Appearance in WinUI Chart (SfCircularChart)
18 Dec 20257 minutes to read
The appearance of the SfCircularChart can be customized by using the predefined palettes, custom palettes, and gradient which allows enriching the application.
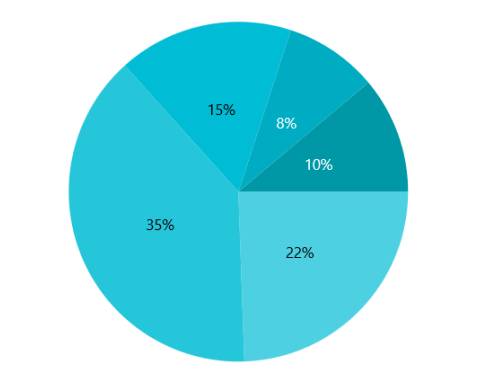
Predefined PaletteBrushes
Currently, the SfCircularChart supports only one predefined PaletteBrushes and it is the default brushes for any circular series. The following screenshot shows the default appearance of the pie series.
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate">
</chart:PieSeries>PieSeries series = new PieSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "Product",
YBindingPath = "SalesRate"
};
. . .
chart.Series.Add(series);
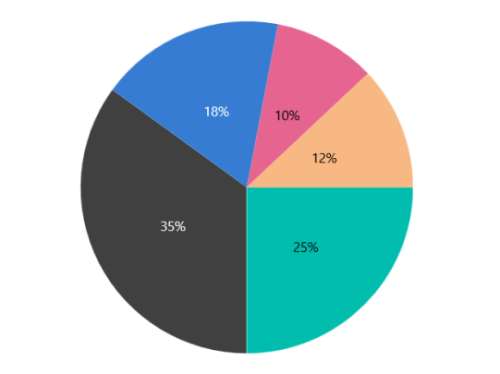
Custom PaletteBrushes
The SfCircularChart provides support to define own brushes for series with preferred order by using the PaletteBrushes property as shown in the following code example.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Resources>
<BrushCollection x:Key="customBrushes">
<SolidColorBrush Color="#4dd0e1"/>
<SolidColorBrush Color="#26c6da"/>
<SolidColorBrush Color="#00bcd4"/>
<SolidColorBrush Color="#00acc1"/>
<SolidColorBrush Color="#0097a7"/>
<SolidColorBrush Color="#00838f"/>
</BrushCollection>
</chart:SfCircularChart.Resources>
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate"
PaletteBrushes="{StaticResource customBrushes}" />
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
List<Brush> CustomBrushes = new List<Brush>();
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 77, 208, 225)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 38, 198, 218)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 188, 212)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 172, 193)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 151, 167)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 131, 143)));
series.PaletteBrushes = CustomBrushes;
. . .
chart.Series.Add(series);
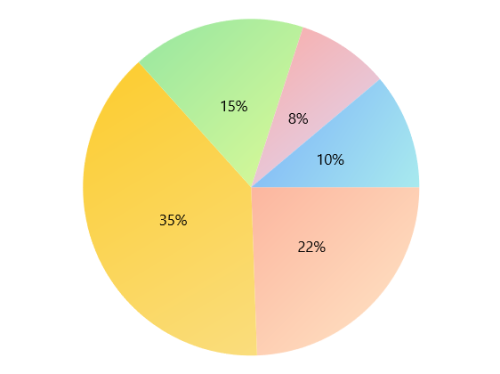
Applying Gradient
The gradient for the circular chart can be set by using the PaletteBrushes property of the series with the help of the LinearGradientBrush or RadialGradientBrush.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Resources>
<BrushCollection x:Key="customBrushes">
<LinearGradientBrush>
<GradientStop Offset="1" Color="#FFE7C7" />
<GradientStop Offset="0" Color="#FCB69F" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#fadd7d" />
<GradientStop Offset="0" Color="#fccc2d" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#DCFA97" />
<GradientStop Offset="0" Color="#96E6A1" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#DDD6F3" />
<GradientStop Offset="0" Color="#FAACA8" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#A8EAEE" />
<GradientStop Offset="0" Color="#7BB0F9" />
</LinearGradientBrush>
</BrushCollection>
</chart:SfCircularChart.Resources>
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate"
PaletteBrushes="{StaticResource customBrushes}" />
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
List<Brush> customBrushes = new List<Brush>();
LinearGradientBrush gradientColor1 = new LinearGradientBrush();
GradientStop stop1 = new GradientStop() { Offset = 1, Color = Color.FromArgb(255, 255, 231, 199) };
GradientStop stop2 = new GradientStop() { Offset = 0, Color = Color.FromArgb(255, 252, 182, 159) };
gradientColor1.GradientStops.Add(stop1);
gradientColor1.GradientStops.Add(stop2);
customBrushes.Add(gradientColor1);
series.PaletteBrushes = customBrushes;
. . .
chart.Series.Add(series);