Exporting
24 May 201923 minutes to read
The pivot chart control can be exported to following file formats:
- Microsoft Excel
- Microsoft Word
- Image
To perform the exporting operation, the “Syncfusion.EJ.Export” dependency library should be referred in the application.
The pivot chart control can be exported with the help of “exportPivotChart” method by passing the method name and the file name as parameters. Refer to the following code snippet:
<ej-pivot-chart id="PivotChart1" is-responsive="true" load="Load" pre-render="preRender">
<e-data-source>
<e-pivot-rows>
<e-row-field field-name="Product" field-caption="Product"></e-row-field>
<e-row-field field-name="Date" field-caption="Date"></e-row-field>
</e-pivot-rows>
<e-pivot-columns>
<e-column-field field-name="Country" field-caption="Country"></e-column-field>
</e-pivot-columns>
<e-pivot-values>
<e-value-field field-name="Amount" field-caption="Amount"></e-value-field>
</e-pivot-values>
</e-data-source>
<e-common-series-options type="Column" enable-animation="true">
<e-chart-tooltip visible="true"></e-chart-tooltip>
</e-common-series-options>
<e-size width="100%" height="460px"></e-size>
<e-primary-x-axis>
<e-title text="Date - Fiscal"></e-title>
</e-primary-x-axis>
<e-primary-y-axis>
<e-title text="Amount"></e-title>
</e-primary-y-axis>
<e-legend row-count="1"></e-legend>
</ej-pivot-chart>
<ej-button id="ExportBtn" width="100px" height="30px" type="Button" text="Export" click="exportBtnClick" />
<script type="text/javascript">
function exportButtonClick(args) {
var PivotChartObj = $('#PivotChart1').data("ejPivotChart");
var ChartObj = $("#" + PivotChartObj._id + "Container").data("ejChart");
ChartObj.model.border.opacity = 1;
ChartObj.redraw();
PivotChartObj.exportPivotChart("ExportToExcel", "Sample", ej.PivotChart.ExportOptions.Excel);
}
function Load(args) {
args.model.dataSource.data = [
{ Amount: 100, Country: "Canada", Date: "FY 2005", Product: "Bike", Quantity: 2, State: "Alberta" },
{ Amount: 200, Country: "Canada", Date: "FY 2006", Product: "Van", Quantity: 3, State: "British Columbia" },
{ Amount: 300, Country: "Canada", Date: "FY 2007", Product: "Car", Quantity: 4, State: "Brunswick" },
{ Amount: 150, Country: "Canada", Date: "FY 2008", Product: "Bike", Quantity: 3, State: "Manitoba" },
{ Amount: 200, Country: "Canada", Date: "FY 2006", Product: "Car", Quantity: 4, State: "Ontario" },
{ Amount: 100, Country: "Canada", Date: "FY 2007", Product: "Van", Quantity: 1, State: "Quebec" },
{ Amount: 200, Country: "France", Date: "FY 2005", Product: "Bike", Quantity: 2, State: "Charente-Maritime" },
{ Amount: 250, Country: "France", Date: "FY 2006", Product: "Van", Quantity: 4, State: "Essonne" },
{ Amount: 300, Country: "France", Date: "FY 2007", Product: "Car", Quantity: 3, State: "Garonne (Haute)" },
{ Amount: 150, Country: "France", Date: "FY 2008", Product: "Van", Quantity: 2, State: "Gers" },
{ Amount: 200, Country: "Germany", Date: "FY 2006", Product: "Van", Quantity: 3, State: "Bayern" },
{ Amount: 250, Country: "Germany", Date: "FY 2007", Product: "Car", Quantity: 3, State: "Brandenburg" },
{ Amount: 150, Country: "Germany", Date: "FY 2008", Product: "Car", Quantity: 4, State: "Hamburg" },
{ Amount: 200, Country: "Germany", Date: "FY 2008", Product: "Bike", Quantity: 4, State: "Hessen" },
{ Amount: 150, Country: "Germany", Date: "FY 2007", Product: "Van", Quantity: 3, State: "Nordrhein-Westfalen" },
{ Amount: 100, Country: "Germany", Date: "FY 2005", Product: "Bike", Quantity: 2, State: "Saarland" },
{ Amount: 150, Country: "United Kingdom", Date: "FY 2008", Product: "Bike", Quantity: 5, State: "England" },
{ Amount: 250, Country: "United States", Date: "FY 2007", Product: "Car", Quantity: 4, State: "Alabama" },
{ Amount: 200, Country: "United States", Date: "FY 2005", Product: "Van", Quantity: 4, State: "California" },
{ Amount: 100, Country: "United States", Date: "FY 2006", Product: "Bike", Quantity: 2, State: "Colorado" },
{ Amount: 150, Country: "United States", Date: "FY 2008", Product: "Car", Quantity: 3, State: "New Mexico" },
{ Amount: 200, Country: "United States", Date: "FY 2005", Product: "Bike", Quantity: 4, State: "New York" },
{ Amount: 250, Country: "United States", Date: "FY 2008", Product: "Car", Quantity: 3, State: "North Carolina" },
{ Amount: 300, Country: "United States", Date: "FY 2007", Product: "Van", Quantity: 4, State: "South Carolina" }
];
loadTheme(args);
}
</script>The “Syncfusion.EJ.Export” namespace should be imported and the following method should be added in the MVC controller file of the application:
//...
using Syncfusion.EJ.Export;
private IHttpContextAccessor _contextAccessor;
public PivotChartController(IHttpContextAccessor contextAccessor)
{
_contextAccessor = contextAccessor;
}
public ActionResult ExportToExcel()
{
PivotChartExcelExport pivotChart = new PivotChartExcelExport();
var context = _contextAccessor.HttpContext;
var args = context.Request.Form.ElementAt(0).Value;
Dictionary<string, string> clientParams = JsonConvert.DeserializeObject<Dictionary<string, string>>(args);
clientParams["fileName"] = "sample";
return pivotChart.ExportToExcel(clientParams);
}Excel export
The pivot chart allows you to export its content to an Excel document for future archival, references, and analysis purposes. This can be achieved with the help of “ExportToExcel” method by passing the file name as parameter.
<script type="text/javascript">
function exportButtonClick(args) {
var PivotChartObj = $('#PivotChart1').data("ejPivotChart");
var ChartObj = $("#" + PivotChartObj._id + "Container").data("ejChart");
ChartObj.model.border.opacity = 1;
ChartObj.redraw();
PivotChartObj.exportPivotChart("ExportToExcel", "Sample", ej.PivotChart.ExportOptions.Excel);
}
</script>The following method should be added in the MVC controller file of the application:
public ActionResult ExportToExcel()
{
PivotChartExcelExport pivotChart = new PivotChartExcelExport();
var context = _contextAccessor.HttpContext;
var args = context.Request.Form.ElementAt(0).Value;
Dictionary<string, string> clientParams = JsonConvert.DeserializeObject<Dictionary<string, string>>(args);
clientParams["fileName"] = "sample";
return pivotChart.ExportToExcel(clientParams);
}Word export
The pivot chart allows you to export its content to a Word document for future archival, references, and analysis purposes. This can be achieved with the help of “ExportToWord” method by passing the file name as parameter.
<script type="text/javascript">
function exportButtonClick(args) {
var PivotChartObj = $('#PivotChart1').data("ejPivotChart");
var ChartObj = $("#" + PivotChartObj._id + "Container").data("ejChart");
ChartObj.model.size.width = "700px";
ChartObj.redraw();
PivotChartObj.exportPivotChart("ExportToWord", "Sample", ej.PivotChart.ExportOptions.Word);
ChartObj.model.size.width = "100%";
ChartObj.redraw();
}
</script>The following method should be added in the MVC controller file of the application:
public ActionResult ExportToWord()
{
PivotChartWordExport pivotChart = new PivotChartWordExport();
var context = _contextAccessor.HttpContext;
var args = context.Request.Form.ElementAt(0).Value;
Dictionary<string, string> clientParams = JsonConvert.DeserializeObject<Dictionary<string, string>>(args);
clientParams["fileName"] = "sample";
return pivotChart.ExportToWord(clientParams);
}PDF export
The pivot chart allows you to export its content to a PDF document for future archival, references, and analysis purposes. This can be achieved with the help of “ExportToPDF” method by passing the file name as parameter.
<script type="text/javascript">
function exportButtonClick(args) {
var PivotChartObj = $('#PivotChart1').data("ejPivotChart");
var ChartObj = $("#" + PivotChartObj._id + "Container").data("ejChart");
ChartObj.model.size.width = "500px";
ChartObj.redraw();
PivotChartObj.exportPivotChart("ExportToPDF", "Sample", ej.PivotChart.ExportOptions.PDF);
ChartObj.model.size.width = "100%";
ChartObj.redraw();
}
</script>The following method should be added in the MVC controller file of the application:
public ActionResult ExportToPDF()
{
PivotChartPDFExport pivotChart = new PivotChartPDFExport();
var context = _contextAccessor.HttpContext;
var args = context.Request.Form.ElementAt(0).Value;
Dictionary<string, string> clientParams = JsonConvert.DeserializeObject<Dictionary<string, string>>(args);
clientParams["fileName"] = "sample";
return pivotChart.ExportToPDF(clientParams);
}Image export
The pivot chart allows you to export its content to an image format for future archival, references, and analysis purposes. The following image formats are supported by the pivot chart:
- PNG
- EMF
- JPG
- GIF
- BMP
This can be achieved with the help of “ExportToImage” method by passing the file name and image format (ExportOptions.PNG) as parameters.
<script type="text/javascript">
function exportButtonClick(args) {
var PivotChartObj = $('#PivotChart1').data("ejPivotChart");
var ChartObj = $("#" + PivotChartObj._id + "Container").data("ejChart");
ChartObj.model.border.opacity = 1;
ChartObj.redraw();
PivotChartObj.exportPivotChart("ExportToImage", "Sample", ej.PivotChart.ExportOptions.PNG);
}
function preRender(sender) {
if (sender.model.theme.indexOf("light") > -1 || sender.model.theme == "bootstrap" || sender.model.theme == "material") {
sender.model.background = "white";
sender.model.chartArea.background = "white";
}
else {
sender.model.background = "black";
sender.model.chartArea.background = "black"
}
}
</script>The following method should be added in the MVC controller file of the application:
static string path = "E:\\";
public void ExportToImage()
{
PivotChartImageExport pivotChart = new PivotChartImageExport();
var context = _contextAccessor.HttpContext;
var args = context.Request.Form.ElementAt(0).Value;
Dictionary<string, string> clientParams = JsonConvert.DeserializeObject<Dictionary<string, string>>(args);
clientParams.Add("Path", path);
clientParams["fileName"] = "sample";
pivotChart.ExportToImage(clientParams);
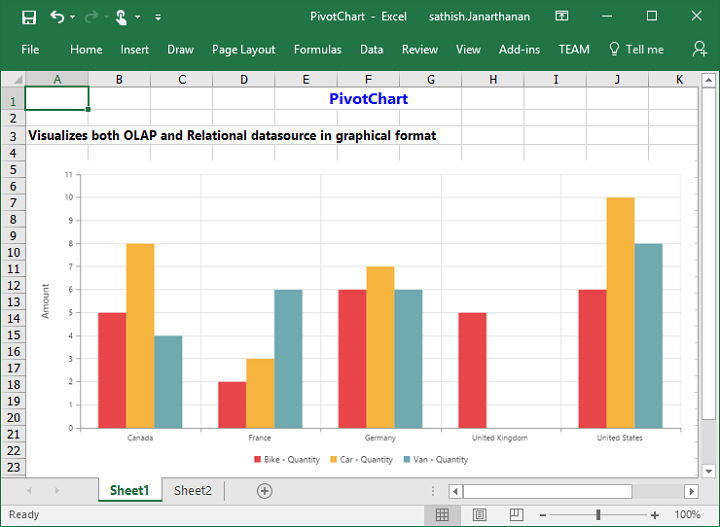
}The following screenshot shows the pivot chart control exported to an Excel document:

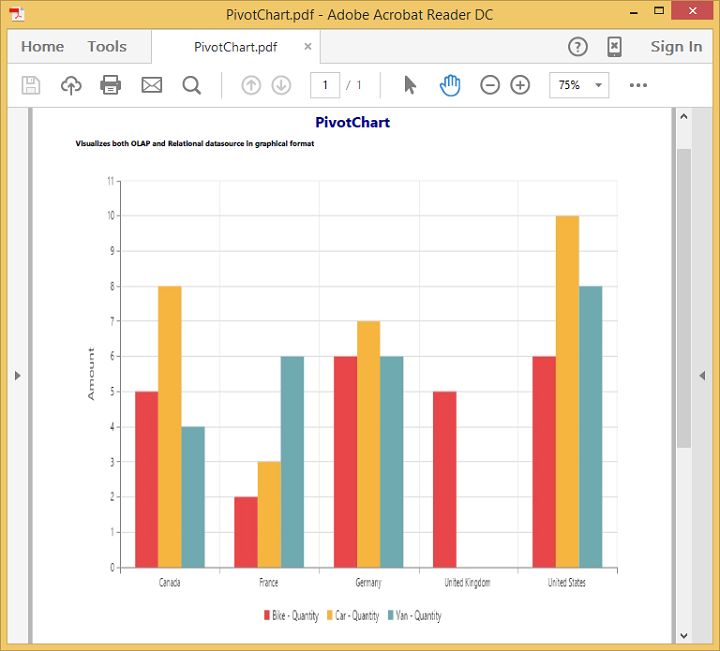
The following screenshot shows the pivot chart control exported to a PDF document:

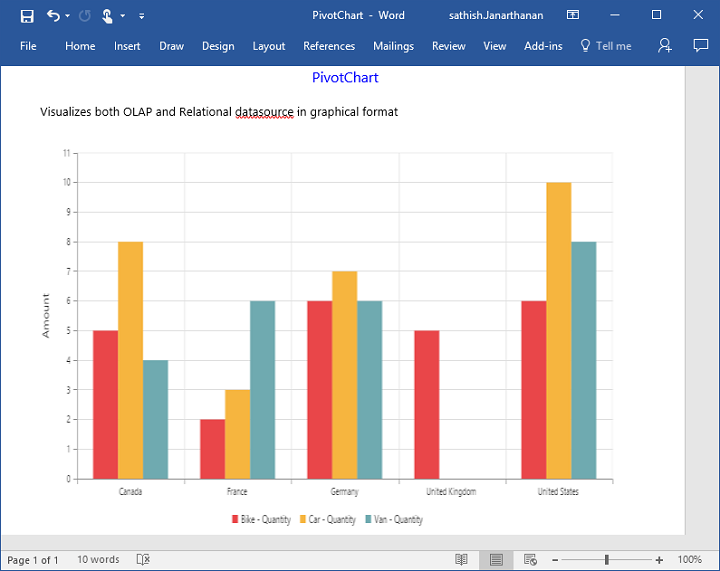
The following screenshot shows the pivot chart control exported to a Word document:

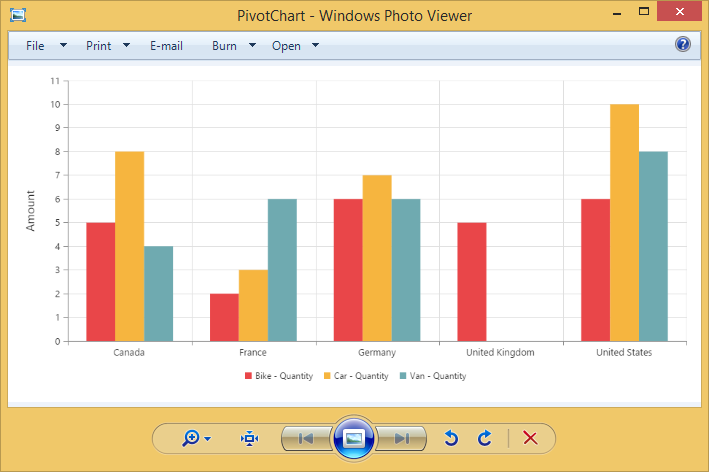
The following screenshot shows the pivot chart control exported to a PNG format: