3D visualization for ASP.NET Core PivotChart Control
23 Mar 20212 minutes to read
The pivot chart control allows you to view the data in a 3D view. Following are the chart types that are supported:
- Bar
- Column
- Stacking bar
- Stocking column
- Pie
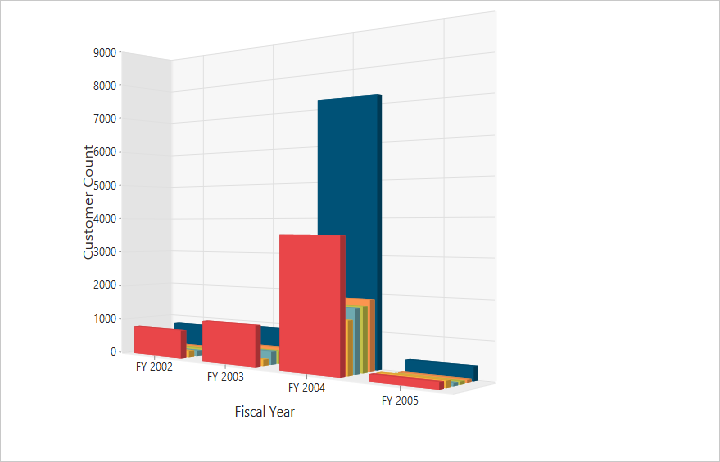
3D column chart
The 3D column chart is rendered by specifying the chart type as “Column” in the “e-common-series-options” enumeration property and setting the enable3d property to true.
<ej-pivot-chart id="PivotChart1" enable3d="true" rotation="24">
<e-common-series-options type="Column"></e-common-series-options>
<e-size width="100%" height="460px"></e-size>
</ej-pivot-chart>
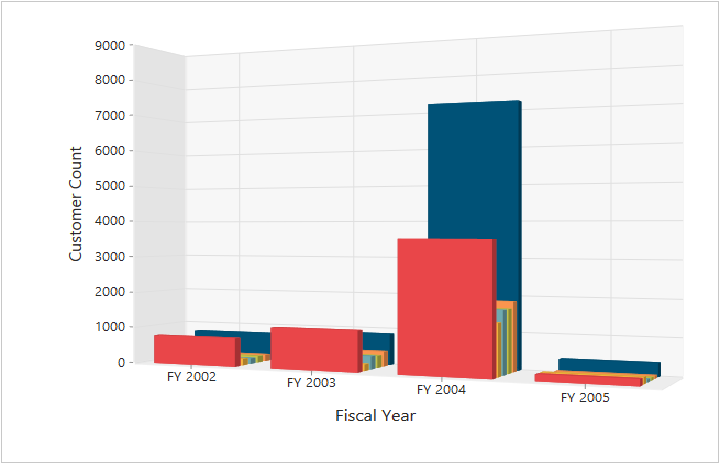
3D bar chart
The 3D bar chart is rendered by specifying the chart type as Bar in the “e-common-series-options” enumeration property and setting the enable3d property to true.
<ej-pivot-chart id="PivotChart1" enable3d="true" rotation="24">
<e-common-series-options type="Bar"></e-common-series-options>
<e-size width="100%" height="460px"></e-size>
</ej-pivot-chart>
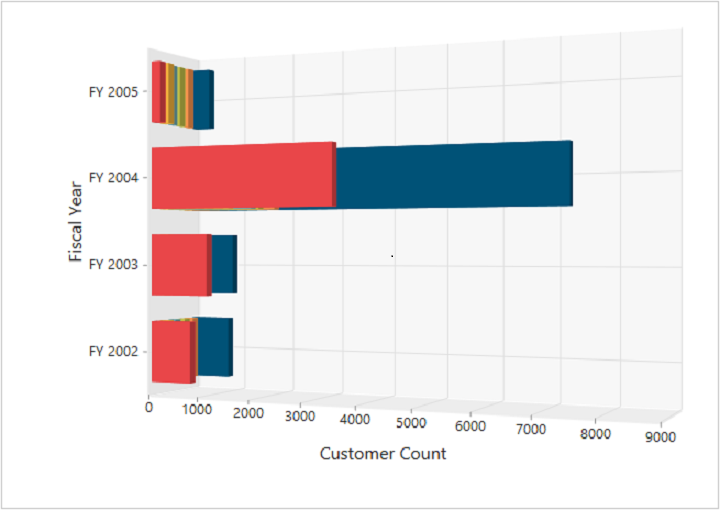
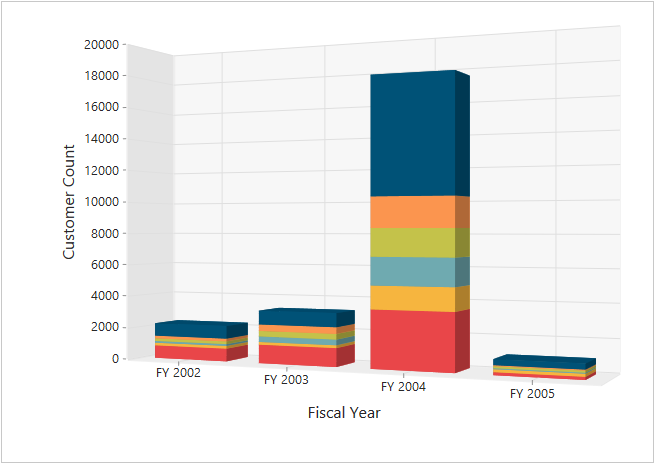
3D stacking bar chart
The 3D stacking bar chart is rendered by specifying the chart type as Stacking Bar in the “e-common-series-options” enumeration property and setting the enable3d property to true.
<ej-pivot-chart id="PivotChart1" enable3d="true" rotation="24">
<e-common-series-options type="StackingBar"></e-common-series-options>
<e-size width="100%" height="460px"></e-size>
</ej-pivot-chart>
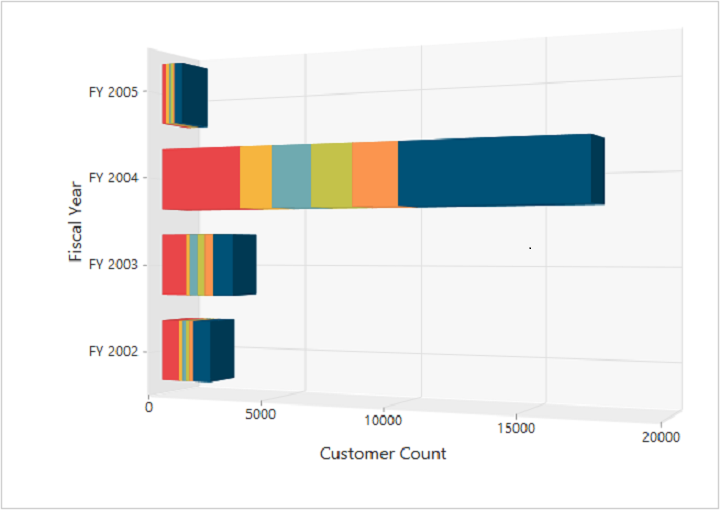
3D stacking column chart
The 3D stacking column chart is rendered by specifying the chart type as Stacking Column in the “e-common-series-options” enumeration property and setting the enable3d property to true.
<ej-pivot-chart id="PivotChart1" enable3d="true" rotation="24">
<e-common-series-options type="StackingColumn"></e-common-series-options>
<e-size width="100%" height="460px"></e-size>
</ej-pivot-chart>
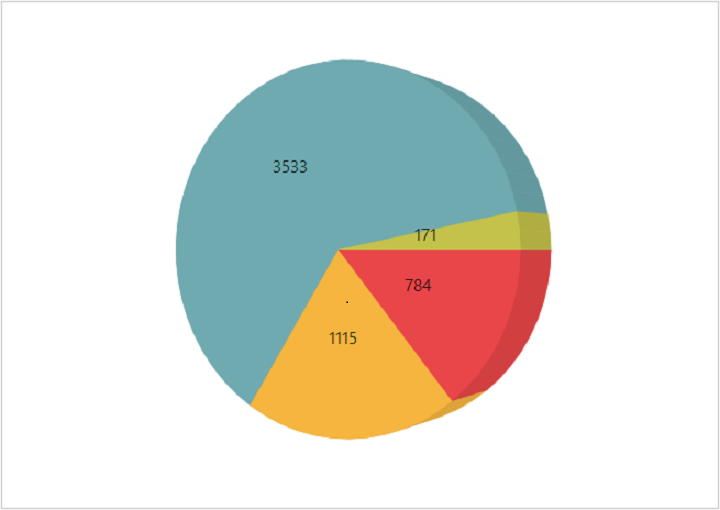
3D pie chart
The 3D pie chart is rendered by specifying the chart type as “Pie” in the “e-common-series-options” enumeration property and setting the enable3d property to true.
<ej-pivot-chart id="PivotChart1" enable3d="true" rotation="24">
<e-common-series-options type="Pie"></e-common-series-options>
<e-size width="100%" height="460px"></e-size>
</ej-pivot-chart>
Rotating 3D chart
You can rotate the 3D chart towards left or right by setting an appropriate angle value to the rotation property. The direction of the chart display depends on the positive or negative angle value.
//Rotates the 3D Chart
<ej-pivot-chart id="PivotChart1" enable3d="true" rotation="40">
<e-common-series-options type="Column"></e-common-series-options>
<e-size width="100%" height="460px"></e-size>
</ej-pivot-chart>