Appearance in WPF Calendar (CalendarEdit)
18 Feb 20252 minutes to read
This section explains different styling, theming options available in CalendarEdit control.
Setting the foreground
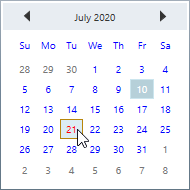
You can change the default foreground, mouse hover foreground and border brush of the CalendarEdit by using the Foreground, MouseOverForeground and MouseOverBorderBrush properties. The default value of Foreground is Dark SlateGray and MouseOverForeground is Black.
<syncfusion:CalendarEdit Foreground="Blue"
MouseOverForeground="Red"
MouseOverBorderBrush="DarkGoldenrod"
Name="calendarEdit" />calendarEdit.Foreground = Brushes.Blue;
calendarEdit.MouseOverForeground = Brushes.Red;
calendarEdit.MouseOverBorderBrush = Brushes.DarkGoldenrod;
NOTE
Setting the background
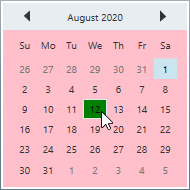
You can change the default background and mouse hover background color of the CalendarEdit by using the Background and MouseOverBackground properties. The default value of Background is White and MouseOverBackground is Lavender.
<syncfusion:CalendarEdit Background="Pink"
MouseOverBackground="Green"
Name="calendarEdit" />calendarEdit.Background = Brushes.Pink;
calendarEdit.MouseOverBackground = Brushes.Green;
NOTE
Change flow direction
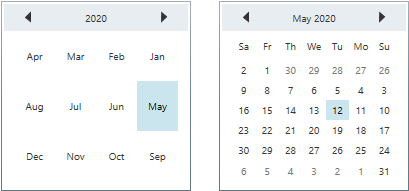
You can change the flow direction of the CalendarEdit layout from right to left by setting the FlowDirection property value as RightToLeft. The default value of FlowDirection property is LeftToRight.
<syncfusion:CalendarEdit FlowDirection="RightToLeft"
Name="calendarEdit" />calendarEdit.FlowDirection = FlowDirection.RightToLeft;
NOTE
Theme
CalendarEdit supports various built-in themes. Refer to the below links to apply themes for the CalendarEdit,