Background and Foreground Settings in Windows Forms GradientPanelExt
28 Apr 20214 minutes to read
By setting the background properties, the user can create a GradientPanelExt according to his requirements. The properties and styles for the GradientPanelExt have been listed and discussed below.
Background Properties
BackColor represents the background color used to display the text or the graphics in the control.

gradientPanelExt1.BackColor = System.Drawing.Color.Transparent;Private gradientPanelExt1.BackColor = System.Drawing.Color.Transparent
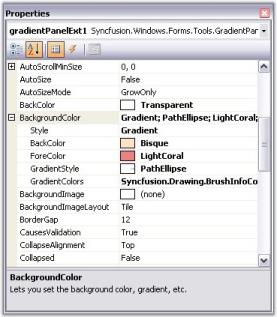
The colors and styles of the GradientPanelExt control can be set using the BackgroundColor properties, which have been explained below:
- Style - The styles available are solid, pattern and gradient.
- Back Color - User can select the required colors for the background using BackColor property.
- Fore Color - Foreground color, for text or graphics can be set using ForeColor property.
- PatternStyle - Provides the pattern styles available for the style selected.
- GradientColors - This pops up the Color Collection Editor, which allows the user to add colors and get a combination of colors to display in the gradient panel with the specified style.
| GradientPanelExt Properties | Description |
|---|---|
| Style | Specifies the brush style (Solid, Pattern, Gradient). |
| BackColor | Gets or sets the back color. |
| ForeColor | Gets or sets the fore color. |
| PatternStyle | Gets or sets specifies the pattern style. |
| GradientColor | Specifies the gradient colors, with the first color same as BackColor and last color same as ForeColor. |
| BackgroundImage | Specifies the background image for the control. |

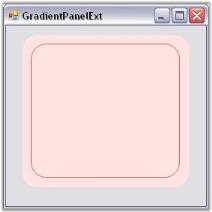
Alternatively, the BackgroundColor for the control can also be set using the following code snippet.
gradientPanelExt1.BackgroundColor = new Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.PathEllipse, new System.Drawing.Color[] {
System.Drawing.Color.Bisque,
System.Drawing.Color.LightSalmon,
System.Drawing.Color.LightCoral});Private gradientPanelExt1.BackgroundColor = New Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.PathEllipse, New System.Drawing.Color() {
System.Drawing.Color.Bisque, System.Drawing.Color.LightSalmon, System.Drawing.Color.LightCoral})
Image Settings
A background image can be set for the gradient panel using the BackgroundImage property. User can set the layout for the background image using the BackgroundImageLayout property. These properties can be set programmatically using the below code snippets.
gradientPanelExt1.BackgroundImage = ((System.Drawing.Image)(resources.GetObject("gradientPanelExt1.BackgroundImage")));
gradientPanelExt1.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;Private Me.gradientPanelExt1.BackgroundImage = (CType(resources.GetObject("gradientPanelExt1.BackgroundImage"),System.Drawing.Image))
Private Me.gradientPanelExt1.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch
Foreground
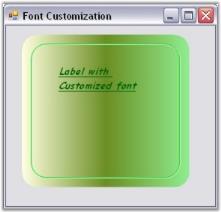
The control’s text can be customized by altering its Font properties. The ForeColor property represents the GradientPanelExt’s text color. Using the following code snippet customizes the foreground of the GradientPanelExt.
this.gradientPanelExt1.Font = new System.Drawing.Font("Comic Sans MS", 9.75F, ((System.Drawing.FontStyle) (((System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic)
| System.Drawing.FontStyle.Underline))), System.Drawing.GraphicsUnit.Point, ((byte)(0)));
this.gradientPanelExt1.ForeColor = System.Drawing.Color.DarkGreen;Private Me.gradientPanelExt1.Font = New System.Drawing.Font("Comic Sans MS", 9.75F, (CType (((System.Drawing.FontStyle.Bold Or System.Drawing.FontStyle.Italic) Or System.Drawing.FontStyle.Underline), System.Drawing.FontStyle)), System.Drawing.GraphicsUnit.Point, (CByte(0)))
Private Me.gradientPanelExt1.ForeColor = System.Drawing.Color.DarkGreen