Configuring Syncfusion Bower Packages
12 Jun 20235 minutes to read
Bower is a package manager for the Web. Syncfusion Bower package allows you to use the Syncfusion JavaScript Widgets in an efficient way.
IMPORTANT
Syncfusion JavaScript Bower package is available as public Git Repository and also registered as Syncfusion-JavaScript in the Bower registry.
Bower Installation
To configure the Bower in your machine you need to install node, npm and git. For more information to configure the Bower package please refer the official site for bower.
Syncfusion JavaScript Bower package can be configured in the following ways.
-
Using command prompt.
-
Using bower.json file.
-
From local directory.
Using command prompt
Perform the below steps to install Syncfusion Bower Package via command prompt in your web application.
-
Open your web project’s location in a command prompt window.
-
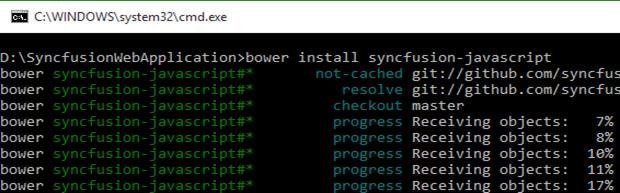
Then run the command Bower install
. bower install syncfusion-javascript
-
The Bower will install the Syncfusion JavaScript files into the project location to develop with Syncfusion controls.
NOTE
To install a particular version of a Bower package, you need to provide the version as suffix of the package name while installing. For instance, run the below command, Eg: To install the package of version 13.3.0.18.
‘bower install Syncfusion-javascript#13.3.0.18’
Using bower.json file
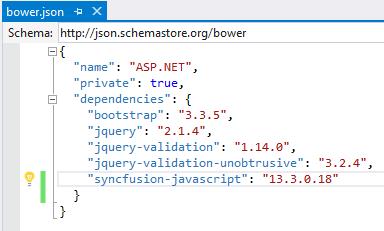
In another way, you can add the packages to the bower.json file by simply specify the package name. This will install/restore the packages to your project. Please refer the below image.

NOTE
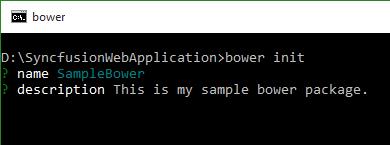
ASP.NET 5 (preview) projects have bower.json file by default. If your project doesn’t have bower.json file then run the below command from your project directory by Command prompt.
‘bower init’

From local directory
You can install the Syncfusion Bower package from a local directory. To perform this follow the below steps.
-
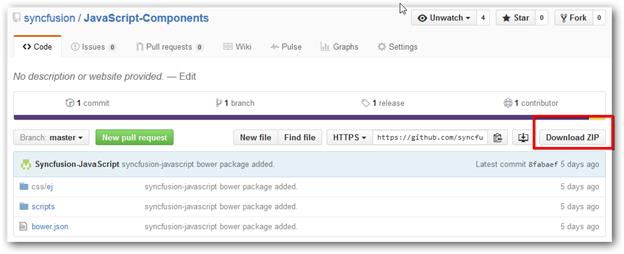
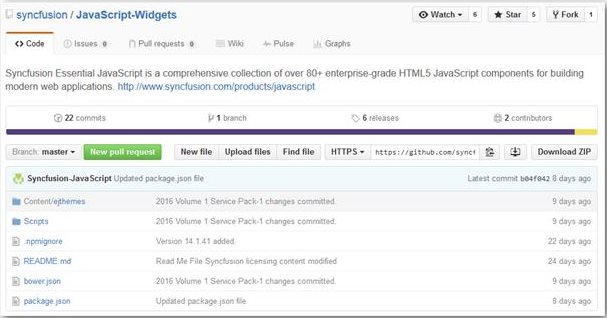
Navigate the Syncfusion JavaScript Bower repository location on GitHub and download the repository as zip by clicking the “Download ZIP” button and extract the contents in your computer’s any of the local directory.

-
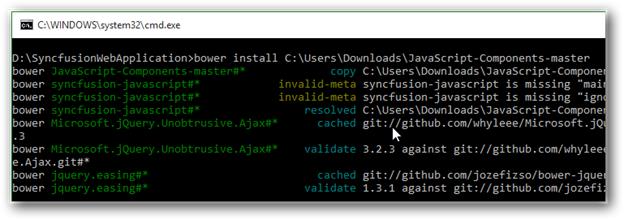
Then run the install command by providing the package content’s location.

Bower Update
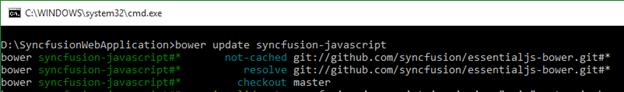
To update the installed Bower packages, run the command Bower update
bower update syncfusion-javascript

Configuring Syncfusion npm Packages
Overview
npm is the Package Manager for JavaScript. npm makes it easy for JavaScript developers to share and reuse the code and it makes it easy to update the code that you’re sharing.
Syncfusion npm package
Syncfusion JavaScript npm package is available as public Git Repository and also registered as syncfusion-javaScript in the npm registry.
Syncfusion npm Installation
To configure the npm, install the Nodejs and update the npm. For more information to configure the npm packages refer the official site of npm.
syncfusion-javascript npm package can be configured in following ways.
-
Using Command prompt
-
Using package.json file.
-
From local directory
Using command prompt
Follow the below steps to install Syncfusion JavaScript npm package via command prompt in required web application location.
-
Open project’s location in command prompt window.
-
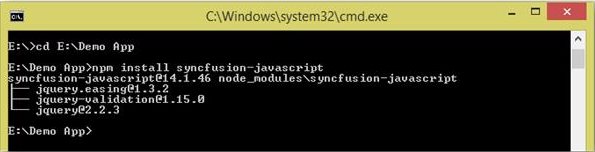
Run the installation command for npm.
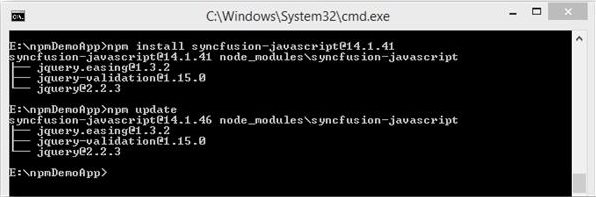
npm install syncfusion-javascript
-
npm install the Syncfusion JavaScript assets into the project location to develop with Syncfusion controls.
NOTE
As per standard Syncfusion used the 3 digit version for npm packages. To install a particular version of npm package, provide the version as suffix of the package name while installing. For instance, run the below command,
E.g. The below command installs Syncfusion JavaScript package of version 14.1.0.46.
‘npm install [email protected]’
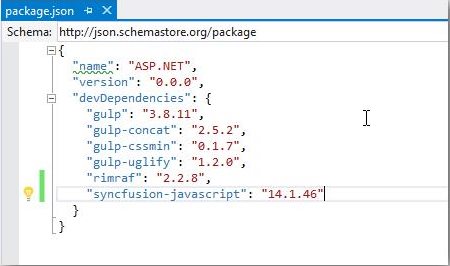
Using package.json file
Add the Syncfusion JavaScript packages to the package.json by simply specify the package name. This will install/restore the package to the Visual Studio project. Refer the below image.

NOTE
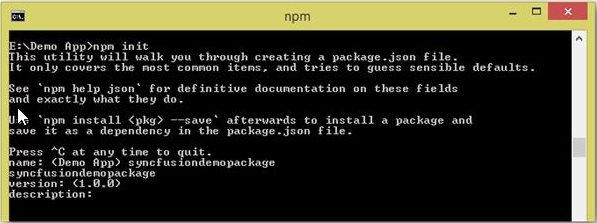
ASP.NET 5 (preview) projects have package.json file by default. Visual Studio project doesn’t have package.json file then, run the below command using the project command prompt.
‘npm init’

From Local Directory
Install the Syncfusion JavaScript npm package from a local directory.
-
Navigate the Syncfusion JavaScript repository location on GitHub and download the repository as zip by clicking the “Download ZIP” button and extract the contents in your computer’s any of the local directory.

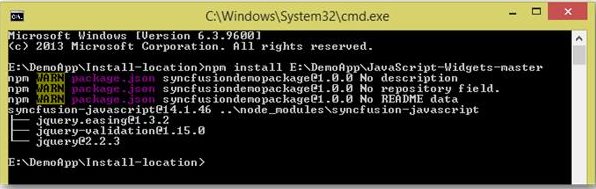
-
Run the install command by providing the package content location.

npm Update
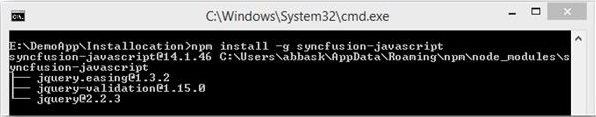
Updating global packages
To update the globally installed npm packages, run the below command to update the package by globally.
npm install g- syncfusion-javascript

Updating local packages
To update the locally installed npm packages, run the below command to update the package by local location.
npm update

Configuring Syncfusion JSPM Packages
Overview
JSPM is a package manager for SystemJS universal module loader, built on top of the dynamic ES6 module loader. This can load any module format (ES6, AMD, CommonJS and globals) directly from any registry such as npm and GitHub with flat versioned dependency management. Any custom registry endpoints can be created through the Registry API.
Syncfusion JavaScript JSPM
Syncfusion JavaScript JSPM package is available as public Git Repository and also registered as Syncfusion-JavaScript in the npm registry too.
Syncfusion JSPM Installation
Using Command prompt
Follow the below steps to install Syncfusion JavaScript JSPM package via command prompt in required web application location.
-
Open project’s location in command prompt window.
-
A) To install the Syncfusion JavaScript JSPM package via GitHub repository.
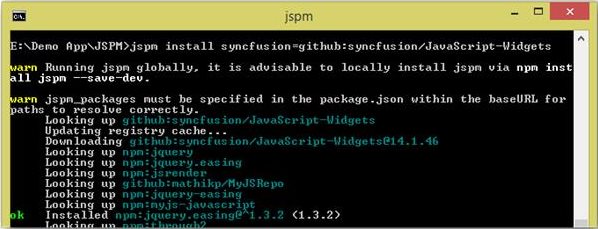
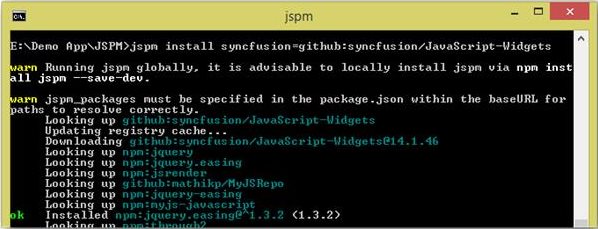
jspm install syncfusion=github:syncfusion/Javascript-Widgets
B) To install the Syncfusion JavaScript JSPM package via npm repository.
jspm install npm:syncfusion-javascript
NOTE
As per standard Syncfusion used the 3 digit version for JSPM packages. To install a particular version of JSPM package, need to provide the version as suffix of the package name while installing. For instance, run the below command,
E.g. The below command installs Syncfusion JavaScript package of version 14.1.0.46.
‘JSPM install syncfusion=github:syncfusion/[email protected]’
JSPM Update
To update all the installed packages by using below command.
jspm update

To update specific package by using below commands.
jspm update npm:syncfusion-javascript
(Or)
jspm update syncfusion=github:syncfusion/JavaScript-Widgets