Selection in WinUI Chart (SfCircularChart)
18 Dec 20256 minutes to read
The circular chart supports selection that allows the selection of a segment in a series by using the DataPointSelectionBehavior.
Properties
The Selection feature can be configured using the following properties:
-
Type - Gets or Sets the ChartSelectionType Enum value for the Selection Behavior.
The following ChartSelectionType can be achieved during Selection:- Single - Allows to select a single segment.
- SingleDeselect - Allows to select and deselect a single segment.
- Multiple - Allows to select multiple segments.
- None - Restricts the segment selection.
- SelectionBrush - Gets or Sets the SelectionBrush color value for Selection Behavior.
- SelectedIndex - Gets or Sets the index value of the segment that should be selected during the Selection.
- SelectedIndexes - Gets or Sets the list of indexes of the segments that should be selected during the Selection.
Enable Selection
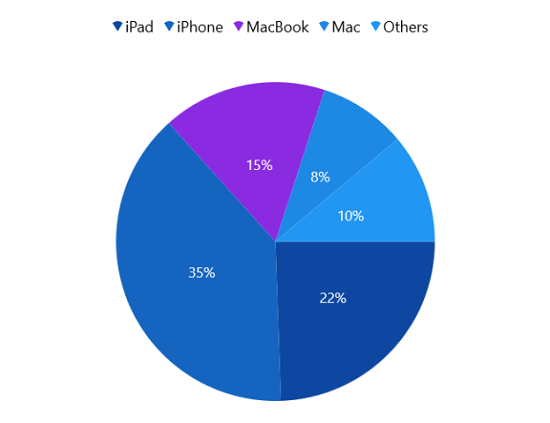
To enable the selection in chart, create an instance of the DataPointSelectionBehavior and set it to the SelectionBehavior property of the circular series. Also set the SelectionBrush property to highlight the segment in the series.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Series>
<chart:PieSeries>
<chart:PieSeries.SelectionBehavior>
<chart:DataPointSelectionBehavior SelectionBrush="BlueViolet"/>
</chart:PieSeries.SelectionBehavior>
</chart:PieSeries>
</chart:SfCircularChart.Series>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
DataPointSelectionBehavior selection = new DataPointSelectionBehavior()
{
SelectionBrush = new SolidColorBrush(Colors.BlueViolet),
};
series.SelectionBehavior = selection;
chart.Series.Add(series);
Multi-selection
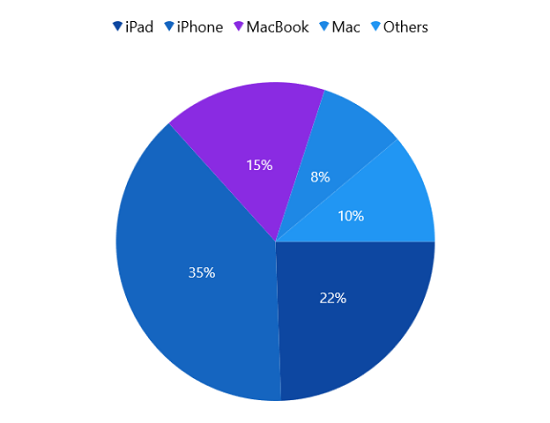
The circular chart allows to select single or multiple segments using the Type property. By default the Type value is Single.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Series>
<chart:PieSeries>
<chart:PieSeries.SelectionBehavior>
<chart:DataPointSelectionBehavior SelectionBrush="BlueViolet" Type="Multiple" />
</chart:PieSeries.SelectionBehavior>
</chart:PieSeries>
</chart:SfCircularChart.Series>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
DataPointSelectionBehavior selection = new DataPointSelectionBehavior()
{
SelectionBrush = new SolidColorBrush(Colors.BlueViolet),
Type = ChartSelectionType.Multiple
};
series.SelectionBehavior = selection;
chart.Series.Add(series);
Selection on initial rendering
SelectedIndex
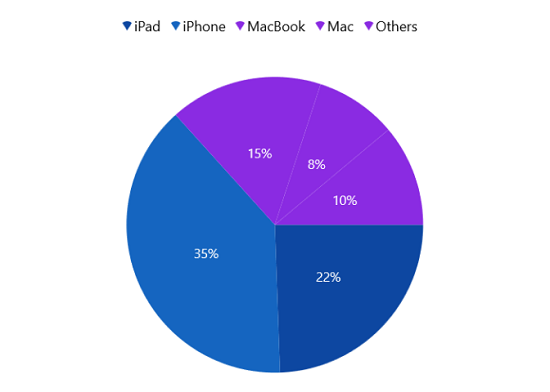
The circular chart provides support to select a point programmatically on a chart using the SelectedIndex property of DataPointSelectionBehavior.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Series>
<chart:PieSeries>
<chart:PieSeries.SelectionBehavior>
<chart:DataPointSelectionBehavior SelectionBrush="BlueViolet"
SelectedIndex="2"/>
</chart:PieSeries.SelectionBehavior>
</chart:PieSeries>
</chart:SfCircularChart.Series>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
DataPointSelectionBehavior selection = new DataPointSelectionBehavior()
{
SelectionBrush = new SolidColorBrush(Colors.BlueViolet),
SelectedIndex = 2
};
series.SelectionBehavior = selection;
chart.Series.Add(series);
SelectedIndexes
The circular chart provides support to select multiple points programmatically on a chart using the SelectedIndexes property of the DataPointSelectionBehavior.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Series>
<chart:PieSeries>
<chart:PieSeries.SelectionBehavior>
<chart:DataPointSelectionBehavior SelectionBrush="BlueViolet"
Type="Multiple"
SelectedIndexes="{Binding SelectedIndexes}" />
</chart:PieSeries.SelectionBehavior>
</chart:PieSeries>
</chart:SfCircularChart.Series>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
DataPointSelectionBehavior selection = new DataPointSelectionBehavior()
{
SelectionBrush = new SolidColorBrush(Colors.BlueViolet),
Type = ChartSelectionType.Multiple,
SelectedIndexes = new List<int>() { 2, 3, 4 }
};
series.SelectionBehavior = selection;
chart.Series.Add(series);
Events
The following events are available in the ChartSelectionBehavior.
SelectionChanging
The SelectionChanging event occurs before the data point is being selected. This is a cancelable event. The ChartSelectionChangingEventArgs contains the following information.
- NewIndexes - Gets the collection of selected data point index. Here, NewIndexes[0] is the current selected index.
-
OldIndexes - Gets the collection of previous selected data point index. Here, OldIndexes[0] is the current unselected index.
- Cancel - Gets or sets a value that indicates whether the selection should be canceled.
SelectionChanged
The SelectionChanged event occurs after a data point has been selected. The ChartSelectionChangedEventArgs argument contains the following information.
- NewIndexes - Gets the collection of selected data point index. Here, NewIndexes[0] is the current selected index.
- OldIndexes - Gets the collection of previous selected data point index. Here, OldIndexes[0] is the current unselected index.