DataSource in Windows Forms AutoComplete
26 Apr 20213 minutes to read
The AutoComplete component supports variety of data sources such as DataTables, DataSets, or any component that implement interfaces such as IList, IBindingList, ITypedList, and IListSource. For assigning data source to AutoComplete, use the DataSource property. This section explains about the different types of data binding mechanisms and data settings supported by the AutoComplete component.
Data settings
The data for the autocompletion is maintained by the AutoComplete component itself. This is referred to as History Data List mode. The following properties deal with data settings.
| AutoComplete properties | Description |
|---|---|
| CategoryName | Specifies a unique or shared name that can be given to an AutoComplete component, so that it can persist the values under that name. For example, when the CategoryName "URL" is provided for an AutoComplete component on a particular form, all the values persisted by that AutoComplete component are also accessible to other AutoComplete component on others forms or on the same form with the CategoryName "URL". |
| DataSource | Sets the Datasource to the Autocomplete component. The AutoComplete component automatically picks the "History Data List" mode or "Data source" mode based on the values set for the DataSource property. When the datasource property is set to NULL (default value is NULL), the component defaults to History Data List mode. It is to be remembered that the properties CategoryName, AutoAddItem, and AutoSerialize have to be set appropriately for the History Data List mode to work properly. |
this.autoComplete1.CategoryName = "FTP";
this.autoComplete1.DataSource = DataTable1;Me.autoComplete1.CategoryName = "FTP"
Me.autoComplete1.DataSource = DataTable1Dynamic source at run time
Enabling the AutoAddItem property allows you to save your entries at run time, and pressing the Enter key saves your entry.
Built-in source
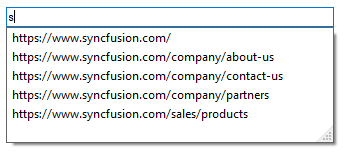
The different built-in source (FileSystem, HistoryList, AllUrl, etc) can be set to the AutoComplete component using the AutoCompleteSource property of the editor control.
| Built-in DataSource Support. | Description |
|---|---|
| FileSystem | It specifies file system as source. |
| HistoryList | Includes all the URLs in the history list. |
| RecentlyUsedList | Includes a list of most recently used URLs. |
| AllUrl | Equivalent source of HistoryList and RecentlyUsedList as the source. |
| AllSystemSources | Equivalent source of AllUrls and FileSystem as the source (default value of AutoCompleteSource when AutoCompleteMode is set to some values other than default value). |
| ListItems | Specifies the items in the control. |
| FileSystemDirectories | Specifies directory names alone without file names. |
| CustomSource | Uses the string values entered in AutoCompleteCustomSource property. |
| None | There is no source for the auto completion. |
this.textBox1.AutoCompleteSource = System.Windows.Forms.AutoCompleteSource.HistoryList;Me.textBox1.AutoCompleteSource = System.Windows.Forms.AutoCompleteSource.HistoryList
Custom source
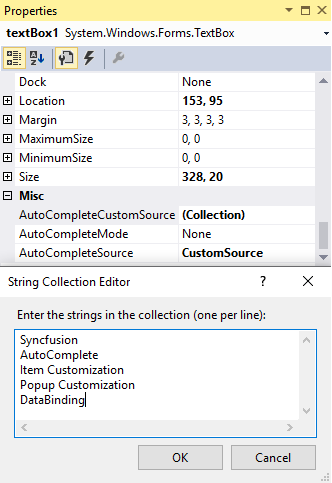
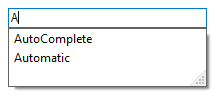
The AutoComplete component allows you add a set of text using String Collection Editor, and this editor window will be shown by clicking the AutoCompleteCustomSource property in property window of the editor control. The AutoCompleteSource property should be set to CustomSource for using custom items added through String Collection Editor.

this.textBox1.AutoCompleteSource = System.Windows.Forms.AutoCompleteSource.CustomSource;
this.textBox1.AutoCompleteCustomSource.AddRange(new string[] {"Syncfusion", "AutoComplete",
"Item Customization", "Popup Customization", "DataBinding"});Me.textBox1.AutoCompleteSource = System.Windows.Forms.AutoCompleteSource.CustomSource
Me.textBox1.AutoCompleteCustomSource.AddRange(New String[] {"Syncfusion", "AutoComplete",
"Item Customization", "Popup Customization", "DataBinding"})
Binding custom collections
The different custom collections that can be bound to the DataSource property of the AutoComplete component are listed as follows.
- BindingList Collection
- ArrayList Collection
- Observable Collection
- Collection Base
- Generic Collections
- DataTable
A sample that demonstrates the binding of various data source is available here