Layers.Add(shapeFileLayer);
this.Content = map;Ways to pan the map
There are two methods for panning the map. They are:
- Using the Pan method.
- By dragging the map.
Through the Pan method
The map can be panned with the Pan method in the Maps control. The Pan method has two parameters: x and y. The map is translated with respect to the x and y parameters.
Code sample for the Pan method
SfMap syncMap = new SfMap();
syncMap.EnablePan = true;
ShapeFileLayer layer = new ShapeFileLayer();
layer.Uri = "App2.world1.shp";
syncMap.Layers.Add(layer);
syncMap.Pan(200, 200);Dragging the map
The map can be panned by dragging the map using the mouse interactions.
NOTE
The map can be panned only when some parts of the map are outside the view of the control.

Zooming in ImageryLayer
Calculate a zoom level
This feature allows you to automatically set the initial zoom level automatically in two ways:
- Distance Radius(KM/miles)
- Geo-bounds(Northeast, Southwest)
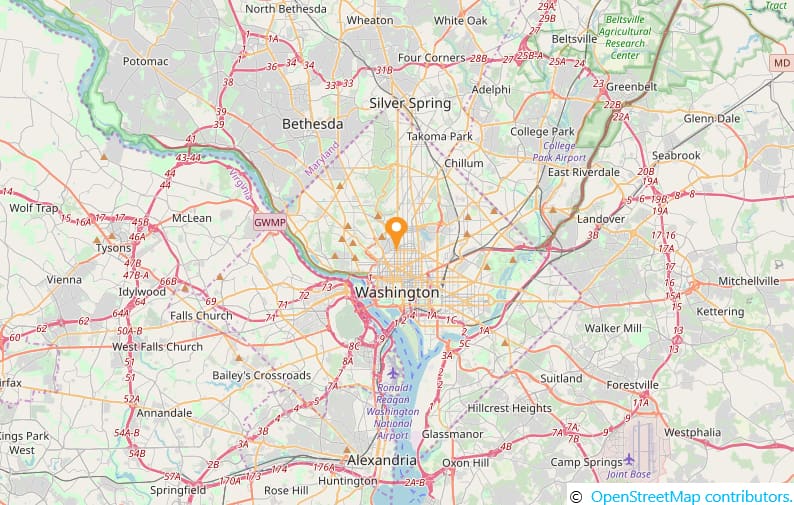
Distance radius
NOTE
DistanceTypedefault value is KiloMeter.
Calculate the initial zoom level automatically based on the Radius and DistanceType properties of ImageryLayer.
-
Center- Represents center point of ImageryLayer.<Window.Resources> <ResourceDictionary > <DataTemplate x:Key="markerTemplate"> <Grid Margin="-12,-30,0,0"> <Canvas> <Image Source="pin.png" Height="30"/> </Canvas> </Grid> </DataTemplate> </ResourceDictionary> </Window.Resources> <Grid> <maps:SfMap> <maps:SfMap.Layers> <maps:ImageryLayer MarkerTemplate="{StaticResource ResourceKey=markerTemplate}" Markers="{Binding Models}" Center="38.909804, -77.043442" Radius="5" DistanceType="KiloMeter" > </maps:ImageryLayer> </maps:SfMap.Layers> </maps:SfMap> </Grid>SfMap maps = new SfMap(); ImageryLayer layer = new ImageryLayer(); layer.Center = new Point(38.909804, -77.043442); layer.Radius = 5; layer.DistanceType = DistanceType.KiloMeter; layer.Markers = obj.Models; layer.MarkerTemplate = this.Resources["markerTemplate"] as DataTemplate; maps.Layers.Add(layer); public class Model { public string Longitude { get; set; } public string Latitude { get; set; } } public class ViewModel { public ObservableCollection<Model> Models { get; set; } public ViewModel() { this.Models = new ObservableCollection<Model>(); this.Models.Add(new Model() { Latitude = "38.909804", Longitude = "-77.043442" }); } }
Geo-bounds
Calculate the initial zoom level automatically based on the LatLngBounds of ImageryLayer.
LatLngBounds has the below properties.
Northeast - Gets or sets the northeast corner of the geo bounds.
Southwest - Gets or sets the southwest corner of the geo bounds.
<Window.Resources>
<ResourceDictionary >
<DataTemplate x:Key="markerTemplate">
<Grid Margin="-12,-30,0,0">
<Canvas>
<Image Source="pin.png" Height="30"/>
</Canvas>
</Grid>
</DataTemplate>
</ResourceDictionary>
</Window.Resources>
<Grid>
<maps:SfMap>
<maps:SfMap.Layers>
<maps:ImageryLayer LayerType="OSM" MarkerTemplate="{StaticResource ResourceKey=markerTemplate}" Markers="{Binding Models}" >
<maps:ImageryLayer.LatLngBounds>
<maps:LatLngBounds Northeast="38.909804, -77.043442" Southwest="38.909804, -77.043442" >
</maps:LatLngBounds>
</maps:ImageryLayer.LatLngBounds>
</maps:ImageryLayer>
</maps:SfMap.Layers>
</maps:SfMap>
</Grid>SfMap maps = new SfMap();
ImageryLayer layer = new ImageryLayer();
LatLngBounds bounds = new LatLngBounds();
bounds.Northeast = new Point(38.909804, -77.043442);
bounds.Southwest = new Point(38.909804, -77.043442);
layer.LatLngBounds = bounds;
layer.Markers = obj.Models;
layer.MarkerTemplate = this.Resources["markerTemplate"] as DataTemplate;
maps.Layers.Add(layer);
public class Model
{
public string Longitude { get; set; }
public string Latitude { get; set; }
}
public class ViewModel
{
public ObservableCollection<Model> Models { get; set; }
public ViewModel()
{
this.Models = new ObservableCollection<Model>();
this.Models.Add(new Model() { Latitude = "38.909804", Longitude = "-77.043442" });
}
}NOTE
When setting the
LatLngBoundsandDistanceTypeat the same time, the priority is distance radius, and calculate zoom level based onRadiusvalue.

Calculate the map tile layer bounds
Calculate the imagery layer pixel bounds while zooming, panning, and changing the Geo-Coordinate value.
<maps:SfMap>
<maps:SfMap.Layers>
<maps:ImageryLayer x:Name="layer" Center="30.9709225, -100.2187212" CenterChanged="layer_CenterChanged">
</maps:ImageryLayer>
</maps:SfMap.Layers>
</maps:SfMap>public partial class MapBound : ContentPage
{
ImageryLayer layer = new ImageryLayer();
public MapBound()
{
InitializeComponent();
SfMap maps = new SfMap();
layer.Center = new Point(30.9709225, -100.2187212);
layer.CenterChanged += layer_CenterChanged;
maps.Layers.Add(layer);
this.Content = maps;
}
private void layer_CenterChanged(object sender, CenterChangedEventArgs e)
{
var pixelbounds = layer.MapBounds;
}
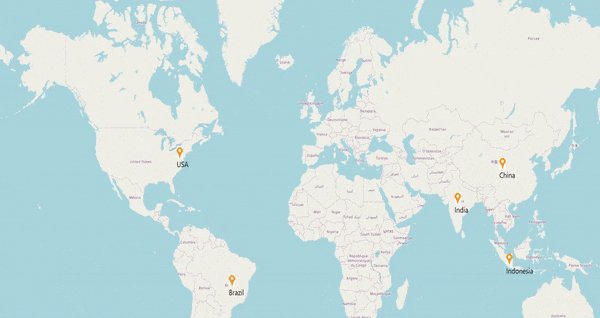
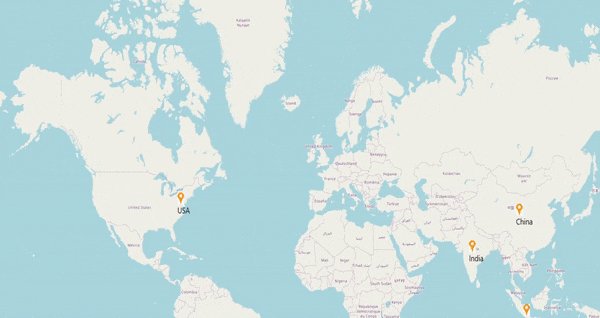
}Pinch zooming in ImageryLayer
If you want to zoom the imagery layer with your fingers, you must enable the EnableZoom and IsManipulationEnabled property of map control.
<Window.Resources>
<ResourceDictionary>
<DataTemplate x:Key="markerTemplate">
<Grid>
<Canvas Margin="-12,-30,0,0">
<Image Source="pin.png" Height="30" />
<TextBlock HorizontalAlignment="Center" Margin="0,30,0,0" FontSize="20" FontFamily="Segoe UI" Text="{Binding Label}"/>
</Canvas>
</Grid>
</DataTemplate>
</ResourceDictionary>
</Window.Resources>
<Grid>
<Grid>
<syncfusion:SfMap ZoomLevel="3" IsManipulationEnabled="True" EnableZoom="True">
<syncfusion:SfMap.Layers>
<syncfusion:ImageryLayer Markers="{Binding Models}" MarkerTemplate="{StaticResource markerTemplate}">
</syncfusion:ImageryLayer>
</syncfusion:SfMap.Layers>
</syncfusion:SfMap>
</Grid>SfMap maps = new SfMap();
ImageryLayer layer = new ImageryLayer();
layer.Markers = view.Models;
maps.ZoomLevel = 3;
layer.MarkerTemplate = Resources["markerTemplate"] as DataTemplate;
maps.IsManipulationEnabled = true;
maps.EnableZoom = true;
maps.Layers.Add(layer);
this.Content = maps;
public class ViewModel
{
public ObservableCollection<Model> Models { get; set; }
public ViewModel()
{
this.Models = new ObservableCollection<Model>();
this.Models.Add(new Model() { Label = "USA", Latitude = "38.8833N", Longitude = "77.0167W" });
this.Models.Add(new Model() { Label = "Brazil ", Latitude = "15.7833S", Longitude = "47.8667W" });
this.Models.Add(new Model() { Label = "India ", Latitude = "21.0000N", Longitude = "78.0000E" });
this.Models.Add(new Model() { Label = "China ", Latitude = "35.0000N", Longitude = "103.0000E" });
this.Models.Add(new Model() { Label = "Indonesia ", Latitude = "6.1750S", Longitude = "106.8283E" });
}
}
public class Model
{
public string Label { get; set; }
public string Longitude { get; set; }
public string Latitude { get; set; }
}
You can cancel the pinch zooming in ImageryLayer by setting the Cancelproperty as true in ZoomLevelChanging event argument, as shown in the following code sample.
<syncfusion:SfMap EnableZoom="True" IsManipulationEnabled="True">
<syncfusion:SfMap.Layers>
<syncfusion:ImageryLayer Markers="{Binding Models}"
ZoomLevelChanging="ImageryLayer_ZoomLevelChanging"/>
</syncfusion:SfMap.Layers>
</syncfusion:SfMap>private void ImageryLayer_ZoomLevelChanging(object sender, ZoomLevelChangingEventArgs e)
{
e.Cancel = true;
}NOTE
You can refer to our WPF Map feature tour page for its groundbreaking feature representations. You can also explore our WPF Map example to know how to render and configure the map.