Class SfCircularChart
Renders two different types of circular charts, including doughnut and pie. Each chart has a different presentation of the data and is made to be more user-friendly.
Implements
Inherited Members
Namespace: Syncfusion.UI.Xaml.Charts
Assembly: Syncfusion.Chart.WinUI.dll
Syntax
public class SfCircularChart : ChartBase, IDisposable, INotifyPropertyChangedRemarks
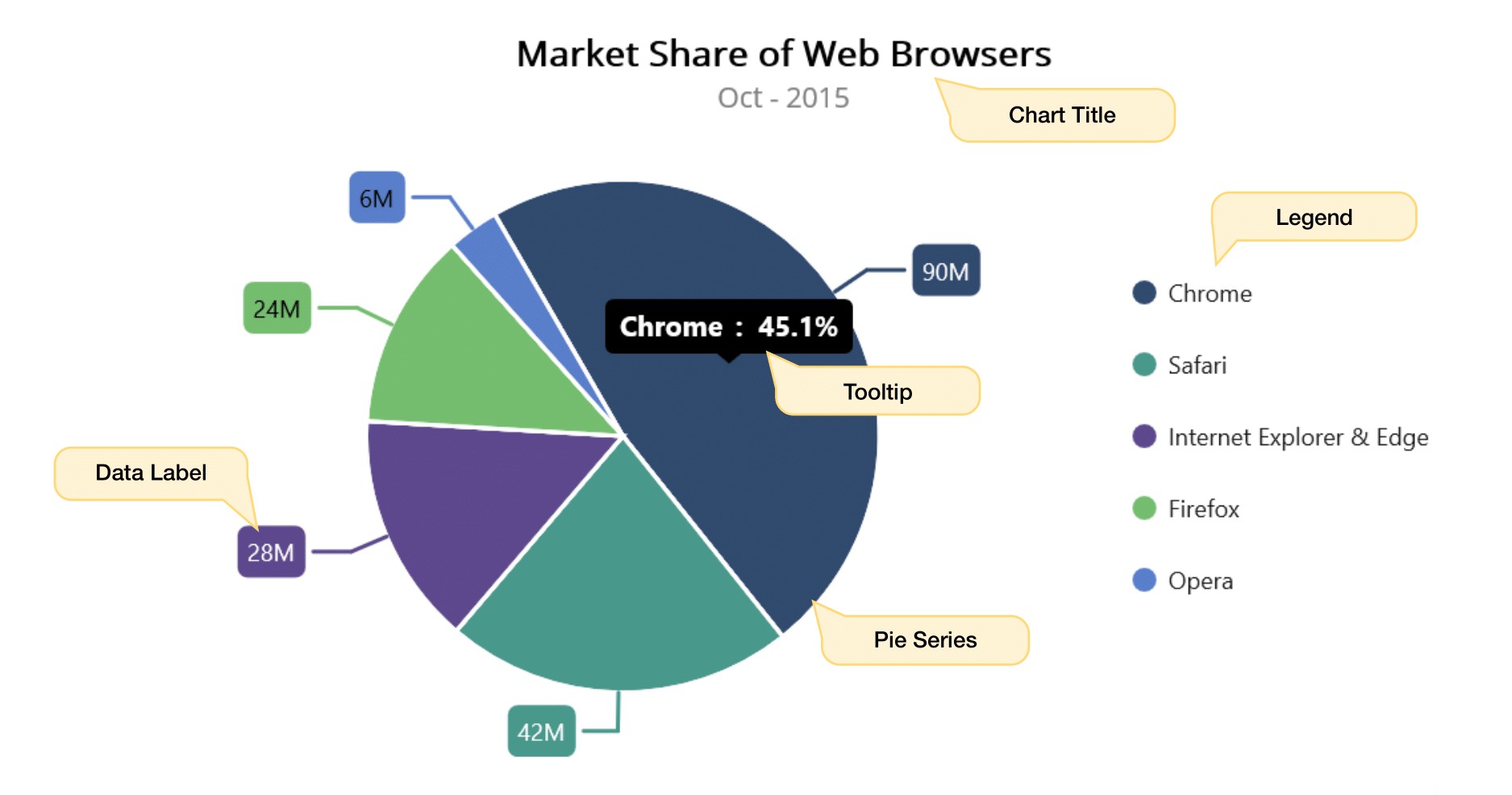
Circular chart control is used to visualize the data graphically and to display the data with proportions and percentage of different categories.
SfCircularChart class properties provides an option to add the series collection, allows to customize the chart elements such as legend, data label, selection, and tooltip features.

Series
ChartSeries is the visual representation of data. SfCircularChart offers PieSeries and DoughnutSeries.
To render a series, create an instance of required series class, and add it to the Series collection.
<chart:SfCircularChart>
<chart:SfCircularChart.DataContext>
<local:ViewModel/>
</chart:SfCircularChart.DataContext>
<chart:PieSeries ItemsSource = "{Binding Data}" XBindingPath="XValue" YBindingPath="YValue"/>
</chart:SfCircularChart>Legend
The Legend contains list of data points in chart series. The information provided in each legend item helps to identify the corresponding data point in chart series. The Series XBindingPath property value will be displayed in the associated legend item.
To render a legend, create an instance of ChartLegend, and assign it to the Legend property.
<chart:SfCircularChart>
<chart:SfCircularChart.DataContext>
<local:ViewModel/>
</chart:SfCircularChart.DataContext>
<chart:SfCircularChart.Legend>
<chart:ChartLegend/>
</chart:SfCircularChart.Legend>
<chart:PieSeries ItemsSource = "{Binding Data}" XBindingPath="XValue" YBindingPath="YValue"/>
</chart:SfCircularChart>Tooltip
Tooltip displays information while tapping or mouse hover on the segment. To display the tooltip on the chart, you need to set the EnableTooltip property as true in ChartSeries.
To customize the appearance of the tooltip elements like Background, TextColor and Font, create an instance of ChartTooltipBehavior class, modify the values, and assign it to the chart’s TooltipBehavior property.
<chart:SfCircularChart>
<chart:SfCircularChart.DataContext>
<local:ViewModel/>
</chart:SfCircularChart.DataContext>
<chart:SfCircularChart.TooltipBehavior>
<chart:ChartTooltipBehavior/>
</chart:SfCircularChart.TooltipBehavior>
<chart:PieSeries EnableTooltip = "True"
ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"/>
</chart:SfCircularChart>Data Label
Data labels are used to display values related to a chart segment. To render the data labels, you need to enable the ShowDataLabels property as true in ChartSeries class.
To customize the chart data labels alignment, placement and label styles, need to create an instance of CircularDataLabelSettings and set to the DataLabelSettings property.
<chart:SfCircularChart>
<chart:SfCircularChart.DataContext>
<local:ViewModel/>
</chart:SfCircularChart.DataContext>
<chart:DoughnutSeries ShowDataLabels = "True"
ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue">
<chart:DoughnutSeries.DataLabelSettings>
<chart:CircularDataLabelSettings />
</chart:DoughnutSeries.DataLabelSettings>
</chart:DoughnutSeries>
</chart:SfCircularChart>Selection
SfCircularChart allows you to select or highlight a segment in the chart by using DataPointSelectionBehavior.
To enable the segment selection in the chart, create an instance of DataPointSelectionBehavior and set it to the SelectionBehavior property of series.
<chart:SfCircularChart>
<chart:SfCircularChart.DataContext>
<local:ViewModel/>
</chart:SfCircularChart.DataContext>
<chart:PieSeries EnableTooltip = "True"
ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue">
<chart:PieSeries.SelectionBehavior>
<chart:DataPointSelectionBehavior SelectionBrush = "Green" />
</chart:PieSeries.SelectionBehavior>
</chart:PieSeries>
</chart:SfCircularChart>Constructors
SfCircularChart()
Initializes a new instance of the SfCircularChart class.
Declaration
public SfCircularChart()Fields
SeriesProperty
Identifies the Series dependency property.
Declaration
public static readonly DependencyProperty SeriesPropertyField Value
| Type | Description |
|---|---|
| Microsoft.UI.Xaml.DependencyProperty | The identifier for |
Properties
Series
Gets or sets a collection of chart series to be added to the circular chart.
Declaration
public CircularSeriesCollection Series { get; set; }Property Value
| Type | Description |
|---|---|
| CircularSeriesCollection | This property takes CircularSeriesCollection instance as value. |
Remarks
To render a series, create an instance of required series class, and add it to the Series collection.
Examples
<chart:SfCircularChart>
<chart:SfCircularChart.DataContext>
<local:ViewModel/>
</chart:SfCircularChart.DataContext>
<chart:DoughnutSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"/>
</chart:SfCircularChart>Methods
OnApplyTemplate()
Declaration
protected override void OnApplyTemplate()