Application Tab
9 Aug 201822 minutes to read
The Application Tab is used to represent a Menu that do some operations, such as File menu to create, open, and print documents. Application Tab classified by type property with the following:
- menu
- backstage
Application Menu
The Application Menu is similar to traditional file menu options and Syncfusion ejMenu control is used internally to render this. To show Application Menu in Ribbon, set the type as menu and menuSettings to customize properties of ejMenu.
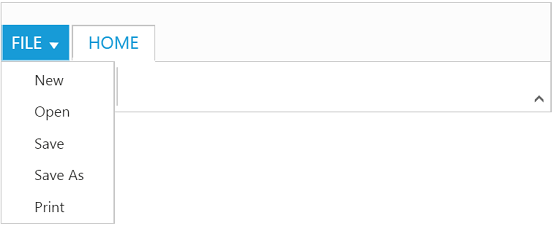
Create Using Template
Set the UL element id to menuItemID property to create Application Menu and it will acts as template to render menu.
<div id="Ribbon"></div>
<!--UL template to render menu-->
<ul id="ribbon">
<li>
<a>FILE</a>
<ul>
<li><a>Open</a></li>
<li><a>Print</a></li>
</ul>
</li>
</ul>
<div id="Contents">Custom control</div>
<script type="text/javascript">
$(function () {
$("#Ribbon").ejRibbon({
width: "500px",
applicationTab: {
type: ej.Ribbon.applicationTabType.menu,
// menuItemID mapped to UL with id of “menu”
menuItemID: "ribbon",
// menu properties defined in menu settings
menuSettings: {
openOnClick: false
}
},
tabs: [{
id: "home",
text: "HOME",
groups: [{
text: "New",
type: "custom",
contentID: "Contents"
}]
}]
});
});
</script>
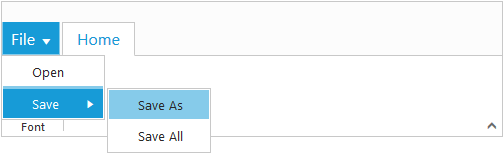
Binding Data Source
Application Menu can be rendered using JSON Data Source. Please refer this page to set data source to ejMenu.
<div id="Ribbon"></div>
<ul id="ribbon">
</ul>
<script type="text/javascript">
var data = [{
id: 1,
text: "File",
parentId: null
}, {
id: 11,
parentId: 1,
text: "Open"
}, {
id: 12,
parentId: 1,
text: "Save"
}, {
id: 121,
parentId: 12,
text: "Save As"
}, {
id: 122,
parentId: 12,
text: "Save All"
}];
$(function () {
$("#Ribbon").ejRibbon({
width: 500,
applicationTab: {
type:ej.Ribbon.applicationTabType.menu,
menuItemID: "ribbon",
menuSettings: {
// data source to menu
fields: {
dataSource: data,
id: "id",
parentId: "parentId",
text: "text"
}
}
},
tabs: [{
id: "home",
text: "Home",
groups: [{
text: "Font",
content: [{
groups: [{
id: "bold",
text: "Bold",
isBig: true,
buttonSettings: {
contentType: ej.ContentType.ImageOnly,
prefixIcon: "e-icon e-ribbon e-bold"
}
}]
}]
}]
}]
});
});
</script>
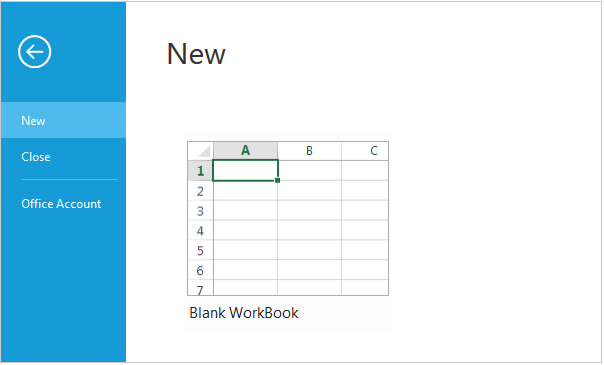
Backstage Page
The Backstage page is where documents and related data of those can be managed, such as Create, Save and other information.
The Backstage page has a feature to add custom Control in left side of the page which contains menu items and the right side contains corresponding user controls.
You can set Application Tab type as backstage and set id , text to backstage items. Backstage pages can be added with required itemType and contentID as template id to render template into Backstage.
Separator between Backstage items can be enabled by setting enableSeparator as true. Width of back stage side header can be customized using headerWidth, If not set based on content given width will be considered.
To render the Ribbon with the Backstage page, refer to the following code snippet.
<div id="Ribbon"></div>
<div id="newCon">
<table>
<tr>
<td>
<button id="btn1" class="e-bsnewbtnstyle">Blank WorkBook</button></td>
</tr>
</table>
</div>
<div id="accountCon">
<div class="e-userDiv">
<span>User Information</span>
<div>
<div class="e-accuser e-newpageicon"></div>
<div class="e-userCon">
<div>user</div>
<div>[email protected]</div>
</div>
</div>
</div>
<a href="#">Sign out</a>
</div>
<div id="ribbonContent">Home control</div>
<script type="text/javascript">
$("#btn1").ejButton({
size: "large",
height: 200,
width: 205,
contentType: "textandimage",
imagePosition: "imagetop",
prefixIcon: "e-icon e-blank e-infopageicon"
});
$(function () {
$("#Ribbon").ejRibbon({
width: "500px",
applicationTab: {
type: ej.Ribbon.applicationTabType.backstage,
text: "FILE",
// height and width of bask stage is set
backstageSettings: {
text: "FILE",
height: 360,
width: 600,
headerWidth: 125,
pages: [{
// id and text of bask stage item
id: "new",
text: "New",
contentID: "newCon"
}, {
id: "close",
text: "Close",
// enable separator is to set separator between backstage items
enableSeparator: true,
backStageItemType: ej.Ribbon.itemType.button
}, {
id: "account",
text: "Office Account",
contentID: "accountCon"
}]
}
},
tabs: [{
id: "home",
text: "HOME",
groups: [{
text: "New",
type: "custom",
contentID: "ribbonContent"
}]
}]
});
});
</script>
<style type="text/css">
.e-accuser {
background-image: url"../themes/common-images/ribbon/User.jpg");
}
.e-blank {
background-image: url("../themes/common-images/ribbon/blank.png");
}
.e-infopageicon {
background-repeat: no-repeat;
height: 150px;
width: 198px;
}
.e-newpageicon {
background-repeat: no-repeat;
height: 42px;
width: 42px;
}
.e-bspagestyle {
line-height: 0;
font-size: 30px;
}
.e-ribbon .e-ribbonbackstagepage .e-bsnewbtnstyle {
color: #212121;
background: #fdfdfd;
margin: 20px;
}
</style>
NOTE
Height & width of backstage can be set using
heightandwidth, if these are not set, Ribbon’s height & width will be considered.
You can add/remove/update backStage item to the ribbon control by using addBackStageItem, removeBackStageItem and updateBackStageItem methods. Also you can show/hide the backstage page in ribbon control by using showBackstage and [hideBackstage](https://help.syncfusion.com/api/js/ejribbon#methods:hidebackstage methods.