Getting Started with WPF Kanban(SfKanban)
16 Sep 202516 minutes to read
The following section provides an assistance to create a simple Kanban application and to configure it.
Adding assembly reference
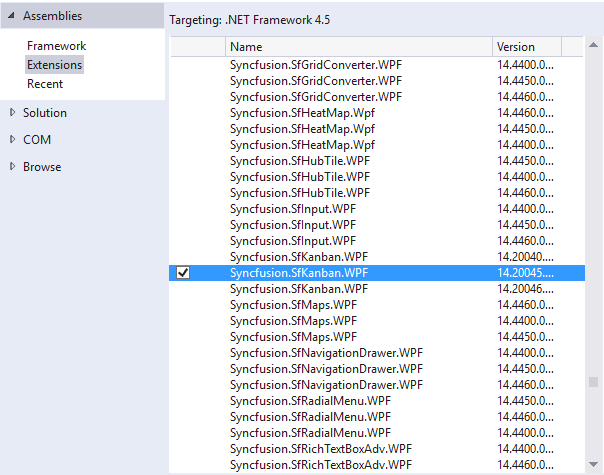
- Open the Add Reference window from your project
- Choose Assemblies -> Extensions -> Syncfusion.SfKanban.WPF

NOTE
This window differs for the Visual Basic project.
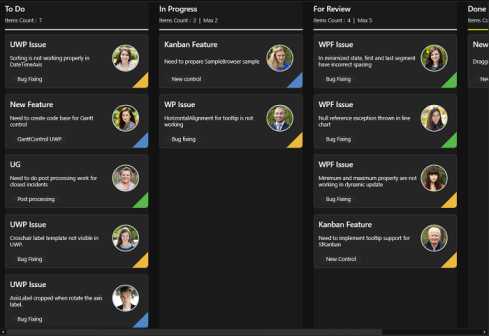
Create a simple Kanban Board
In this section, we’ll demonstrate how to build a new WPF application that integrates the SfKanban control.
Adding SfKanban
- Add the required assembly references to the project as discussed in the Reference Essential Studio Components in your Solution section.
-
Add the “Syncfusion.UI.Xaml.Kanban” namespace to the application as shown below.
xmlns:syncfusion="clr-namespace:Syncfusion.UI.Xaml.Kanban;assembly=Syncfusion.SfKanban.WPF"using Syncfusion.UI.Xaml.Kanban; -
Create an instance of SfKanban control.
<syncfusion:SfKanban> </syncfusion:SfKanban>SfKanban kanban = new SfKanban();
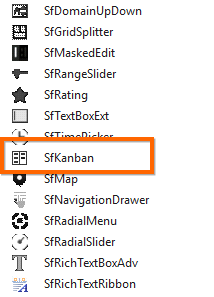
Adding SfKanban from toolbox
Drag and drop the Kanban control from the toolbox to your application.

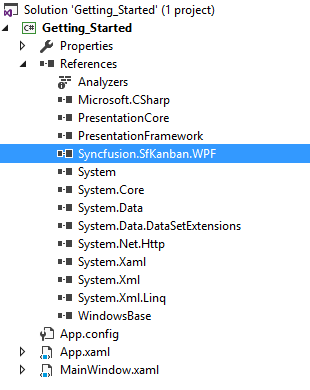
Now the Syncfusion.SfKanban.WPF reference is added to the application references and the xmlns namespace code is generated in MainWindow.xaml as below.


Populate WPF Kanban item source
This section explains how to populate the WPF Kanban control’s ItemsSource by creating and binding both default and custom task data models.
Creating the default model tasks
-
Define the View Model: Create a view model class to set values for the properties listed in the
KanbanModelclass as shown in the following example code. EachKanbanModelinstance represent a card in Kanban control. -
Bind item source for Kanban: To populate the Kanban card items, utilize the
ItemsSourceproperty ofSfKanban. -
Defining columns in the Kanban Board: The columns are generated automatically based on the different values of the
Categoryin theKanbanModelclass from theItemsSource. However, you can manually define the columns by setting theAutoGenerateColumnsproperty tofalseand addingKanbanColumninstances to theColumnsproperty ofSfKanban. You can define the column categories using theCategoriesproperty ofKanbanColumn, and the cards will be added to their respective columns.
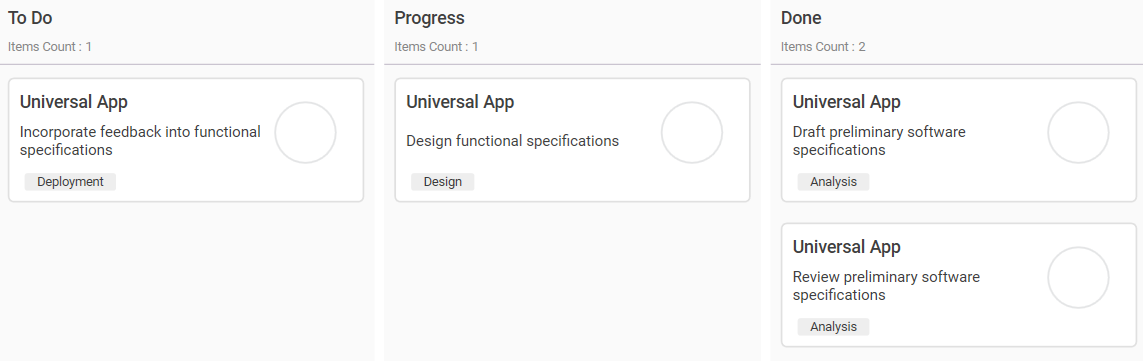
The following sample code demonstrates this process in action:
<Grid x:Name="grid">
<syncfusion:SfKanban x:Name="kanban"
ItemsSource="{Binding Tasks}"
AutoGenerateColumns="False">
<syncfusion:KanbanColumn Categories="Open"
Title="To Do"/>
<syncfusion:KanbanColumn Categories="In Progress"
Title="In Progress"/>
<syncfusion:KanbanColumn Categories="Review,Done"
Title="Done"/>
<syncfusion:SfKanban.DataContext>
<local:ViewModel />
</syncfusion:SfKanban.DataContext>
</syncfusion:SfKanban>
</Grid>SfKanban kanban = new SfKanban()
{
AutoGenerateColumns = false,
ItemsSource = new ViewModel().Tasks
};
kanban.Columns.Add(new KanbanColumn()
{
Categories = "Open",
Title = "To Do"
});
kanban.Columns.Add(new KanbanColumn()
{
Categories = "In Progress",
Title = "In Progress"
});
kanban.Columns.Add(new KanbanColumn()
{
Categories = "Review,Done",
Title = "Done"
});
this.grid.Children.Add(kanban);
using Syncfusion.UI.Xaml.Kanban;
public class ViewModel
{
public ObservableCollection<KanbanModel> Tasks { get; set; }
public ViewModel()
{
Tasks = new ObservableCollection<KanbanModel>();
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "27654",
Description = "Incorporate feedback into functional specifications",
Category = "Open",
ColorKey = "Low",
Tags = new string[] { "Deployment" },
});
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "29477",
Description = "Design functional specifications",
Category = "In Progress",
ColorKey = "Normal",
Tags = new string[] { "Design" },
});
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "25678",
Description = "Review preliminary software specifications",
Category = "Done",
ColorKey = "Low",
Tags = new string[] { "Analysis" },
});
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "6593",
Description = "Draft preliminary software specifications",
Category = "Review",
ColorKey = "High",
Tags = new string[] { "Analysis" },
});
}
}
NOTE
View the sample in
GitHub.
Creating the custom model tasks with data mapping
You can also map custom data model to our Kanban control. The following steps demonstrate how to render tasks using the WPF Kanban control with respective custom data properties.
-
Create a data model for Kanban: Create a simple data model in a new class file as shown in the following example code.
-
Create view model: Create a view model class to set values for the properties listed in the model class as shown in the following example code.
-
Bind item source for Kanban: To populate the Kanban card items, utilize the
ItemsSourceproperty ofSfKanbancontrol. Additionally, ensure that the following properties ofSfKanbanare mapped from corresponding properties in theItemsSourcewhile initializing the Kanban control.
The ColumnMappingPath specifies the name of the property within the data object that is used to generate columns in the Kanban control when AutoGenerateColumns is set to true.
-
Defining columns in the Kanban Board: The
Columnsin the Kanban board are mapped based on the values of a specified property (e.g., “Status”) from your custom data model. TheColumnMappingPathspecifies the name of the property within the data object that is used to generate columns in the Kanban control whenAutoGenerateColumnsis set totrue.
Alternatively, you can manually define columns by setting AutoGenerateColumns to false and adding instances of KanbanColumn to the Columns collection of the SfKanban control. Based on the property specified in ColumnMappingPath, the Kanban control will generate the columns and render the corresponding cards accordingly.
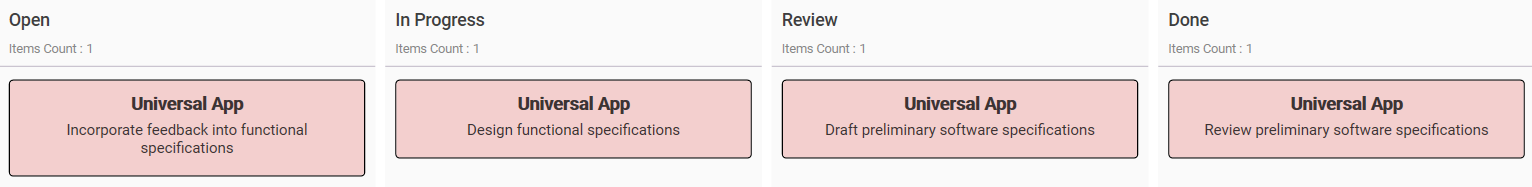
Let’s look at the practical code example:
<syncfusion:SfKanban x:Name="kanban"
ColumnMappingPath="Status"
ItemsSource="{Binding Tasks}">
<syncfusion:SfKanban.CardTemplate>
<DataTemplate>
<Border BorderBrush="Black"
BorderThickness="1"
CornerRadius="3"
Background="#F3CFCE">
<StackPanel Margin="10">
<TextBlock Text="{Binding Title}"
TextAlignment="Center"
FontWeight="Bold"
FontSize="14" />
<TextBlock Text="{Binding Description}"
TextAlignment="Center"
FontSize="12"
TextWrapping="Wrap"
Margin="5" />
</StackPanel>
</Border>
</DataTemplate>
</syncfusion:SfKanban.CardTemplate>
<syncfusion:SfKanban.DataContext>
<local:ViewModel />
</syncfusion:SfKanban.DataContext>
</syncfusion:SfKanban>this.kanban.ItemsSource = new ViewModel().Tasks;
this.kanban.ColumnMappingPath = "Status";
public class TaskDetails
{
public string Title { get; set; }
public string Description { get; set; }
public object Status { get; set; }
}public class ViewModel
{
public ObservableCollection<TaskDetails> Tasks { get; set; }
public ViewModel()
{
Tasks = new ObservableCollection<TaskDetails>();
Tasks.Add(new TaskDetails()
{
Title = "Universal App",
Description = "Incorporate feedback into functional specifications",
Status = "Open",
});
Tasks.Add(new TaskDetails()
{
Title = "Universal App",
Description = "Design functional specifications",
Status = "In Progress",
});
Tasks.Add(new TaskDetails()
{
Title = "Universal App",
Description = "Review preliminary software specifications",
Status = "Done",
});
Tasks.Add(new TaskDetails()
{
Title = "Universal App",
Description = "Draft preliminary software specifications",
Status = "Review",
});
}
}
You can also set AutoGenerateColumns property to true in which you don’t need to define the columns as mentioned in the above example. This will create columns depending on the ColumnMappingPath property for all the distinct values in ItemsSource.
NOTE
- When the columns are auto-generated, you can handle the ColumnsGenerated event to customize the columns.
- When using a custom data model, the default card UI is not applicable. You must define a custom
DataTemplateusing theCardTemplateproperty to render the card content appropriately.
Theme
Kanban control supports various built-in themes. Refer to the below links to apply themes for the Kanban control,