Banner Settings in Windows Forms Wizard
29 Apr 20214 minutes to read
The controls inside the Banner Control include Banner Panel, Title, description and a picture box. The section will walk you through the properties which customizes these controls.
Banner panel
A Banner Panel is a simple gradient panel which holds a Title label, a Description label and a Picture box controls.
-
Property
- Banner
- Description
- Title
NOTE
The Title and Description settings can be set for individual Wizard Pages using WizardPage.Title and WizardPage.Description properties respectively. See _Wizard Page Settings.
this.wizardControl1.Banner = this.pictureBox2;
this.pictureBox2.Image = ((System.Drawing.Image)(resources.GetObject("pictureBox2.Image")));
this.label1.Text = "Page Title";
this.label2.Text = "This is the description of the Wizard Page";
this.gradientPanel1.Controls.Add(this.label1);
this.gradientPanel1.Controls.Add(this.label2);Me.wizardControl1.Banner = Me.pictureBox2
Me.pictureBox2.Image = DirectCast((resources.GetObject("pictureBox2.Image")), System.Drawing.Image)
Me.label1.Text = "Page Title"
Me.label2.Text = "This is the description of the Wizard Page"
Me.gradientPanel1.Controls.Add(Me.label1)
Me.gradientPanel1.Controls.Add(Me.label2)
NOTE
The appearance of a Banner panel can be customized using the properties of the gradient panel. See_ Border styles _for border settings of a Banner Panel.
Layout of the banner controls
The below properties control the layout of the respective banner controls.
this.wizardControl1.AutoLayoutBanner = true;
this.wizardControl1.AutoLayoutDescription = true;
this.wizardControl1.AutoLayoutTitle = true;Me.wizardControl1.AutoLayoutBanner = True
Me.wizardControl1.AutoLayoutDescription = True
Me.wizardControl1.AutoLayoutTitle = TrueTitle text
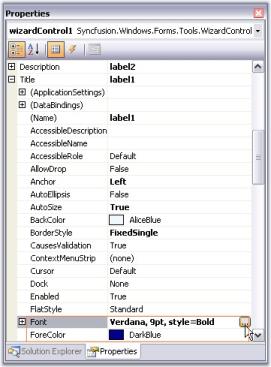
The font style and the fore color for the Title text can be edited through Label.Font and Label.ForeColor property.

//Setting Font Style for the Label
this.label1.Font = new System.Drawing.Font("Verdana", 9F, System.Drawing.FontStyle.Bold);
this.label1.ForeColor = System.Drawing.Color.DarkBlue;'Setting Font Style for the Label
Me.label1.Font = New System.Drawing.Font("Verdana", 9F, System.Drawing.FontStyle.Bold)
this.label1.ForeColor = System.Drawing.Color.DarkBlue;
Description text
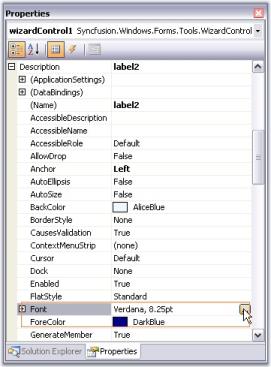
The appearance of the description text for a wizard control can be edited using the description label properties.

//Setting Font Style for the Label
this.label1.Font = new System.Drawing.Font("Verdana", 8F);
this.label1.ForeColor = System.Drawing.Color.DarkBlue;'Setting Font Style for the Label
Me.label1.Font = New System.Drawing.Font("Verdana", 8F)
this.label1.ForeColor = System.Drawing.Color.DarkBlue
NOTE
A WizardControl can have only one page title label and one page description label. We can change only the text of these two labels for individual pages using WizardPage.Title and WizardPage.Description properties and not their appearance. Hence Font and ForeColor settings will be similar in all the page.