Legend in WinUI Charts (SfCircularChart)
17 Dec 202512 minutes to read
The legend contains list of series data points in the chart. The information provided in each legend item helps to identify the corresponding data series in the chart.
<chart:SfCircularChart.Legend>
<chart:ChartLegend/>
</chart:SfCircularChart.Legend>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend();NOTE
The x-value of data points in the circular chart will be the legend items ‘Label’.

Title
Circular chart provides support to add any UIElement as a title for legend. Header property of ChartLegend is used to define the title for legend as the following code example.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend>
<chart:ChartLegend.Header>
<TextBlock Text="Products"
HorizontalAlignment="Center"
FontWeight="Bold"
Foreground="Blue"/>
</chart:ChartLegend.Header>
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
ChartLegend legend = new ChartLegend();
TextBlock textBlock = new TextBlock()
{
Text = "Products",
HorizontalTextAlignment = TextAlignment.Center,
Foreground = new SolidColorBrush(Colors.Blue),
FontWeight = FontWeights.Bold,
};
legend.Header = textBlock;
chart.Legend = legend;
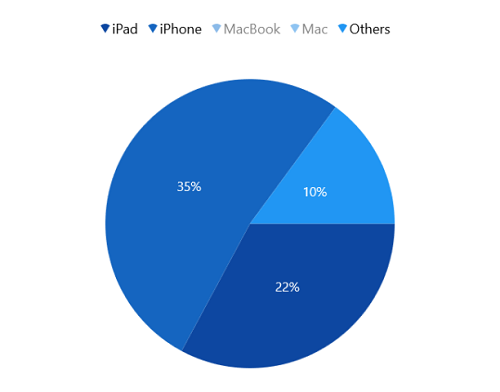
Icon
Legend icon represents a symbol associated with the each legend item. LegendIcon property of series is used to set the icon type for legend item. By default, the legend icon is SeriesType.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend/>
</chart:SfCircularChart.Legend>
<chart:SfCircularChart.Series>
<chart:PieSeries LegendIcon="Rectangle"
ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate">
</chart:PieSeries>
</chart:SfCircularChart.Series>
. . .
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend();
PieSeries series = new PieSeries();
series.LegendIcon = ChartLegendIcon.Rectangle;
chart.Series.Add(series);![]()
The appearance of the legend icon can be customized using the below properties.
- IconWidth - Gets or sets the double value that represents the legend icon(s) width.
- IconHeight - Gets or sets the double value that represents that legend icon(s) height.
- IconVisibility - Gets or sets the Visibility of the legend icon.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend IconWidth="10"
IconHeight="5"
IconVisibility="Visible">
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend()
{
IconWidth = 10,
IconHeight = 5,
IconVisibility = Visibility.Visible,
};Custom legend icon
Circular chart provides support to add custom icon for the legend using LegendIconTemplate property of series as in below example.
<Grid x:Name="grid">
<Grid.Resources>
<DataTemplate x:Key="iconTemplate">
<Ellipse Height="15"
Width="15"
Fill="White"
Stroke="#4a4a4a"
StrokeThickness="2"/>
</DataTemplate>
</Grid.Resources>
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend IconWidth="15" IconHeight="15"/>
</chart:SfCircularChart.Legend>
<chart:PieSeries LegendIconTemplate="{StaticResource iconTemplate}"
ItemsSource="{Binding Data}"/>
</chart:SfCircularChart>
</Grid>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
series.LegendIconTemplate = grid.Resources["iconTemplate"] as DataTemplate;
. . .
chart.Series.Add(series);![]()
Item spacing
ItemMargin property of the ChartLegend is used to provide spacing between each legend items.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend ItemMargin="10"/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend()
{
ItemMargin = new Thickness(10)
};
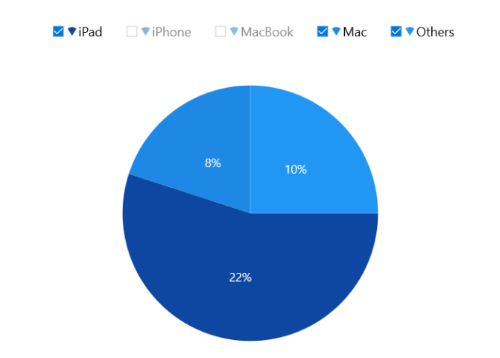
Checkbox for Legend
Circular chart provides support to enable the checkbox for each legend item to visible or collapse the associated data points. By default, the value of CheckBoxVisibility property is Collapsed.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend CheckBoxVisibility="Visible"/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend()
{
CheckBoxVisibility = Visibility.Visible
};
The data point can be collapsed by unchecking the checkbox as below:

Toggle series visibility
The visibility of the segment can be control by tapping the legend item by enabling the ToggleSeriesVisibility property. By default, the value of ToggleSeriesVisibility property is False.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend ToggleSeriesVisibility="True"/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend()
{
ToggleSeriesVisibility = true
};
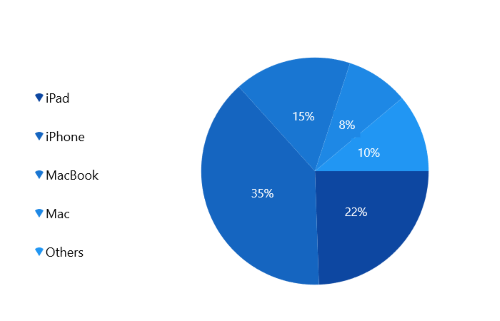
Placement
Legends can be docked left, right, and top or bottom around the chart area using Placement property. By default, the chart legend is docked at the top of the chart as mentioned earlier.
To display the legend at the left, set the Placement as Left as in the following code sample.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend ItemMargin="10" Placement="Left"/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend()
{
ItemMargin = new Thickness(10),
Placement = LegendPlacement.Left
};
Background Customization
The legend background appearance can be customized by using the below properties.
BorderThickness - used to change the stroke width of the legend.
BorderBrush - used to change the stroke color of the legend.
Background - used to change the background color of legend.
CornerRadius - used to change the corner radius of the legend.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend Background="Gray"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="5" >
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend()
{
Background = new SolidColorBrush(Colors.Gray),
BorderBrush = new SolidColorBrush(Colors.Black),
BorderThickness = new Thickness(1),
CornerRadius = new CornerRadius(5)
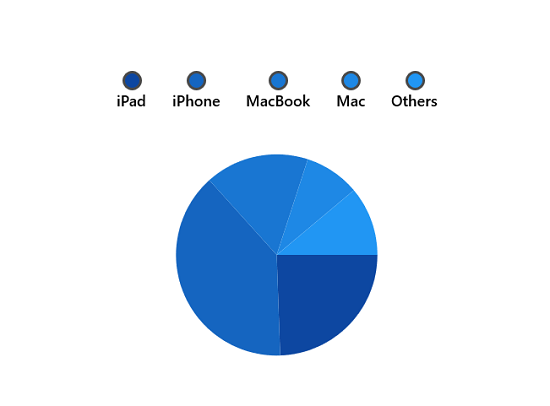
};Template
Customize each legend item by using ItemTemplate property in ChartLegend as in below code snippet:
<chart:SfCircularChart x:Name="chart">
<chart:SfCircularChart.Resources>
<DataTemplate x:Key="labelTemplate" x:DataType="chart:LegendItem">
<StackPanel Margin="10" Orientation="Vertical">
<Ellipse Height="15"
Width="15"
Fill="{Binding IconBrush}"
Stroke="#4a4a4a"
StrokeThickness="2"/>
<TextBlock HorizontalAlignment="Center"
FontSize="12"
Foreground="Black"
FontWeight="SemiBold"
Text="{Binding Item._XAxesData}"/>
</StackPanel>
</DataTemplate>
</chart:SfCircularChart.Resources>
. . .
<chart:SfCircularChart.Legend>
<chart:ChartLegend ItemTemplate="{StaticResource labelTemplate}"/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.Legend = new ChartLegend()
{
ItemTemplate = grid.Resources["itemTemplate"] as DataTemplate
};
NOTE
The Item can be used to access the data linked to the associated model class. The binding context for ChartLegend
ItemTemplateis LegendItem, which provides the necessary data for the legend labels.