Legend
24 May 20193 minutes to read
Legend visibility
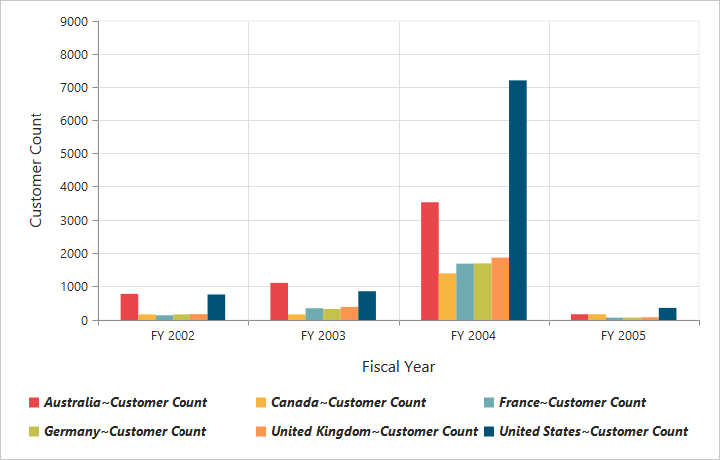
You can enable or disable the legend by using the visible property in the e-legend object.
NOTE
By default, the legend is visible in the pivot chart.
<ej-pivot-chart id="PivotChart1">
//Legend Visibility
<e-legend visible="true"></e-legend>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
Legend shape
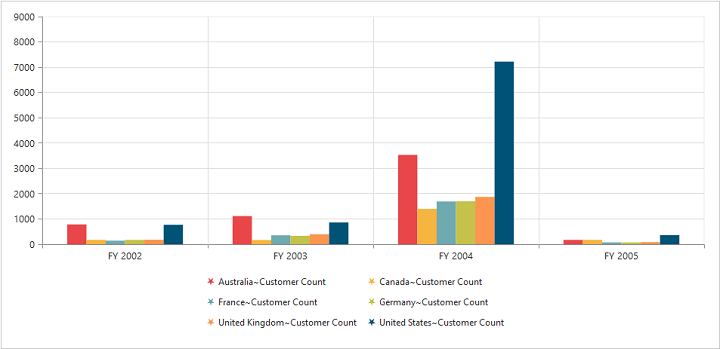
You can customize the legend shape in the pivot chart control. The default value of legend shape is rectangle. Following are the supported legend shapes:
- rectangle
- circle
- cross
- diamond
- pentagon
- hexagon
- star
- ellipse
- triangle etc.
<ej-pivot-chart id="PivotChart1">
//Applying legend shape
<e-legend visible="true" row-count="3" shape="star"></e-legend>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
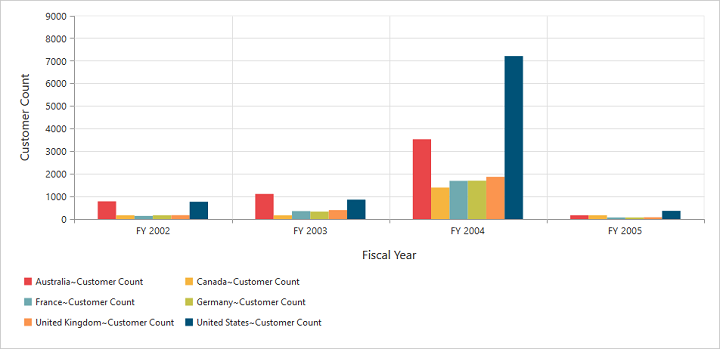
Legend position
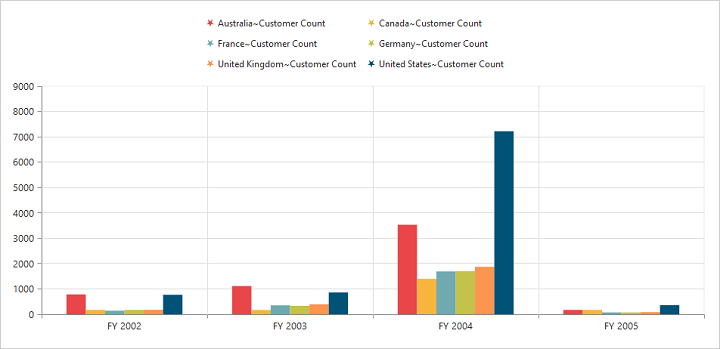
By using the position property, you can place the legend at top, bottom, left, or right of the pivot chart.
NOTE
The default value of legend position is bottom in the pivot chart.
<ej-pivot-chart id="PivotChart1">
//Applying legend position
<e-legend visible="true" row-count="3" position="top"></e-legend>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
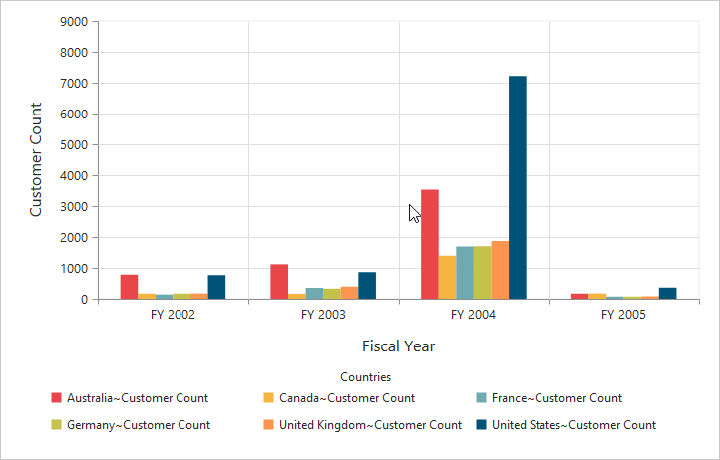
Legend title
To add the legend title, you should specify the title text in e-title.text property.
<ej-pivot-chart id="PivotChart1">
//Place the legend at top of the Chart
<e-legend visible="true">
<e-title text="Countries"></e-title>
</e-legend>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
Legend alignment
You can align the legend to center, far, and near based on its position in the chart area by using the alignment option.

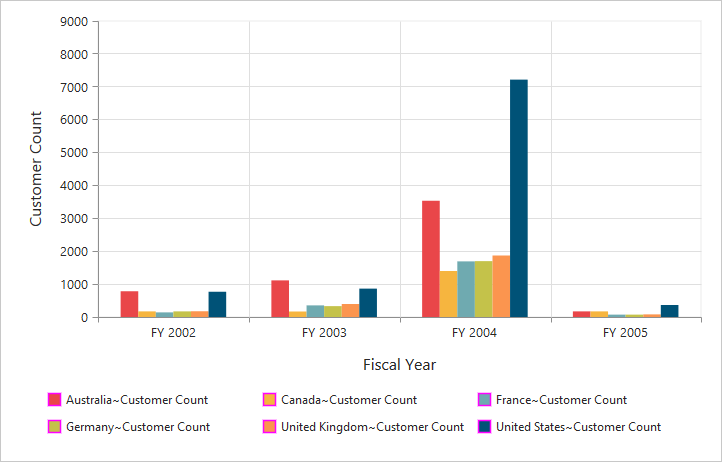
Legend items - size and border
By using the legend item-style-width, item-style-height, and item-style-border properties, you can change the size and border of legend items.
<ej-pivot-chart id="PivotChart1">
//Changing legend items border, height and width
<e-legend visible="true" item-style-width="12" item-style-height="12" item-style-border-color="Magenta" item-style-border-width="1.5"></e-legend>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
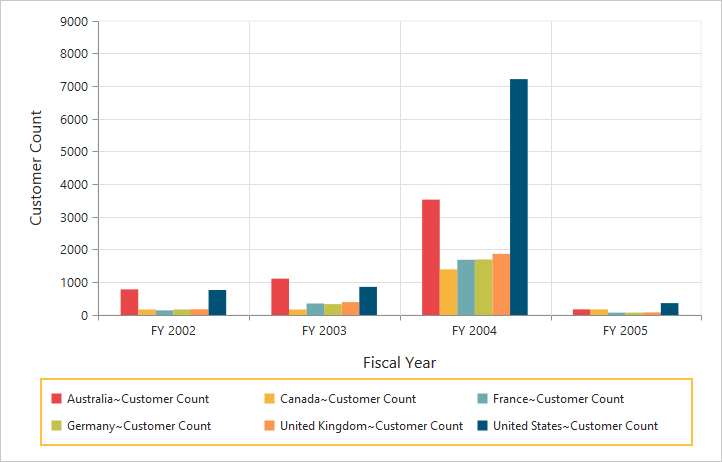
Legend border
By using the border option in legend, you can customize the color and width of the border.
<ej-pivot-chart id="PivotChart1">
//Setting border color and width to legend
<e-legend visible="true" border-width="2" border-color="#FFC342"></e-legend>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
Legend text
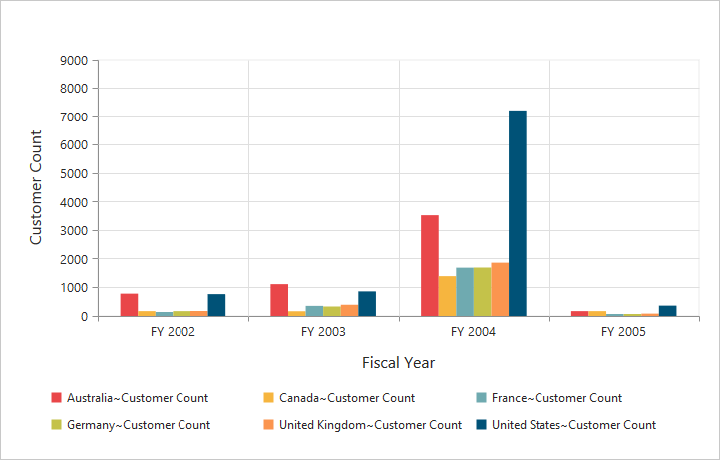
By using the e-font option, you can customize the font family, font style, font weight, and size of the legend text.
<ej-pivot-chart id="PivotChart1">
//Setting border color and width to legend
<e-legend>
//Customizing the legend text
<e-font font-family="SegoeUI" font-size="13px" font-style="Italic" font-weight="Bold"></e-font>
</e-legend>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>