Legend
7 Jun 202314 minutes to read
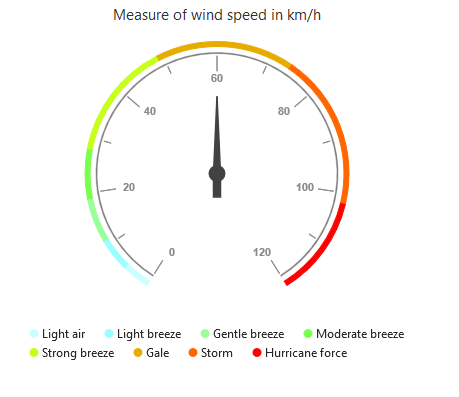
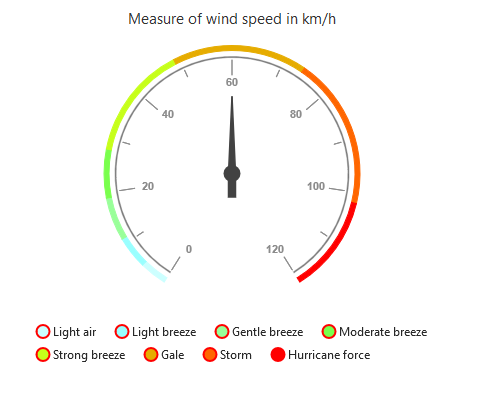
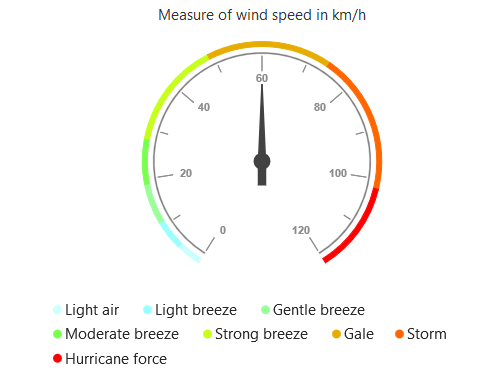
The legend contains the list of the ranges that appear in the circular gauge
Legend Visibility
By default, the legend will not be displayed in the circular gauge. You can enable or disable it by using the visible property of the legend.
$("#CircularGauge1").ejCircularGauge({
legend:{
visible : true,
},
});
Click here to view the online demo sample for legend in the circular Gauge.
Legend Text
The text displayed in the legend can be customized by using the legendText property present in the ranges of the circular gauge. When the legendText is not specified in the ranges, then the legend item for that particular range will not displayed. By default the legendText value is null .
$("#CircularGauge1").ejCircularGauge({
// ...
ranges: [{
legendText:"Light air",
}]
//...
// ...
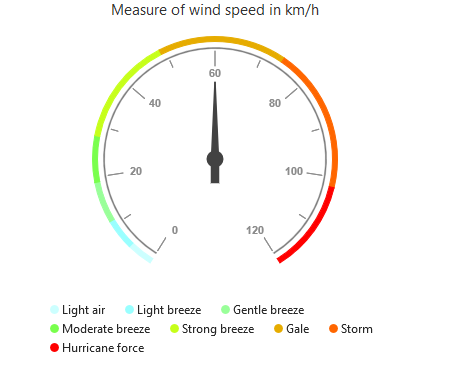
});Position and Align the Legend
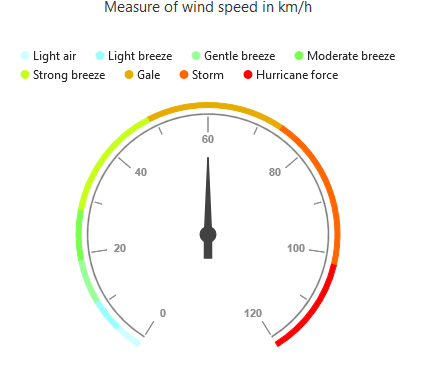
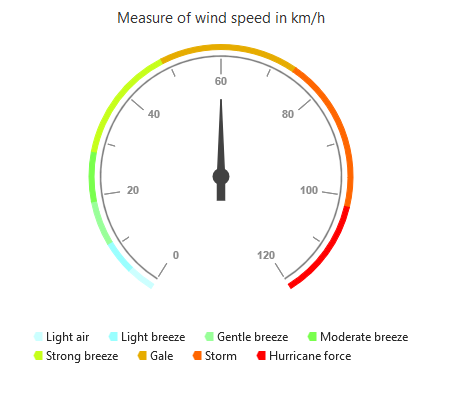
By using the position property, you can position the legend at left, right, top or bottom of the CircularGauge. The legend is positioned at the bottom of the circular gauge, by default.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
// ...
//Place the legend at top of the circular gauge
position: 'top',
}
// ...
});
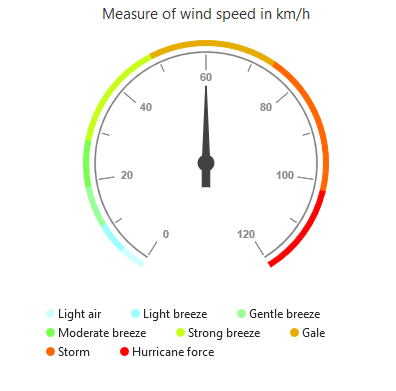
Legend Alignment
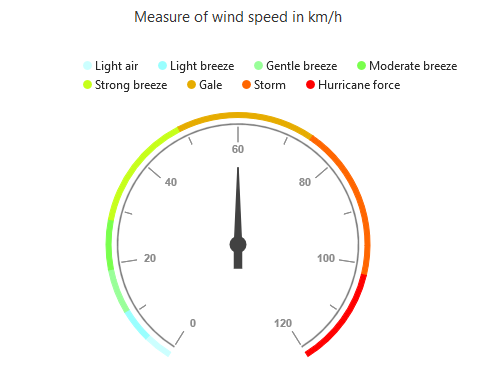
You can align the legend to the center, far or near based on its position by using the alignment property.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//The below two settings will place the legend at the top-right corner of the circular gauge.
alignment: 'far',
position: 'top',
}
// ...
});
Customization
Legend Fill and Opacity
You can change the opacity and fill color of legend text using opacity and fill property of legend.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//fill color of legend
fill: 'red',
//opacity of legend
opacity: 0.8
}
// ...
});Legend shape
To change the legend item shape, you have to specify the desired shape in the shape property of the legend. By default, the shape of the legend is circle.It also supports rectangle,diamond,triangle,slider,line,pentagon,trapezoid and wedge shapes.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//Change legend shape
shape: 'slider',
}
// ...
});
Legend Item Size and Border
You can change the size of the legend items by using the width and height properties in the itemStyle. To change the legend item border, use border property of the legend itemStyle. The color and width of legend item border can be customized using border color and width property.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//Change legend items border, height and width
itemStyle: {width: 13, height: 13, border: { color: "#FF0000", width: 2 } },
}
// ...
});
Legend size
You can change the default legend size by using the size property of the legend. The height and width of legend size can customized using height and width property. The color and width of legend border can be customized using border color and width property.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//Change legend size
size:{width: '350', height: '100'}
}
// ...
});
Legend Item Padding
You can control the spacing between the legend items by using the itemPadding option of the legend. The default value is 20.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//Add space between each legend item
itemPadding: 30,
}
// ...
});
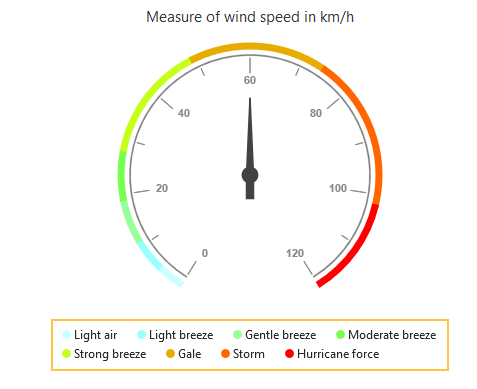
Legend border
You can customize the legend border by using the border option in the legend. The legend border can be customized using border color and width property.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//Set border color and width to legend
border: {color: "#FFC342", width: 2},
}
// ...
});
Font of the legend text
The font of the legend item text can be customized by using properties such as fontFamily, fontStyle, fontWeight , color and size of legend font.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//...
//Customize the legend item text
font: { fontFamily: 'Segoe UI', fontStyle: 'Normal', fontWeight: 'Bold', size: '15px' },
},
// ...
});
Events
Legend Item Render
LegendItemRender event triggers before rendering the legend items. This event is triggered for each legend item in Circular gauge. You can use this event to customize legend item shape or add custom text to legend item dynamically
$("#CircularGauge1").ejCircularGauge({
//Subscribe the legendItemRender event
legendItemRender: "onLegendRender",
//...
});
function onLegendRender(sender) {
//Get legend item details before rendering
var legendItem = sender.data;
}Legend Item Click
You can get the legend item details such as RangeIndex, bounds and shape by subscribing the legendItemClick event of the circular gauge. When the legend item is clicked, it triggers the event and returns the legend information
$("#CircularGauge1").ejCircularGauge({
//Subscribe the legend item click event
legendItemClick: "onLegendClicked",
//...
});
function onLegendClicked(sender) {
//Get legend item details on legend item click.
var legendItem = sender.data;
}You can select a specific range while clicking on the corresponding legend item through disabling the toggleVisibility option of the legend. The default value of toggleVisibility option is true.
$("#CircularGauge1").ejCircularGauge({
// ...
legend: {
//Disable ranges collapsing on legend item clicked
toggleVisibility: false,
}
// ...
});