Bubbles in WPF Maps (SfMap)
5 Apr 202224 minutes to read
Bubbles in the WPF Maps control represent the under-bound data values of the map. Bubbles are scattered throughout map shapes that contain bound values.
Bubbles are included when data binding is set as mentioned above and the BubbleMarkerSetting is set.
The following properties are available in BubbleMarkerSetting:
| Property | Type | Description |
|---|---|---|
| Boolean (true / false) | Gets or sets whether the colors should be automatically filled. | |
| Double | Get or sets the maximum height and width of the bubble. | |
| Double | Gets or sets the minimum height and width of the bubble. | |
| Double | Get or sets the border thickness of the bubbles. | |
| String | Gets or sets the name of the under-bound property in ItemsSource. | |
| String | Gets or sets colors to bubble shape. | |
| ObservableCollection<RangeColorMapping> | Gets or sets the tree map colors. | |
| Brush | Gets or sets the fill brush of the bubble when auto fill color is set to true. | |
| Brush | Gets or sets the border color of the bubble. | |
| double | Gets or sets the opacity of the bubble in the map. | |
| double | Gets the Size ratio for the bubbles based on the MinSize and MaxSize. |
Adding Bubbles to a Map
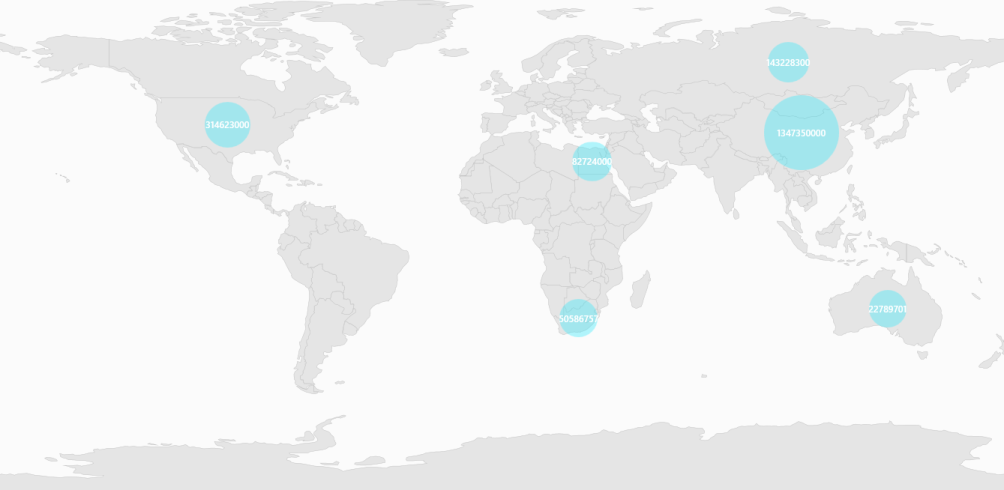
To add bubbles to a map, the bubble marker setting has to be added to the shape file layer. Set the AutoFillColor as true and set the Fill property. Create the Model and ViewModel as illustrated in the Data Binding topic and add the following code.
Also set the MaxSize, MinSize, and ValuePath properties as illustrated in the following code example.
<syncfusion:SfMap>
<syncfusion:SfMap.Layers>
<syncfusion:ShapeFileLayer EnableSelection="False" ItemsSource="{Binding Countries}"
ShapeIDPath="Name" ShapeIDTableField="NAME"
Uri="DataMarkers.ShapeFiles.world1.shp">
<syncfusion:ShapeFileLayer.BubbleMarkerSetting>
<syncfusion:BubbleMarkerSetting AutoFillColor="False" MaxSize="100" MinSize="50"
Fill="#FF26E8FB" StrokeThickness="0"
ValuePath="Population" >
</syncfusion:BubbleMarkerSetting>
</syncfusion:ShapeFileLayer.BubbleMarkerSetting>
<syncfusion:ShapeFileLayer.ShapeSettings>
<syncfusion:ShapeSetting ShapeStroke="#C1C1C1" ShapeStrokeThickness="0.5"
ShapeValuePath="Population" ShapeFill="#E5E5E5"/>
</syncfusion:ShapeFileLayer.ShapeSettings>
<syncfusion:ShapeFileLayer.ItemsTemplate>
<DataTemplate>
<Border Background="Transparent">
<TextBlock FontFamily="Segoe UI" FontSize="12" Foreground="White"
Text="{Binding Data.Population}"/>
</Border>
</DataTemplate>
</syncfusion:ShapeFileLayer.ItemsTemplate>
</syncfusion:ShapeFileLayer>
</syncfusion:SfMap.Layers>
</syncfusion:SfMap>public class Country
{
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
private double population;
public double Population
{
get { return population; }
set { population = value; }
}
}
public class ViewModel
{
private ObservableCollection<Country> countries;
public ObservableCollection<Country> Countries
{
get { return countries; }
set { countries = value; }
}
public ViewModel()
{
Countries = new ObservableCollection<Country>
{
new Country { Name = "Russia", Population = 143228300},
new Country { Name = "China", Population = 1347350000 },
new Country { Name = "Australia", Population = 22789701 },
new Country { Name = "South Africa", Population = 50586757},
new Country { Name = "United States", Population = 314623000 },
new Country { Name = "Egypt", Population = 82724000},
};
}
}
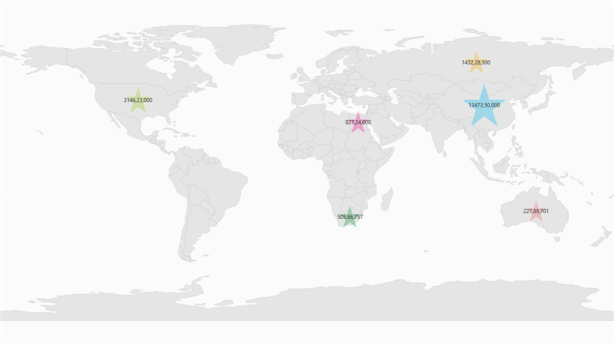
Customizing Bubble Symbol
The shape of the bubble symbol can be modified by using built-in symbols like circle, rectangle, diamond, triangle, trapezoid, star, pentagon, and pushpin that are available in the BubbleType enum property. Also, bubbles can be customized by setting the CustomTemplate of the BubbleMarkerSetting.
| Property | Type | Description |
|---|---|---|
| BubbleType | BubbleType (enum) | Gets or sets the type of bubble symbol needed to be used in maps. |
| CustomTemplate | DataTemplate | Gets or sets the template to customize the bubble. |
<syncfusion:SfMap>
<syncfusion:SfMap.Layers>
<syncfusion:ShapeFileLayer x:Name="shapeFileLayer"
ItemsSource="{Binding Countries}"
ShapeIDPath="Name"
ShapeIDTableField="NAME"
Uri="DataMarkers.ShapeFiles.world1.shp">
<syncfusion:ShapeFileLayer.BubbleMarkerSetting>
<syncfusion:BubbleMarkerSetting AutoFillColor="False" MaxSize="100" MinSize="50"
ColorValuePath="Population"
ValuePath="Population" BubbleType="Star">
<syncfusion:BubbleMarkerSetting.ColorMappings>
<syncfusion:RangeColorMapping Color="#7F20BCEE" To="1347350000" From="314623001"/>
<syncfusion:RangeColorMapping Color="#7FA7CE38" To="314623001" From="143228301"/>
<syncfusion:RangeColorMapping Color="#7FF1B21A" To="143228301" From="82724090"/>
<syncfusion:RangeColorMapping Color="#7F1DA249" To="50586757" From="22789702"/>
<syncfusion:RangeColorMapping Color="#7FEB737C" To="22789702" From="0"/>
<syncfusion:RangeColorMapping Color="#7FED2D95" To="82724090" From="50586757"/>
</syncfusion:BubbleMarkerSetting.ColorMappings>
</syncfusion:BubbleMarkerSetting>
</syncfusion:ShapeFileLayer.BubbleMarkerSetting>
<syncfusion:ShapeFileLayer.ItemsTemplate>
<DataTemplate>
<Border Background="Transparent">
<TextBlock FontFamily="Segoe UI" FontSize="12" Foreground="#FF333333"
Text="{Binding Data.Population}"/>
</Border>
</DataTemplate>
</syncfusion:ShapeFileLayer.ItemsTemplate>
<syncfusion:ShapeFileLayer.ShapeSettings>
<syncfusion:ShapeSetting ShapeStroke="#C1C1C1" ShapeStrokeThickness="0.5"
ShapeValuePath="Population" ShapeFill="#E5E5E5"/>
</syncfusion:ShapeFileLayer.ShapeSettings>
</syncfusion:ShapeFileLayer>
</syncfusion:SfMap.Layers>
</syncfusion:SfMap>ViewModel viewModel = new ViewModel();
SfMap map = new SfMap();
ShapeFileLayer shapeFileLayer = new ShapeFileLayer();
shapeFileLayer.Uri = "DataMarkers.ShapeFiles.world1.shp";
shapeFileLayer.ShapeIDPath = "Name";
shapeFileLayer.ShapeIDTableField = "NAME";
shapeFileLayer.ItemsSource = viewModel.Countries;
map.Layers.Add(shapeFileLayer);
BubbleMarkerSetting bubbleMarkerSetting = new BubbleMarkerSetting();
bubbleMarkerSetting.AutoFillColor = false;
bubbleMarkerSetting.MaxSize = 100;
bubbleMarkerSetting.MinSize = 50;
bubbleMarkerSetting.ColorValuePath = "Population";
bubbleMarkerSetting.ValuePath = "Population";
bubbleMarkerSetting.BubbleType = BubbleType.Star;
shapeFileLayer.BubbleMarkerSetting = bubbleMarkerSetting;
RangeColorMapping rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 314623001;
rangeColorMapping.To = 1347350000;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7F20BCEE");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 143228301;
rangeColorMapping.To = 314623001;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FA7CE38");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 82724090;
rangeColorMapping.To = 143228301;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FF1B21A");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 22789702;
rangeColorMapping.To = 50586757;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7F1DA249");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 0;
rangeColorMapping.To = 22789702;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FEB737C");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 50586757;
rangeColorMapping.To = 82724090;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FED2D95");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
shapeFileLayer.ItemsTemplate = grid.Resources["itemTemplate"] as DataTemplate;
ShapeSetting setting = new ShapeSetting();
setting.ShapeStroke= (SolidColorBrush)(new BrushConverter().ConvertFrom("#C1C1C1"));
setting.ShapeStrokeThickness = 0.5;
setting.ShapeValuePath = "Population";
setting.ShapeFill = (SolidColorBrush)(new BrushConverter().ConvertFrom("#E5E5E5"));
shapeFileLayer.ShapeSettings = setting;
grid.Children.Add(map);
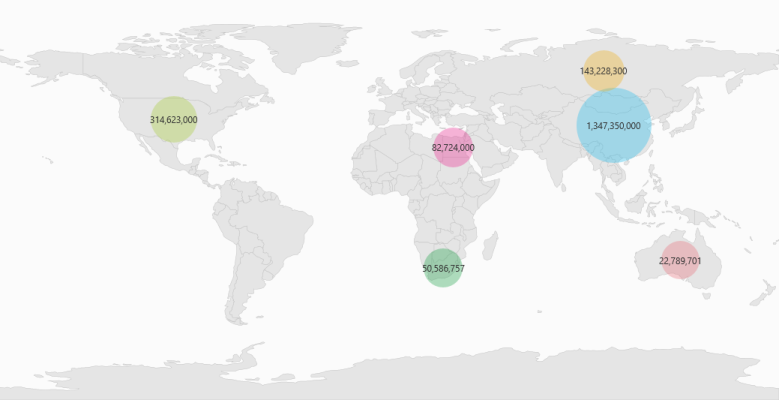
Range Color Mapping
Range color mapping is one of the features used to differentiate the bubble fill, based on its under-bound value and color ranges. It contains the following properties:
| Property | Type | Description |
|---|---|---|
| From & To | Double | Gets or sets the value range of the bubble. |
| Color | Color | Gets or sets the color values for a given range. |
The fill color of a particular bubble fill can be determined by its under-bound value and the color range. For example, consider the following color ranges:
<syncfusion:BubbleMarkerSetting AutoFillColor="False" MaxSize="100" MinSize="50"
ColorValuePath="Population"
ValuePath="Population" >
<syncfusion:BubbleMarkerSetting.ColorMappings>
<syncfusion:RangeColorMapping Color="#7F20BCEE" To="1347350000" From="314623001"/>
<syncfusion:RangeColorMapping Color="#7FA7CE38" To="314623001" From="143228301"/>
<syncfusion:RangeColorMapping Color="#7FF1B21A" To="143228301" From="82724090"/>
<syncfusion:RangeColorMapping Color="#7F1DA249" To="50586757" From="22789702"/>
<syncfusion:RangeColorMapping Color="#7FEB737C" To="22789702" From="0"/>
</syncfusion:BubbleMarkerSetting.ColorMappings>
</syncfusion:BubbleMarkerSetting>RangeColorMapping rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 314623001;
rangeColorMapping.To = 1347350000;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7F20BCEE");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 143228301;
rangeColorMapping.To = 314623001;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FA7CE38");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 82724090;
rangeColorMapping.To = 143228301;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FF1B21A");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 22789702;
rangeColorMapping.To = 50586757;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7F1DA249");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 0;
rangeColorMapping.To = 22789702;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FEB737C");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);
rangeColorMapping = new RangeColorMapping();
rangeColorMapping.From = 50586757;
rangeColorMapping.To = 82724090;
rangeColorMapping.Color = (Color)ColorConverter.ConvertFromString("#7FED2D95");
bubbleMarkerSetting.ColorMappings.Add(rangeColorMapping);When the under-bound object value is 22789702, the fill color of the corresponding bubble is set to #7FEB737C. As mentioned earlier, the under-bound value of the bubble is set using the ValuePath in the BubbleMarkerSetting.
When the under-bound value is under any of the given sorted range or above the sorted range, then the fill is set as Black.
AutoFillColor must be set as false to enable range color mapping.

NOTE
You can also explore our WPF Map example to know how to render and configure the map.