Color Groups in Windows Forms Color Picker (ColorPickerUIAdv)
4 Feb 20256 minutes to read
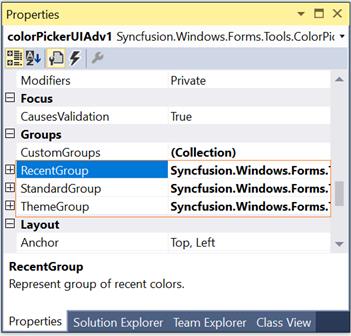
The default color groups available for ColorPickerUIAdv control are listed in the below table.
| ColorPickerUIAdv Color Groups | Description |
|---|---|
| RecentGroup | Represents the group of recent colors. |
| StandardGroup | Represents the group of standard colors. |
| ThemeGroup | Represents the group of theme colors. |

NOTE
You can also add custom ColorGroups apart from the above default groups. Refer Custom ColorGroups topic to know more.
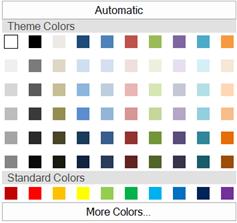
Sections of Color Groups
The sections of a color group is illustrated in the below image.

See Also
Custom Color Groups, Customizing the Color Groups
Custom Color Groups
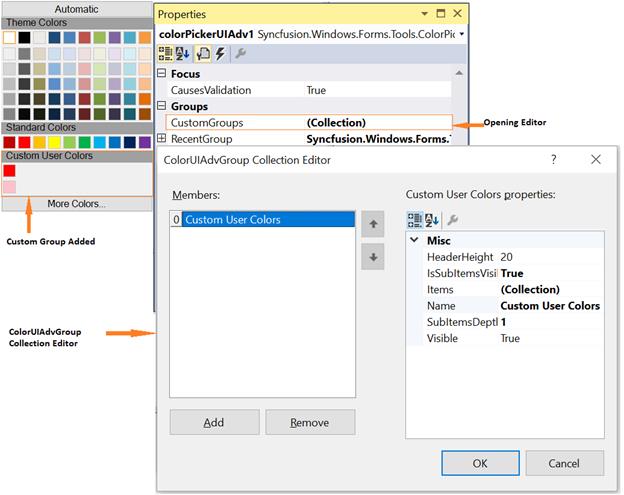
Custom Color Groups can be added to ColorPickerUIAdv control using CustomGroups property. This property invokes ColorUIAdvGroup Collection Editor and lets you to add custom user groups.

Syncfusion.Windows.Forms.Tools.GroupColorItem groupColorItem1 = new Syncfusion.Windows.Forms.Tools.GroupColorItem(colorUIAdvGroup1, System.Drawing.Color.Crimson);
groupColorItem1.Color = System.Drawing.Color.Crimson;
groupColorItem1.Index = 0;
groupColorItem1.SubItems.Add(new Syncfusion.Windows.Forms.Tools.ColorItem(groupColorItem1, System.Drawing.Color.LightPink));
colorUIAdvGroup1.Items.Add(groupColorItem1);
colorUIAdvGroup1.Name = "Custom User Colors";
colorUIAdvGroup1.SubItemsDepth = 1;
this.colorPickerUIAdv1.CustomGroups.Add(colorUIAdvGroup1);Dim groupColorItem1 As New Syncfusion.Windows.Forms.Tools.GroupColorItem(colorUIAdvGroup1, System.Drawing.Color.Crimson)
groupColorItem1.Color = System.Drawing.Color.Crimson
groupColorItem1.Index = 0
groupColorItem1.SubItems.Add(New Syncfusion.Windows.Forms.Tools.ColorItem(groupColorItem1, System.Drawing.Color.LightPink))
colorUIAdvGroup1.Items.Add(groupColorItem1)
colorUIAdvGroup1.Name = "Custom User Colors"
colorUIAdvGroup1.SubItemsDepth = 1
Me.colorPickerUIAdv1.CustomGroups.Add(colorUIAdvGroup1)
NOTE
The properties to customize the color groups are similar to default color groups.
See how to Customize the Color Groups in Customizing the Color Groups topic.
Customizing the Color Groups
Adding Color Items and Sub-Items to Color Groups
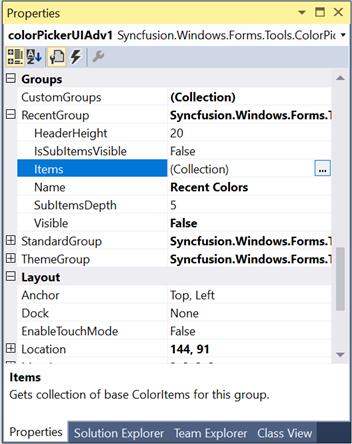
The below properties lets you add color items and sub items.
| ColorPickerUIAdv Properties | Description |
|---|---|
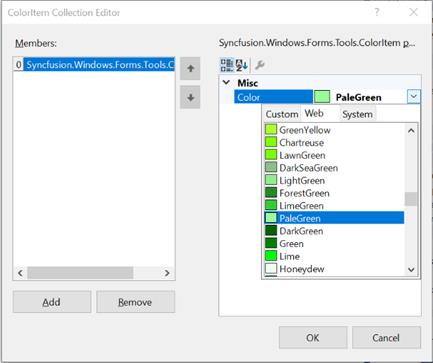
| Items | This property invokes a ColorItem Collection Editor, which lets you add the colors to the group. You can also add sub items to this particular color item using another ColorItem Collection Editor which is invoked using SubItems property. |
| IsSubItemsVisible | Specifies if sub items should be visible. |
| SubItemsDepth | Specifies the depth of the sub items, i.e the number of sub items that can be added to a color item. |
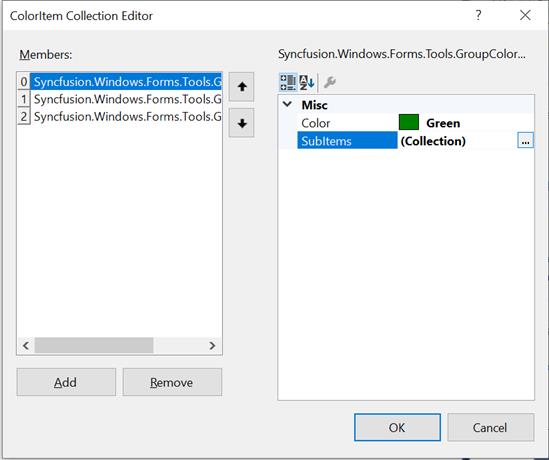
- Opening ColorItem Collection Editor using Items property.

- Adding GroupColor items.

- Adding color / sub items to the GroupColor items.

this.colorPickerUIAdv1.RecentGroup.Items.Add(groupColorItem0);
this.colorPickerUIAdv1.RecentGroup.IsSubItemsVisible = true;
this.colorPickerUIAdv1.RecentGroup.SubItemsDepth = 1;Me.colorPickerUIAdv1.RecentGroup.Items.Add(groupColorItem0)
Me.colorPickerUIAdv1.RecentGroup.IsSubItemsVisible = True
Me.colorPickerUIAdv1.RecentGroup.SubItemsDepth = 1
NOTE
To know how to customize a color item, refer_ Color Items _topic.
Color Items
Customizing Color Items
Size of the color items can be set through ColorItemSize property. Default width is 13 and height is 13.
NOTE
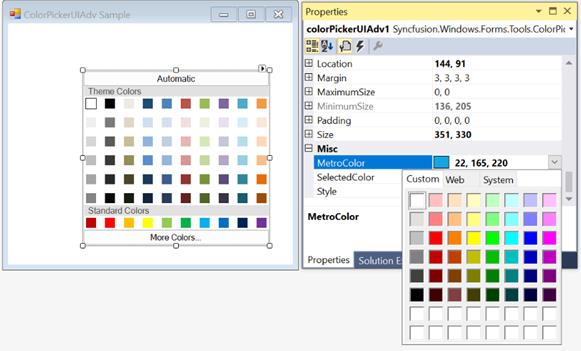
The colors within the groups are click able at design time and you can change the color using property grid as in the below image.

this.colorPickerUIAdv1.ColorItemSize = new System.Drawing.Size(20, 20);Me.colorPickerUIAdv1.ColorItemSize = New System.Drawing.Size(20, 20)
Spacing Between Color Items
HorizontalItemsSpacing and VerticalItemsSpacing properties of ColorPickerUIAdv control can be used to set the horizontal and vertical spacing between the color items respectively. Default value of these properties are 4 and 0 respectively.
this.colorPickerUIAdv1.HorizontalItemsSpacing = 15;
this.colorPickerUIAdv1.VerticalItemsSpacing = 15;Me.colorPickerUIAdv1.HorizontalItemsSpacing = 15
Me.colorPickerUIAdv1.VerticalItemsSpacing = 15
See Also
Header Settings
The below properties are used to change the default appearance of the color group headers.
| Color Group Properties | Description |
|---|---|
| HeaderHeight | Sets the height for the color group header. Default value is 20. |
| Name | Sets the name of the color group, i.e, the header text. |
| ColorPickerUIAdv Property | Description |
|---|---|
| TextAlignment | Sets the header text alignment of all the color groups. By default it is set to MiddleLeft. |
| Font | Sets the font for the header text. |
//Sets header height for Theme group
this.colorPickerUIAdv1.ThemeGroup.HeaderHeight = 25;
//Sets header text for Theme group
this.colorPickerUIAdv1.ThemeGroup.Name = "Recent Colors";
//Sets text alignment of the color group headers
this.colorPickerUIAdv1.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
//Sets the font style for the header text
this.colorPickerUIAdv1.Font = new System.Drawing.Font("Microsoft Sans Serif",9F, System.Drawing.FontStyle.Bold);'Sets header height for Theme group
Me.colorPickerUIAdv1.ThemeGroup.HeaderHeight = 25
'Sets header text for Theme group
Me.colorPickerUIAdv1.ThemeGroup.Name = "Recent Colors"
'Sets text alignment of the color group headers
Me.colorPickerUIAdv1.TextAlign = System.Drawing.ContentAlignment.MiddleCenter
'Sets the font style for the header text
Me.colorPickerUIAdv1.Font = New System.Drawing.Font("Microsoft Sans Serif",9F, System.Drawing.FontStyle.Bold)