Axes
24 May 20195 minutes to read
Label format
Format numeric labels
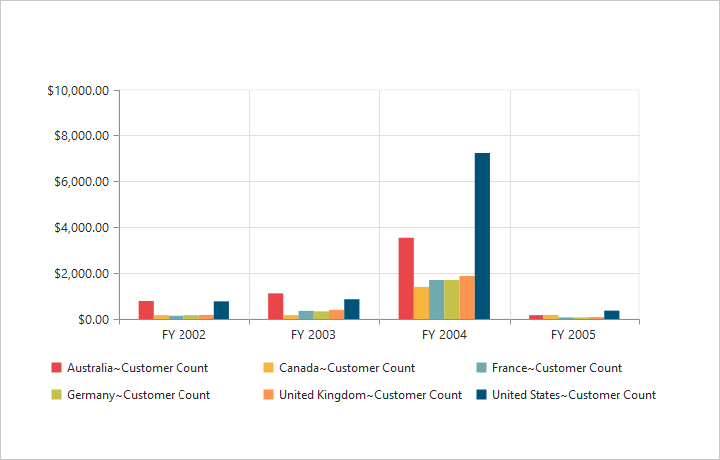
By using the label-format property, you can format the numeric labels. Numeric values can be formatted with n (number with decimal points), c (currency), and p (percentage) commands.
<ej-pivot-chart id="PivotChart1">
//Applying currency format to axis labels
<e-primary-y-axis label-format="c" ></e-primary-y-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
Following table describes the result when applying some commonly used label formats on numeric values:
| Label Value | Label Format Property Value | Result | Description |
|---|---|---|---|
| 1000 | n1 | 1000.0 | The Number is rounded to 1 decimal place |
| 1000 | n2 | 1000.00 | The Number is rounded to 2 decimal place |
| 1000 | n3 | 1000.000 | The Number is rounded to 3 decimal place |
| 0.01 | p1 | 1.0% | The Number is converted to percentage with 1 decimal place |
| 0.01 | p2 | 1.00% | The Number is converted to percentage with 2 decimal place |
| 0.01 | p3 | 1.000% | The Number is converted to percentage with 3 decimal place |
| 1000 | c1 | $1,000.0 | The Currency symbol is appended to number and number is rounded to 1 decimal place |
| 1000 | c2 | $1,000.00 | The Currency symbol is appended to number and number is rounded to 2 decimal place |
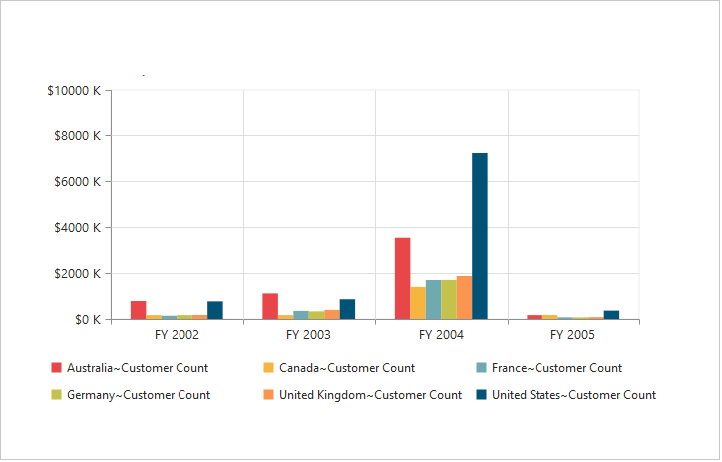
Label format customization
By using the label-format property of e-primary-y-axis, you can add the category labels with a prefix and/or suffix.
<ej-pivot-chart id="PivotChart1">
<e-primary-y-axis label-format="${value} K" ></e-primary-y-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
Common axis features
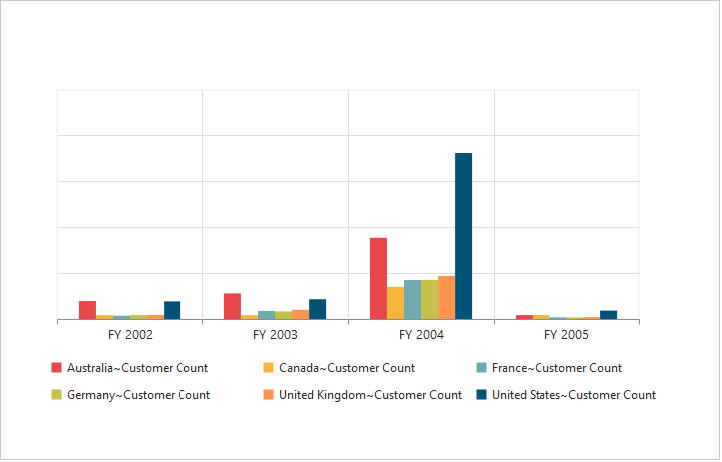
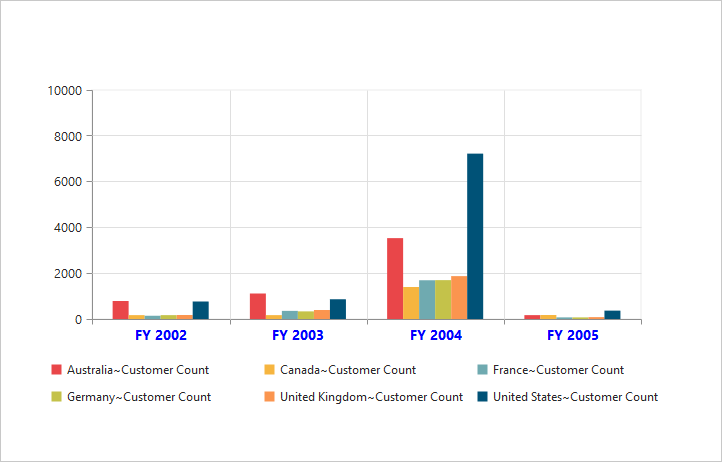
Axis visibility
The axis visibility can be set by using the visible property of the respective axis.
NOTE
By default, the value of
visibleproperty is true in the pivot chart.
<ej-pivot-chart id="PivotChart1">
//Disabling visibility of Y-axis
<e-primary-y-axis visible="false"></e-primary-y-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
Label customization
By using the font property of the axis, you can customize the font family, color, opacity, size, and font-weight of labels.
<ej-pivot-chart id="PivotChart1">
//Customizing label appearance
<e-primary-x-axis font-color="Blue" font-font-size="14px" font-font-family="Segoe UI" font-font-weight="Bold"></e-primary-x-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
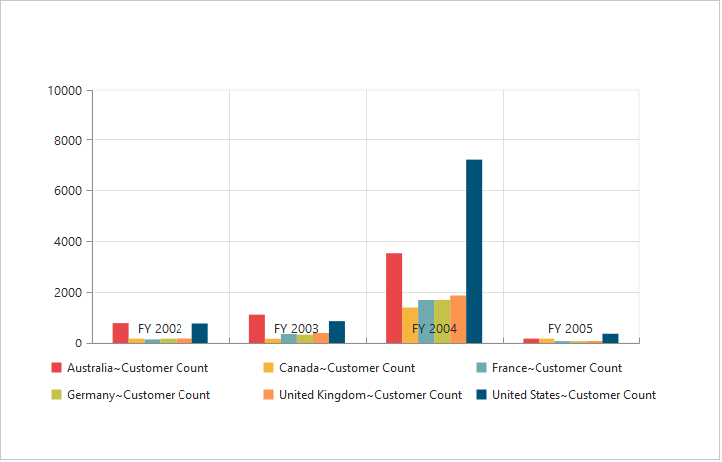
Label and tick positioning
Axis labels and ticks can be positioned inside or outside the chart area by using the axis-label-position and tick-lines-position properties. The labels and ticks are positioned outside the chart area, by default.
<ej-pivot-chart id="PivotChart1">
//Customizing label and tick positions
<e-primary-x-axis axis-label-position="Inside" tick-lines-position="Inside"></e-primary-x-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
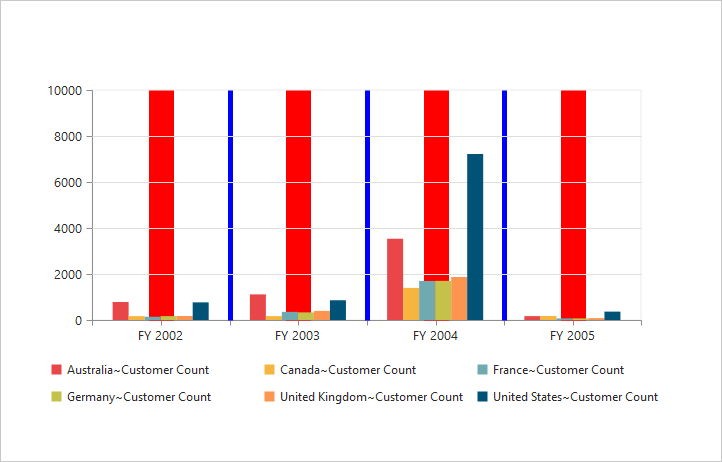
Grid lines customization
By using the major-grid-lines and minor-grid-lines properties of the axis, you can customize the width, color, visibility, and opacity of the grid lines.
NOTE
By default, the minor grid lines are not visible in the pivot chart.
<ej-pivot-chart id="PivotChart1">
// Customizing grid lines
<e-primary-x-axis major-grid-lines-width="5" major-grid-lines-visible="true" major-grid-lines-color="Blue" minor-ticks-per-interval="1" minor-grid-lines-width="25" minor-grid-lines-visible="true" minor-grid-lines-color="Red"></e-primary-x-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
Tick line customization
By using the major-tick-lines and minor-tick-lines properties of the axis, you can customize the width, color, visibility, size, and opacity of the tick lines.
NOTE
By default, the minor tick lines are not visible in the pivot chart.
<ej-pivot-chart id="PivotChart1">
// Customizing tick lines
<e-primary-x-axis major-tick-lines-width="10" major-tick-lines-visible="true" major-tick-lines-size="15" major-tick-lines-color="Blue" minor-ticks-per-interval="1" minor-tick-lines-width="15" minor-tick-lines-size="25" minor-tick-lines-visible="true" minor-tick-lines-color="Red"></e-primary-x-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
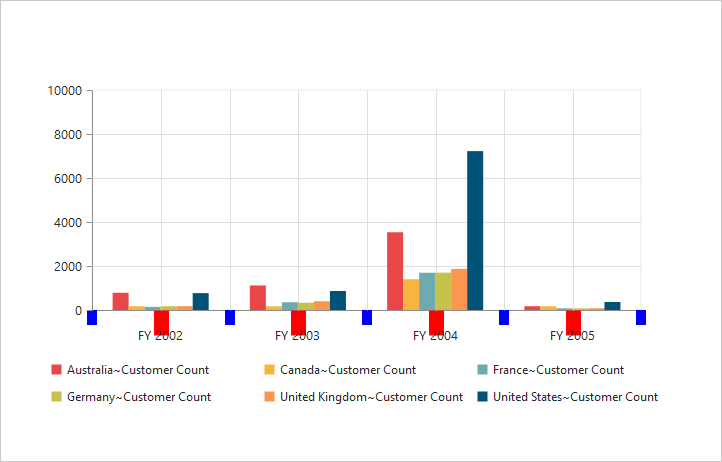
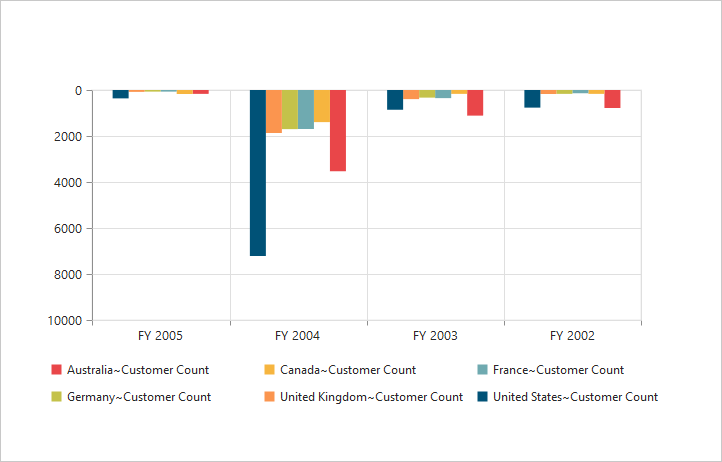
Inversing axis
The axis can be inversed by using the is-inversed property of the axis.
NOTE
By default, the
is-inversedproperty is false in the pivot chart.
<ej-pivot-chart id="PivotChart1">
//Inversing the X-axis
<e-primary-x-axis is-inversed="true"></e-primary-x-axis>
//Inversing the Y-axis
<e-primary-y-axis is-inversed="true"></e-primary-y-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
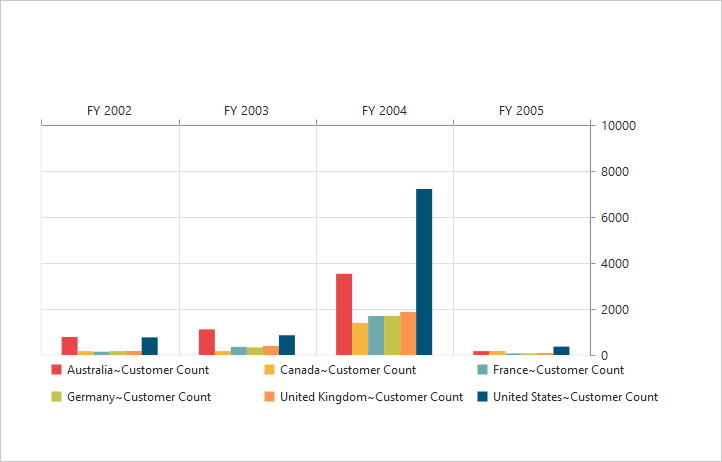
Placing axes at opposite side
The opposed-position property of the chart axis can be used to place the axis at opposite direction from its default position.
NOTE
By default, the
opposed-positionproperty is false in the pivot chart.
<ej-pivot-chart id="PivotChart1">
//Placing axis at the opposite side of its normal position
<e-primary-x-axis opposed-position="true"></e-primary-x-axis>
//Placing axis at the opposite side of its normal position
<e-primary-y-axis opposed-position="true"></e-primary-y-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
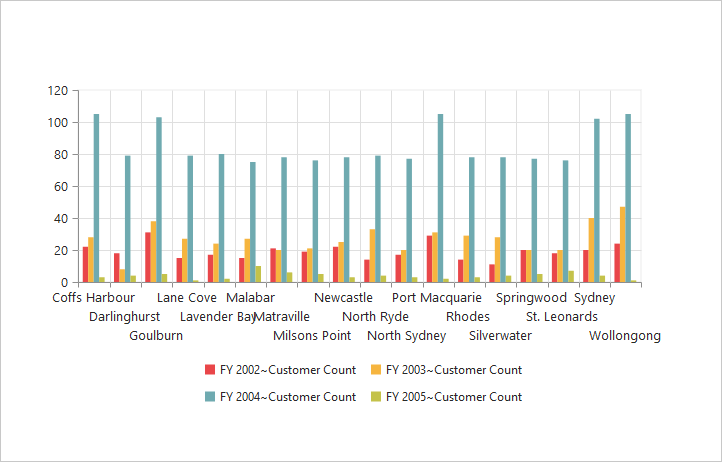
Smart axis labels
When the axis labels overlap with each other based on the chart dimensions and label size, you can use the label-intersect-action property of the axis to avoid overlapping.
NOTE
By default, the
label-intersect-actionproperty is none in the pivot chart.
The following options that are supported for label-intersect-action property are:
- Rotate45
- Rotate90
- Trim
- MultipleRows
- Wrap
- Hide.
<ej-pivot-chart id="PivotChart1">
// Avoid overlapping of x-axis labels
<e-primary-x-axis label-intersect-action="MultipleRows"></e-primary-x-axis>
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>