Contextual Tabs
9 Aug 201817 minutes to read
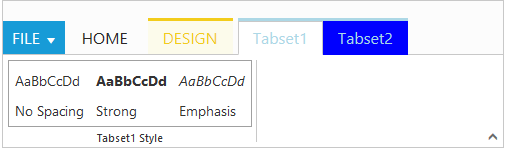
Contextual Tabs are collection of Tabs that extended styling and can be shown based on some criteria. Contextual Tabs can be added like tabs including groups and content section. You can set backgroundColor and borderColor to highlight them as Tab set.
Contextual tabs can be added or set dynamically in ribbon control using addContextualTabs with it’s object and index position.
<div id="Ribbon"></div>
<ul id="ribbon">
<li>
<a>FILE</a>
<ul>
<li><a>New</a></li>
</ul>
</li>
</ul>
<div id="Contents">Custom Control</div>
<div id="headings" class="e-headings">
<div>
<p>Ribbon-Heading</p>
<p>No Spacing</p>
</div>
<div>
<p class="e-strong">Ribbon Heading</p>
<p>Strong</p>
</div>
<div>
<p class="e-emphasis">Ribbon Heading</p>
<p>Emphasis</p>
</div>
</div>
<table id="design" class="e-designtablestyle">
<tr>
<td>
<input type="checkbox" id="Check2" />
<label for="Check2">First Column</label>
</td>
<td>
<input type="checkbox" id="check4" checked="checked" />
<label for="check4">Total Row</label>
</td>
</tr>
</table>
<script type="text/javascript">
$(function () {
$("#Ribbon").ejRibbon({
width: "500px",
applicationTab: {
type: ej.Ribbon.applicationTabType.menu,
menuItemID: "ribbon"
},
tabs: [{
id: "home",
text: "HOME",
groups: [{
text: "CustomControls",
type: "custom",
contentID: "Contents"
}]
}],
// contextual Tabs collection
contextualTabs: [{
// contextual tab with custom content
backgroundColor: "#FCFBEB",
borderColor: "#F2CC1C",
tabs: [{
id: "Design",
text: "DESIGN",
groups: [{
text: "Table Style Options",
type: "custom",
contentID: "design"
}]
}]
},
// tab set with background & border color
{
backgroundColor: "blue",
borderColor: "lightblue",
tabs: [{
id: "tabset1",
text: "Tabset1",
groups: [{
text: "Tabset1 Style",
type: "custom",
contentID: "headings"
}]
}, {
id: "tabset2",
text: "Tabset2",
groups: [{
text: "TabSet2 Style",
content: [{
// groups with button controls
groups: [{
id: "uppercase",
text: "Upper Case",
buttonSettings: {
contentType: ej.ContentType.ImageOnly,
prefixIcon: "e-icon e-ribbon e-uppercase"
}
}, {
id: "lowercase",
text: "Lower Case",
buttonSettings: {
contentType: ej.ContentType.ImageOnly,
prefixIcon: "e-icon e-ribbon e-lowercase"
}
}],
defaults: {
isBig: true
}
}]
}]
}]
}
]
});
});
</script>