Hyperlink Navigation in Flutter PDF Viewer (SfPdfViewer)
19 Aug 20252 minutes to read
The SfPdfViewer allows you to open URLs or website links in the default browser. You can hide the built-in hyperlink navigation dialog or add a customized one with supported functionalities.

Enable or Disable the Hyperlink Navigation
You can enable or disable the hyperlink navigation using the enableHyperlinkNavigation property. The following code example explains the same.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter PDF Viewer'),
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
enableHyperlinkNavigation: false,
),
);
}Customize the Visibility of the Hyperlink Navigation Dialog
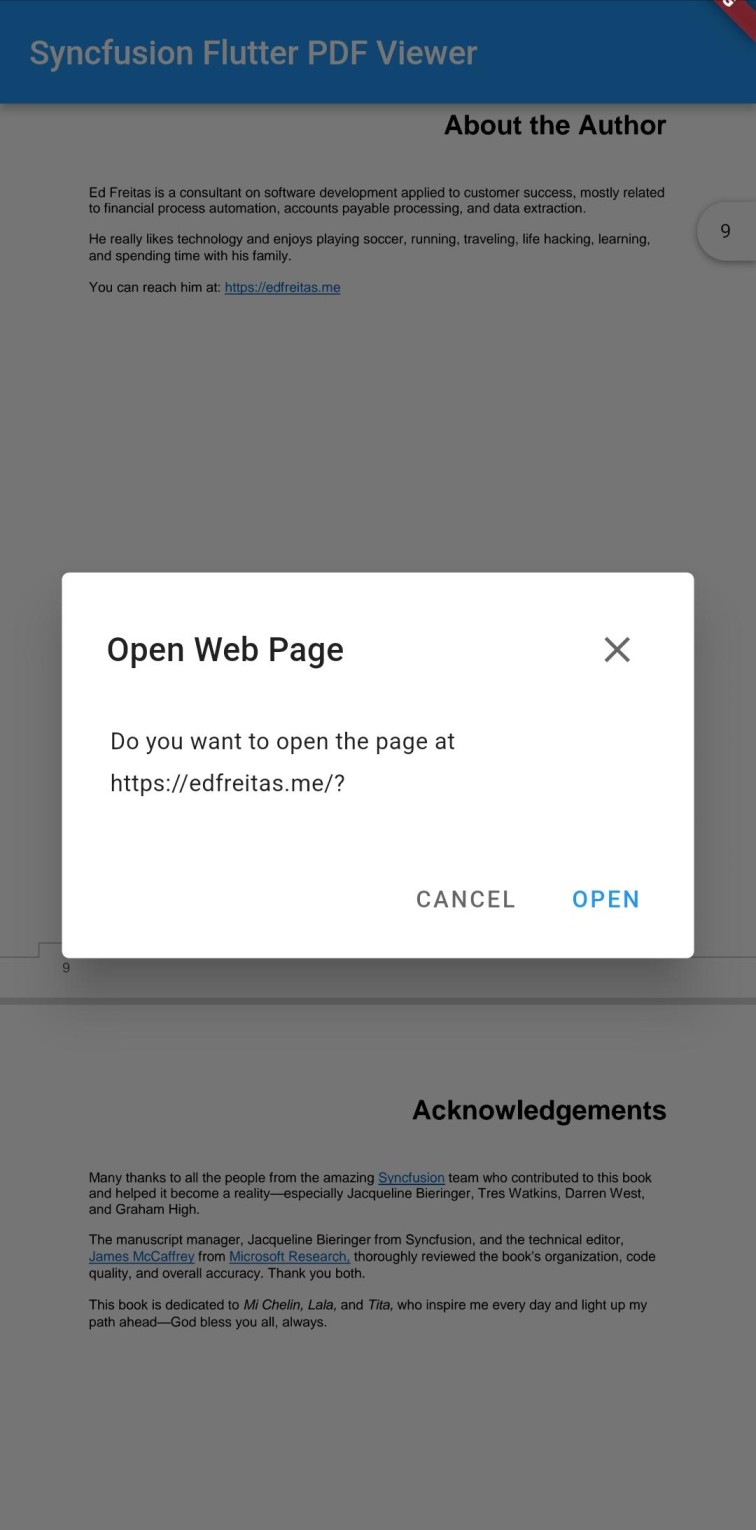
By default, the built-in hyperlink navigation dialog will be displayed when any hyperlink is clicked. You can customize the visibility of the hyperlink navigation dialog using the canShowHyperlinkDialog property. The following code example explains the same.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter PDF Viewer'),
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
canShowHyperlinkDialog: false,
),
);
}Callbacks
The SfPdfViewer hyperlink navigation supports the PdfHyperlinkClickedCallback to notify when any hyperlink is clicked.
Hyperlink Clicked Callback
The onHyperlinkClicked callback triggers when any hyperlink in the PDF document is clicked. The PdfHyperlinkClickedDetails will return the uri clicked in the PDF document. The following code example explains the same.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter PDF Viewer'),
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
onHyperlinkClicked: (PdfHyperlinkClickedDetails details) {
print(details.uri);
},
),
);
}