Page Navigation in Flutter PDF Viewer (SfPdfViewer)
5 Sep 20258 minutes to read
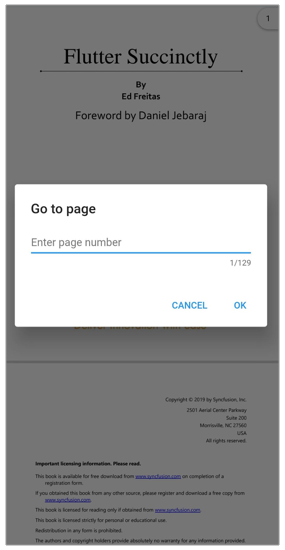
Navigate to the desired pages instantly either by using the page navigation dialog or the controller methods programmatically. If the desired page doesn’t exist, then the navigation will not happen, and the older page will be retained.

Navigate to the Desired Page Programmatically
The jumpToPage controller method helps you to navigate to the specified page number in a PDF document. The following code example explains the same.
late PdfViewerController _pdfViewerController;
@override
void initState() {
_pdfViewerController = PdfViewerController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter PDF Viewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.arrow_drop_down_circle,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.jumpToPage(5);
},
),
],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
controller: _pdfViewerController,
),
);
}Navigate to the Next and Previous Page Programmatically
The nextPage and previousPage controller methods help you to navigate to the next and previous page of a PDF document. The following code example explains the same.
late PdfViewerController _pdfViewerController;
@override
void initState() {
_pdfViewerController = PdfViewerController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter PDF Viewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.keyboard_arrow_up,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.previousPage();
},
),
IconButton(
icon: Icon(
Icons.keyboard_arrow_down,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.nextPage();
},
),
],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
controller: _pdfViewerController,
),
);
}Navigate to the First and Last Page Programmatically
The firstPage and lastPage controller methods help you to navigate to the first and last page of a PDF document. The following code example explains the same.
late PdfViewerController _pdfViewerController;
@override
void initState() {
_pdfViewerController = PdfViewerController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter PDF Viewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.first_page,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.firstPage();
},
),
IconButton(
icon: Icon(
Icons.last_page,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.lastPage();
},
),
],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
controller: _pdfViewerController,
),
);
}Navigate to the Desired Offset Programmatically
The jumpTo controller method moves the scroll position of the SfPdfViewer to the specified horizontal and vertical offset. If the specified offset value is wrong, then the scroll will not happen, and the older position will be retained.
NOTE
Both the
xOffsetandyOffsetare optional parameters and if the offset values are not provided, then theSfPdfViewerwill be scrolled or moved to the default position (0, 0).
late PdfViewerController _pdfViewerController;
@override
void initState() {
_pdfViewerController = PdfViewerController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter PDF Viewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.arrow_drop_down_circle,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.jumpTo(yOffset:1500);
},
),
],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
controller: _pdfViewerController,
),
);
}Callbacks
The SfPdfViewer page navigation supports the PdfPageChangedCallback to notify the page changes.
Page Changed Callback
The onPageChanged callback triggers when the page is changed in the SfPdfViewer. That is,
- When moved using the touch scroll or scroll head.
- When the page navigation is performed programmatically using the jumpToPage controller method.
- When scrolling is performed programmatically using the jumpTo controller method.
- When bookmark navigation is performed programmatically using the jumpToBookmark controller method.
The PdfPageChangedDetails will return the oldPageNumber, newPageNumber, isFirstPage, and isLastPage values. The following code example explains the same.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
onPageChanged: (PdfPageChangedDetails details) {
print(details.newPageNumber);
print(details.isFirstPage);
},
));
}