- Show dividers
- Divider radius
- Divider stroke width and stroke color
- Divider color
Contact Support
Dividers in .NET MAUI DateTime Range Selector
This section explains how to add the dividers in the DateTime Range Selector(SfDateTimeRangeSelector).
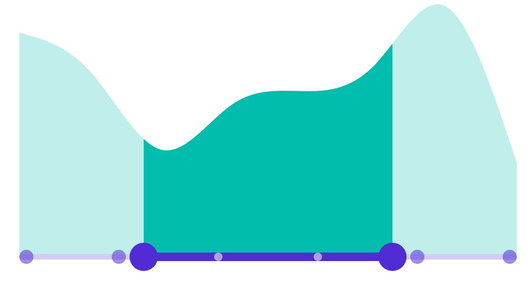
Show dividers
The ShowDividers property is used to render the dividers on the track. The default value of the ShowDividers property is False. It is a shape used to represent the major interval points of the track.
For example, if the Minimum is DateTime(2010, 01, 01), the Maximum is DateTime(2018, 01, 01), and Interval is 2.0, the DateTime Range Selector will render the dividers at 2010, 2012, 2014, and so on.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfDateTimeRangeSelector Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowDividers="True">
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfDateTimeRangeSelector>
</ContentPage>SfDateTimeRangeSelector rangeSelector = new SfDateTimeRangeSelector();
rangeSelector.Minimum = new DateTime(2010, 01, 01);
rangeSelector.Maximum = new DateTime(2018, 01, 01);
rangeSelector.RangeStart = new DateTime(2012, 01, 01);
rangeSelector.RangeEnd = new DateTime(2016, 01, 01);
rangeSelector.Interval = 2;
rangeSelector.ShowDividers = true;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
Divider radius
Change the active and inactive divider radius using the ActiveRadius and the InactiveRadius properties of the DividerStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfDateTimeRangeSelector Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowDividers="True">
<sliders:SfDateTimeRangeSelector.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="3"
InactiveRadius="5" />
</sliders:SfDateTimeRangeSelector.DividerStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfDateTimeRangeSelector>
</ContentPage>SfDateTimeRangeSelector rangeSelector = new SfDateTimeRangeSelector();
rangeSelector.Minimum = new DateTime(2010, 01, 01);
rangeSelector.Maximum = new DateTime(2018, 01, 01);
rangeSelector.RangeStart = new DateTime(2012, 01, 01);
rangeSelector.RangeEnd = new DateTime(2016, 01, 01);
rangeSelector.Interval = 2;
rangeSelector.ShowDividers = true;
rangeSelector.DividerStyle.ActiveRadius = 3;
rangeSelector.DividerStyle.InactiveRadius = 5;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
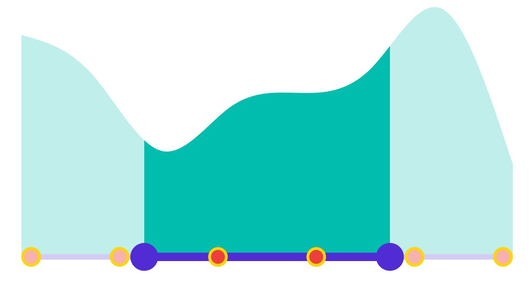
Divider stroke width and stroke color
Change the active and inactive divider stroke width using the ActiveStrokeThickness and the InactiveStrokeThickness properties of the DividerStyle class.
Also, change the active and inactive divider stroke color using the ActiveStroke and the InactiveStroke properties of the DividerStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfDateTimeRangeSelector Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowDividers="True">
<sliders:SfDateTimeRangeSelector.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="7"
InactiveRadius="7"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE"
ActiveStrokeThickness="2"
InactiveStrokeThickness="2"
ActiveStroke="#FFD700"
InactiveStroke="#FFD700" />
</sliders:SfDateTimeRangeSelector.DividerStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfDateTimeRangeSelector>
</ContentPage>SfDateTimeRangeSelector rangeSelector = new SfDateTimeRangeSelector();
rangeSelector.Minimum = new DateTime(2010, 01, 01);
rangeSelector.Maximum = new DateTime(2018, 01, 01);
rangeSelector.RangeStart = new DateTime(2012, 01, 01);
rangeSelector.RangeEnd = new DateTime(2016, 01, 01);
rangeSelector.Interval = 2;
rangeSelector.ShowDividers = true;
rangeSelector.DividerStyle.ActiveRadius = 7;
rangeSelector.DividerStyle.InactiveRadius = 7;
rangeSelector.DividerStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSelector.DividerStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
rangeSelector.DividerStyle.ActiveStroke = new SolidColorBrush(Color.FromArgb("#FFD700"));
rangeSelector.DividerStyle.InactiveStroke = new SolidColorBrush(Color.FromArgb("#FFD700"));
rangeSelector.DividerStyle.ActiveStrokeThickness = 2;
rangeSelector.DividerStyle.InactiveStrokeThickness = 2;
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;
Divider color
Change the active and inactive divider colors using the ActiveFill and InactiveFill properties of the DividerStyle class.
<ContentPage
...
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"
xmlns:charts="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<sliders:SfDateTimeRangeSelector Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowDividers="True">
<sliders:SfDateTimeRangeSelector.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="7"
InactiveRadius="7"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</sliders:SfDateTimeRangeSelector.DividerStyle>
<charts:SfCartesianChart>
...
</charts:SfCartesianChart>
</sliders:SfDateTimeRangeSelector>
</ContentPage>SfDateTimeRangeSelector rangeSelector = new SfDateTimeRangeSelector();
rangeSelector.Minimum = new DateTime(2010, 01, 01);
rangeSelector.Maximum = new DateTime(2018, 01, 01);
rangeSelector.RangeStart = new DateTime(2012, 01, 01);
rangeSelector.RangeEnd = new DateTime(2016, 01, 01);
rangeSelector.Interval = 2;
rangeSelector.ShowDividers = true;
rangeSelector.DividerStyle.ActiveRadius = 7;
rangeSelector.DividerStyle.InactiveRadius = 7;
rangeSelector.DividerStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSelector.DividerStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
SfCartesianChart chart = new SfCartesianChart();
rangeSelector.Content = chart;