- Adding Tick Collection
- Tick Customization
Contact Support
Ticks
16 Nov 20174 minutes to read
The ticks are used to mark some values on the scale. Based on the tick’s value you can set the labels on the required position.
Adding Tick Collection
Tick collection is directly added to the scale object. Refer the following code example to add tick collection in a Gauge control.
<div id="CircularGauge1"></div>$(function () {
//For circular gauge rendering
$("#CircularGauge1").ejCircularGauge({
scales: [{
ticks: [{
value: 30
}]
}]
})
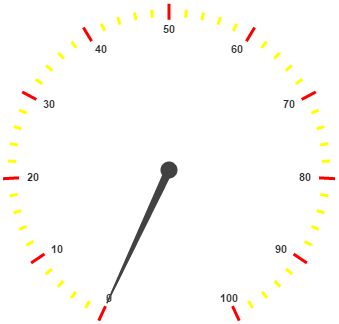
});Execute the above code to render the following output.

Tick Customization
Height and width of the ticks can be applied by using the properties height and width. You can customize ticks with the properties such as angle, color, etc. angle attribute is used to display the labels in the specified angles and color attribute is used to display the labels in specified color. Ticks are two types such as major and minor.
Major type ticks are for major interval values and minor type ticks are for minor interval values.You can position ticks with the help of two properties such as distanceFromScale and placement. distanceFromScale property defines the distance between the scale and ticks. Placement property is used to locate the ticks with respect to scale either inside the scale or outside the scale or along the scale. It is an enumerable data type.
<div id="CircularGauge1"></div>$(function () {
// For Circular Gauge rendering
$("#CircularGauge1"). ejCircularGauge ({
scales: [{
ticks: [
// For setting tick1
{ type: "major",color:"Red" },
// For setting tick2
{
// For setting tick type
type:"minor",
// For setting tick color
color:"yellow",
// For setting tick height
height:8,
// For setting tick placement
placement: "near",
// For setting tick distance from scale
distanceFromScale:5}]
}]
});
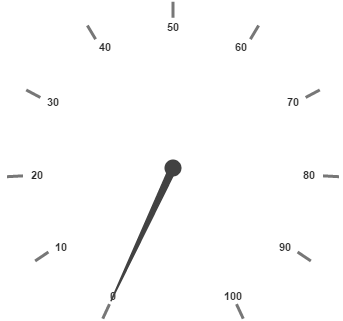
});Execute the above code to render the following output.