Series
24 May 20191 minute to read
Series point customization
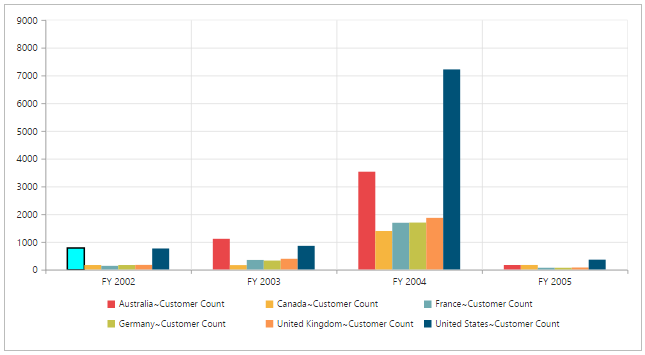
By using the fill and border properties of the chart series, you can customize the series color, border color, and border width of the pivot chart.
<ej-pivot-chart id="PivotChart1" series-rendering="onSeriesRenders">
<e-size width="950px" height="460px"></e-size>
</ej-pivot-chart>
<script type="text/javascript">
function onSeriesRenders(args) {
this.model.series[0].points[0].fill = "aqua";
this.model.series[0].points[0].border = {
color: "black",
width: 2
};
}
</script>