Editing support in ASP.NET Core Grid
12 Jun 202324 minutes to read
The Grid control has support for dynamic insertion, updating and deletion of records. You can start the edit action either by double clicking the particular row or by selecting the required row and clicking on Edit icon in toolbar. Similarly, you can add new record to grid either by clicking on insert icon in toolbar or on an external button which is bound to call addRecord method of grid. Save and Cancel while on edit mode is possible using respective toolbar icon in grid.
Deletion of the record is possible by selecting the required row and clicking on Delete icon in toolbar.
The primary key for the data source should be defined in e-columns definition, for editing to work properly. In e-columns definition, particular primary column’s is-primary-key property should be set to true. Refer to the Knowledge base link for more information.
NOTE
- In grid, the primary key column will be automatically set to read only while editing the row, but you can specify primary key column value while adding a new record.
- The column which is specified as
is-identitywill be in readonly mode both while editing and adding a record. Also, auto incremented value is assigned to thatis-identitycolumn.
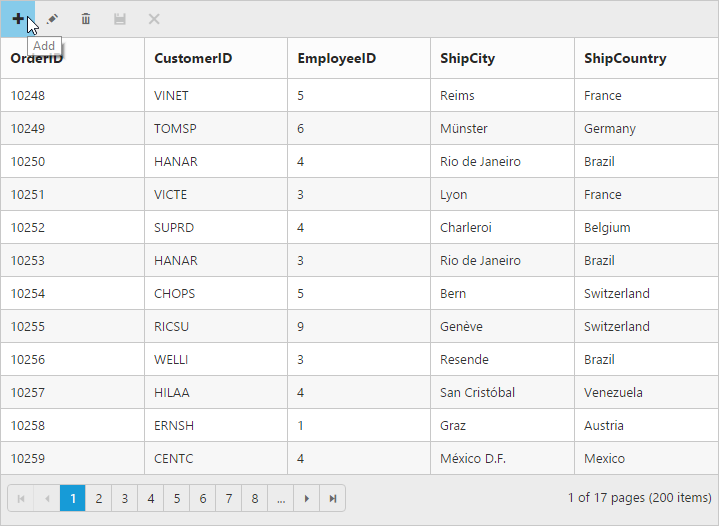
Toolbar with edit option
Using toolbar which is rendered at the top of the grid header, you can show all the CRUD related action. To enable toolbar and toolbar items, set show-toolbar property as true and toolbar-items. The default toolbar items are add, edit, delete, update and cancel.
NOTE
For
toolbar-itemsproperty you can assign eitherstringvalue (“Add”) orenumvalue (Syncfusion.JavaScript.ToolBarItems.Add).
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID"></e-column>
<e-column field="CustomerID" header-text="CustomerID"></e-column>
<e-column field="EmployeeID" header-text="Employee ID"></e-column>
<e-column field="ShipCity" header-text="Ship City"></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Cell edit type and its edit options
The edit type of bound column can be customized using edit-type property of e-columns. The following Essential JavaScript controls are supported by built-in edit-type. You can set the edit-type based on specific data type of the column.
-
NumericTextBoxcontrol for integers, double, and decimal data types. -
DatePickercontrol for date data type. -
DateTimePickercontrol for date-time data type. -
DropDownListcontrol for list of data type.
Also, you can define the model for all the editTypes controls while editing through EJ TagHelper.
The following table describes the edit-type and their corresponding EditOptions of specific data type of the column.
| EditType | EditParams | Example |
|---|---|---|
| NumericTextBox | <ej-numeric-text-box decimal-places="2" /> | |
| DatePicker | <ej-date-picker button-text="Now"/> | |
| DateTimePicker | <ej-date-time-picker allow-edit="false"/> | |
| DropDownList | <ej-drop-down-list show-checkbox="true"/> |
NOTE
- If the
edit-typeis not set, then by default it will display the input element (“string”) while editing a column.- For
edit-typeproperty you can assign eitherstringvalue (“Numeric”) orenumvalue (Syncfusion.JavaScript.EditingType.Numeric).
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="CustomerID" edit-type="StringEdit"></e-column>
<e-column field="Freight" edit-type="NumericEdit">
<ej-numeric-text-box decimal-places="2" />
</e-column>
<e-column field="ShipCity" header-text="Ship City" edit-type="DropdownEdit"></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker"format="{0:MM/dd/yyyy}" ></e-column>
<e-column field="Verified" header-text="Verified" edit-type="BooleanEdit"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
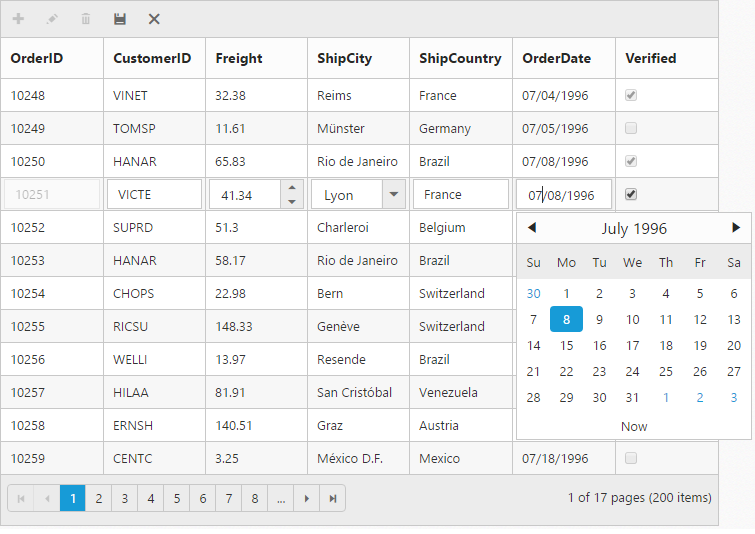
}The following output is displayed as a result of the previous code example.

Cell edit template
On editing the column values, custom editor can be created by using the edit-template property of e-columns. It has three functions, they are
-
Create- It is used to create the control at time of initialize. -
Read- It is used to read the input value at time of save. -
Write- It is used to assign the value to control at time of editing.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID"></e-column>
<e-column field="CustomerID" header-text="CustomerID"></e-column>
<e-column field="Freight" header-text="Freight"></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
<e-column field="ShipPostalCode" header-text="Ship Postal Code">
<e-edit-template create="create" read="read" write="write">
</e-edit-template>
</e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="application/javascript">
function create()
{
return $("<input>");
}
function write(args)
{
args.element.ejMaskEdit({
maskFormat : "99-99-9999",
value : args.rowdata["ShipPostalCode"]
});
}
function read(args)
{
return args.ejMaskEdit("get_StrippedValue");
}
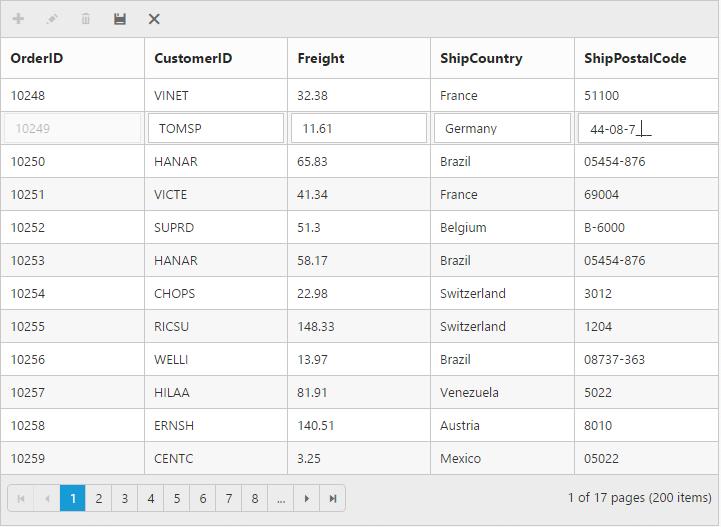
</script>The following output is displayed as a result of the previous code example.

Edit modes
Inline
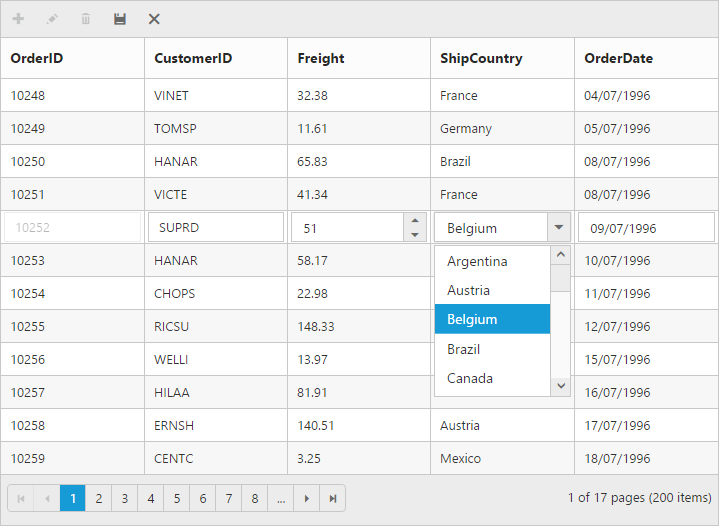
Set the edit-mode as Normal, then the row itself is changed as edited row.
NOTE
For the
edit-modeproperty you can assign eitherstringvalue (Normal) orenumvalue (Syncfusion.JavaScript.EditMode.Normal).
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="Normal"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit">
<e-numeric-edit-options decimal-places="2"></e-numeric-edit-options>
</e-column>
<e-column field="ShipCountry" header-text="Ship Country" edit-type="DropdownEdit"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker" format="{0:MM/dd/yyyy}"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

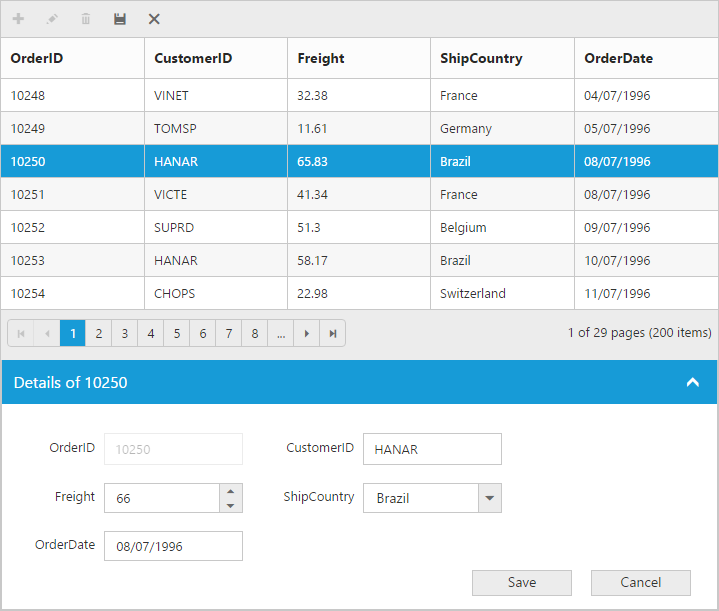
Inline form
Set the edit-mode as InlineForm, then edit form will be inserted next to the row which is to be edited.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="InlineForm"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit">
<e-numeric-edit-options decimal-places="2"></e-numeric-edit-options>
</e-column>
<e-column field="ShipCountry" header-text="Ship Country" edit-type="DropdownEdit"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker" format="{0:MM/dd/yyyy}"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Inline template form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using inline template form, set edit-mode as InlineFormTemplate and specify the template ID to inline-form-template-id property of e-edit-settings.
While using template form, you can change the HTML elements to appropriate JS controls based on the column type. This can be achieved by using the action-complete event of grid.
NOTE
- The
valueattribute is used to bind the corresponding field value while editing.- The
nameattribute is used to get the changed field values while saving the edited record.- It’s a standard way to enclose the
Templatewithin thescripttag withtypeas “text/x-jsrender”.- For the
edit-modeproperty you can assign eitherstringvalue (InlineFormTemplate) orenumvalue (Syncfusion.JavaScript.EditMode.InlineTemplateForm)
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="InlineFormTemplate" inline-form-template-id="#template" action-complete="complete"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="ShipCity" header-text="Ship City" edit-type="DropdownEdit"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>
<script>
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
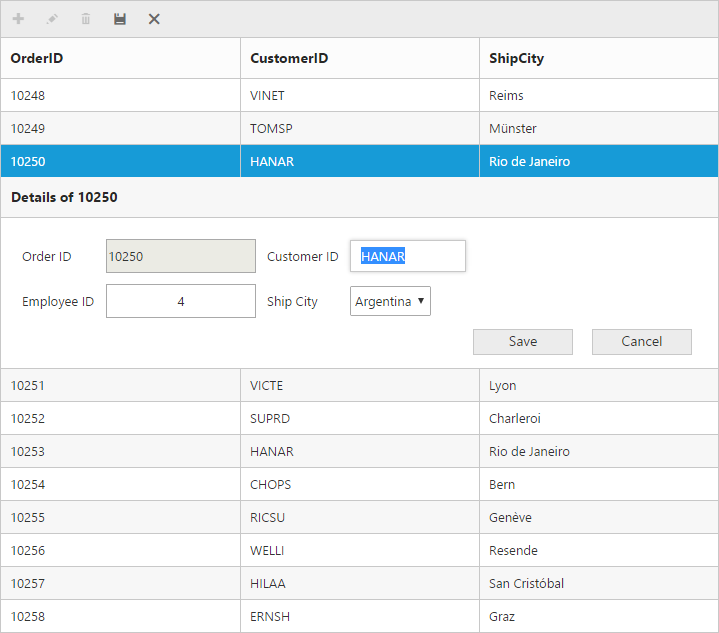
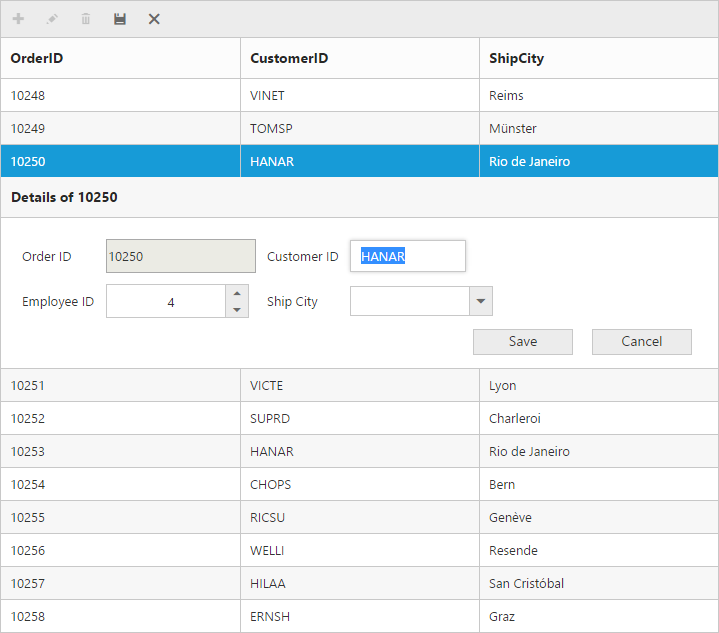
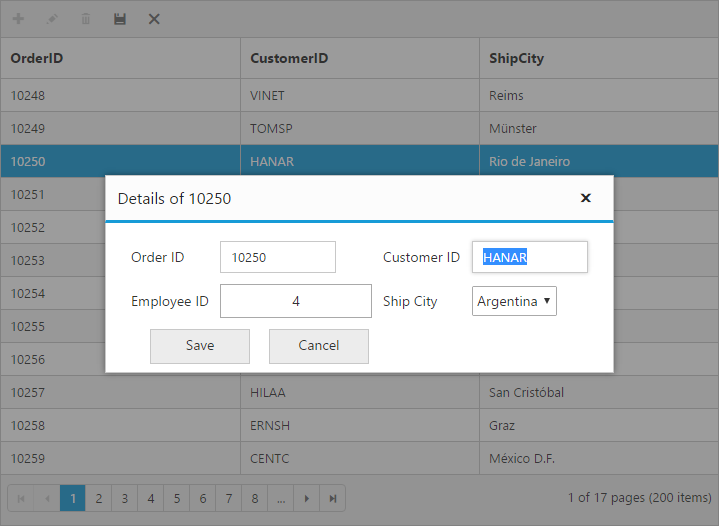
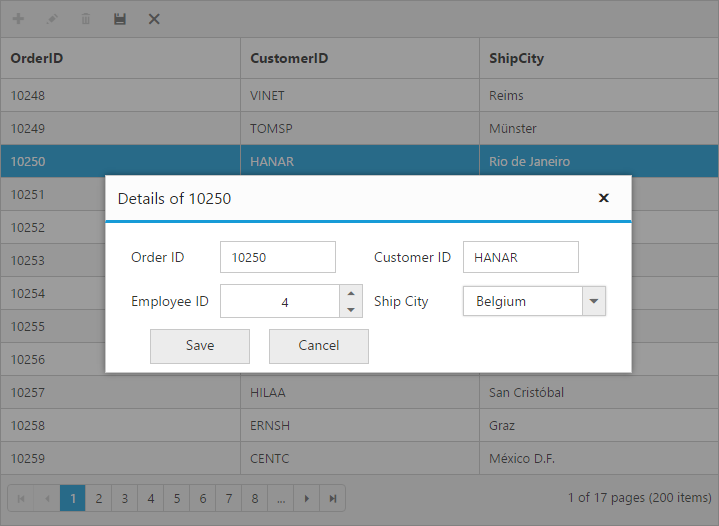
</script>The following output is displayed as a result of the previous code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using action-complete event.
Dialog
Set the edit-mode as Dialog to edit data using a dialog box, which displays the fields associated with the data record being edited.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="Dialog"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit">
<e-numeric-edit-options decimal-places="2"></e-numeric-edit-options>
</e-column>
<e-column field="ShipCountry" header-text="Ship Country" edit-type="DropdownEdit"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker" format="{0:MM/dd/yyyy}"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
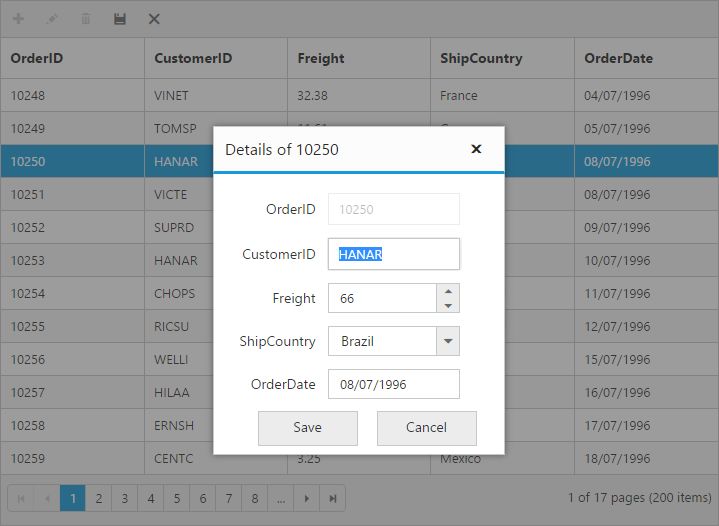
}The following output is displayed as a result of the previous code example.

Dialog template form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Dialog template form, set theedit-mode as ‘DialogTemplate’ and specify the template id to dialog-editor-template-id property of e-edit-settings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using the action-complete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
edit-modeproperty you can assign eitherstringvalue (DialogTemplate) orenumvalue (Syncfusion.JavaScript.EditMode.DialogTemplate).
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="DialogTemplate" dialog-editor-template-id="#template" action-complete="complete"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="ShipCity" header-text="Ship City" edit-type="DropdownEdit"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>
<script>
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
</script>The following output is displayed as a result of the previous code example.

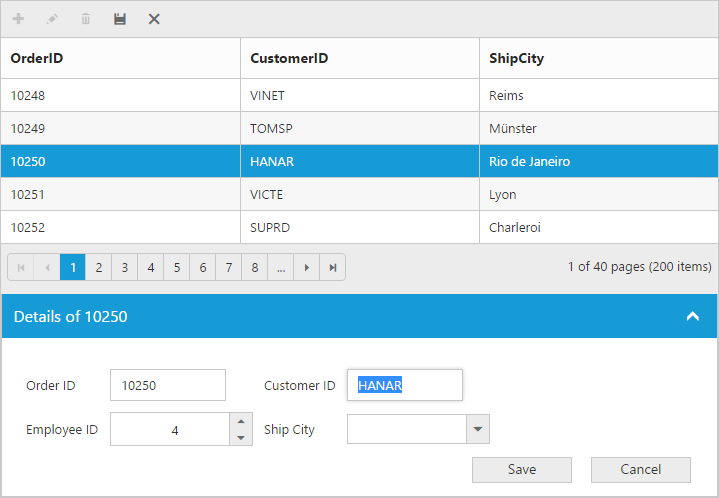
Before the template elements are converted to JS controls.

After the template elements are converted to JS controls using actionComplete event.
External form
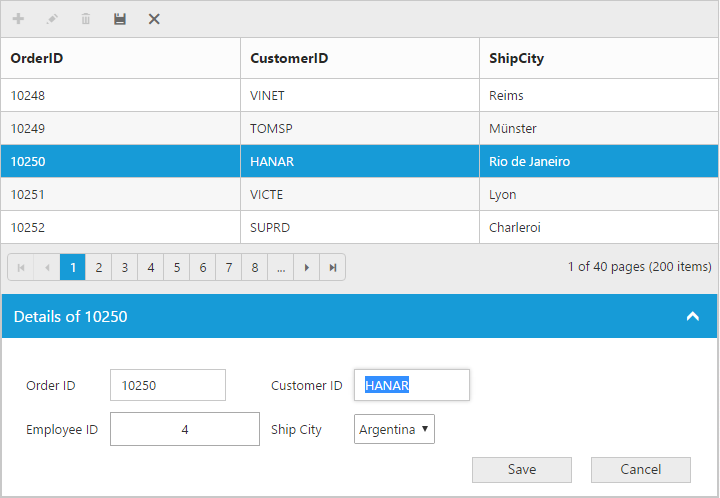
By setting the edit-mode as ExternalForm, the edit form is opened outside the grid content.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="ExternalForm"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit">
<e-numeric-edit-options decimal-places="2"></e-numeric-edit-options>
</e-column>
<e-column field="ShipCountry" header-text="Ship Country" edit-type="DropdownEdit"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker" format="{0:MM/dd/yyyy}"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
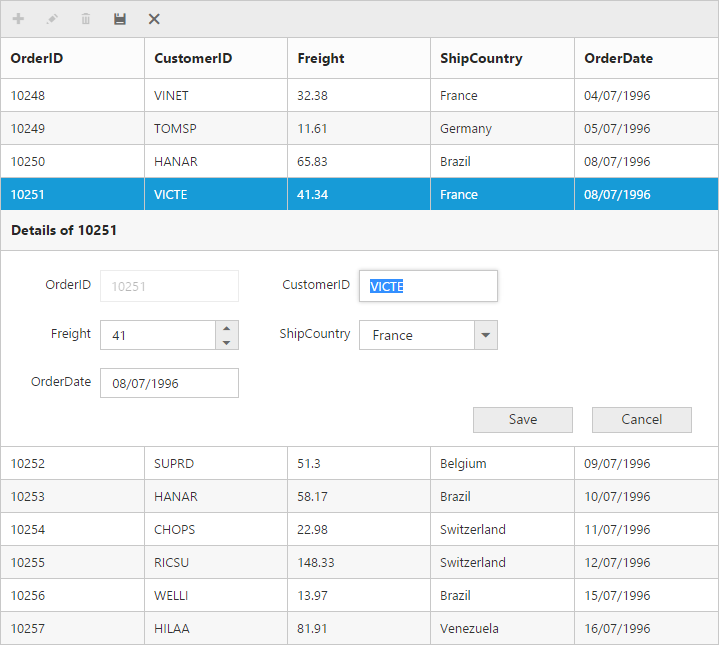
}The following output is displayed as a result of the previous code example.

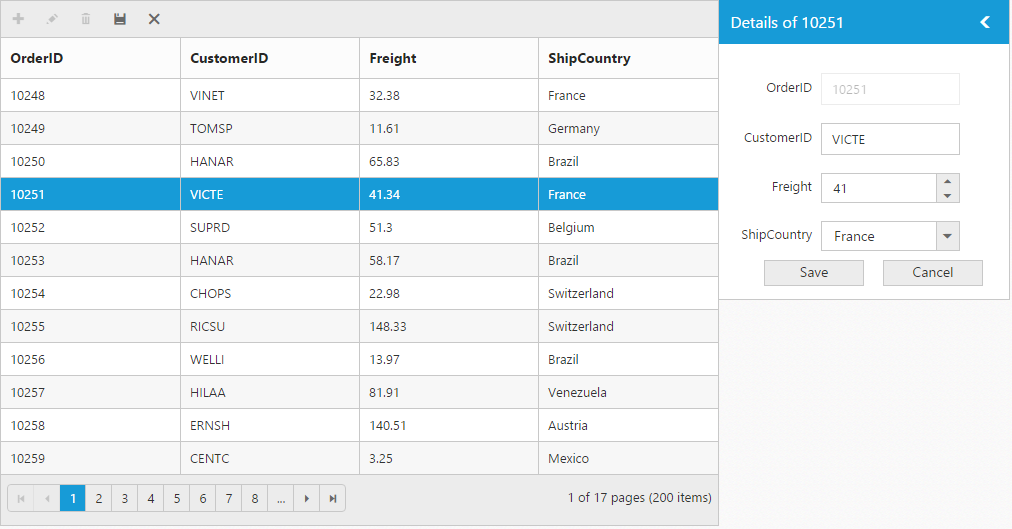
Form position:
You can position an External edit form in the following two ways.
- Top-right
- Bottom left
This can be achieved by setting the form-position property of e-edit-settings as ‘TopRight’ or ‘BottomLeft’.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="ExternalForm" form-position="TopRight"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit"></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

External template form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using External template form, set edit-mode as ExternalFormTemplate and specify the template id to external-form-template-id property of e-edit-settings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using action-complete event of grid.
NOTE
- The
valueattribute is used to bind the corresponding field value while editing.- The
nameattribute is used to get the changed field values while save the edited record.- For
edit-modeproperty you can assign eitherstringvalue (ExternalFormTemplate) orenumvalue (Syncfusion.JavaScript.EditMode.ExternalFormTemplate).
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="ExternalFormTemplate" external-form-template-id="#template" action-complete="complete"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="ShipCity" header-text="Ship City" edit-type="DropdownEdit"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" value="{{:OrderID}}" class="e-field e-ejinputtext" style="width:116px;height:28px" />
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" value="{{:EmployeeID}}" />
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>
<script>
function complete(args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
</script>The following output is displayed as a result of the previous code example.

Before the template elements are converted to JS controls.

After the template elements are converted to JS controls using actionComplete event.
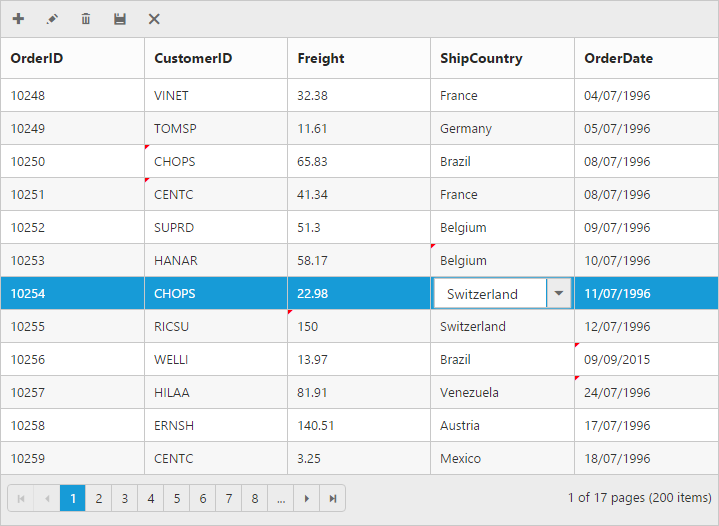
Batch / Excel-like
Users can start editing by clicking a cell and typing data into it. Edited cell will be marked while navigating to next cell or any other row, so that you know which fields or cells has been edited. Set the edit-mode as Batch to enable batch editing.
NOTE
getBatchChangesmethod of grid holds the unsaved record changes.
Refer to the KB link for “How to suppress grid confirmation messages” in batch mode.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="Batch"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit">
<e-numeric-edit-options decimal-places="2"></e-numeric-edit-options>
</e-column>
<e-column field="ShipCountry" header-text="Ship Country" edit-type="DropdownEdit"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker" format="{0:MM/dd/yyyy}"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Confirmation messages
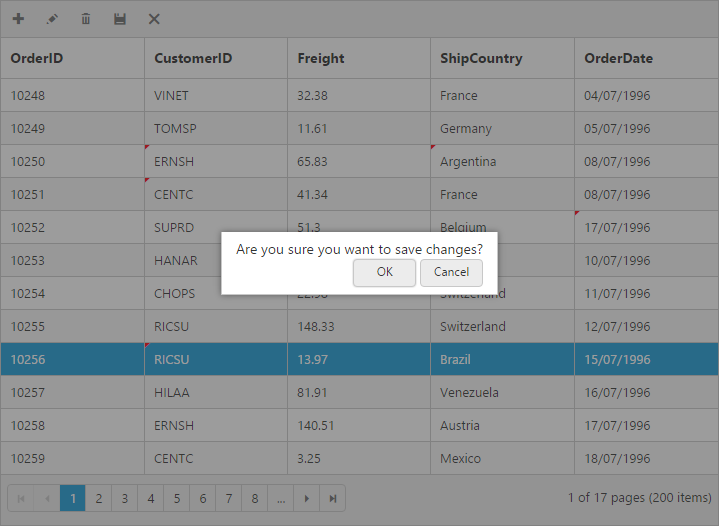
To show the confirm dialog while saving or discarding the Batch changes (discarding during the grid action like filtering, sorting and paging), set the show-confirm-dialog as true.
NOTE
The
show-confirm-dialogproperty is only for Batch editing mode.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="Batch" show-confirm-dialog="true"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit">
<e-numeric-edit-options decimal-places="2"></e-numeric-edit-options>
</e-column>
<e-column field="ShipCountry" header-text="Ship Country" edit-type="DropdownEdit"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker" format="{0:MM/dd/yyyy}"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

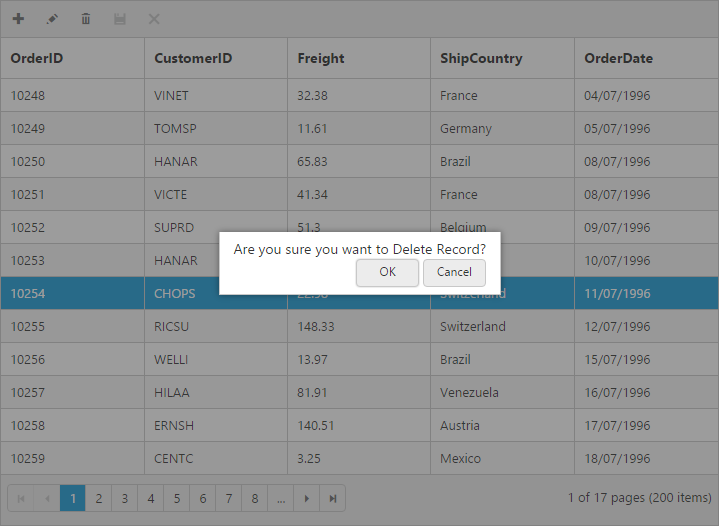
To show delete confirm dialog while deleting a record, set the show-delete-confirm-dialog as true.
NOTE
The
show-delete-confirm-dialogproperty is for all type ofedit-mode.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true" edit-mode="Batch" show-delete-confirm-dialog="true"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit">
<e-numeric-edit-options decimal-places="2"></e-numeric-edit-options>
</e-column>
<e-column field="ShipCountry" header-text="Ship Country" edit-type="DropdownEdit"></e-column>
<e-column field="OrderDate" header-text="Order Date" edit-type="Datepicker" format="{0:MM/dd/yyyy}"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Column validation
The value of the added or edited record cell can be validated before saving.
The below validation script files are needed when editing is enabled with validation.
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
jQuery validation
You can set validation rules using validation-rules property of e-columns. The following are jQuery validation methods.
List of Jquery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| range | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| The element requires a valid email. | |
| url | The element requires a valid URL. |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Grid supports all the standard validation methods of jQuery, please refer the jQuery validation documentation link for more information.
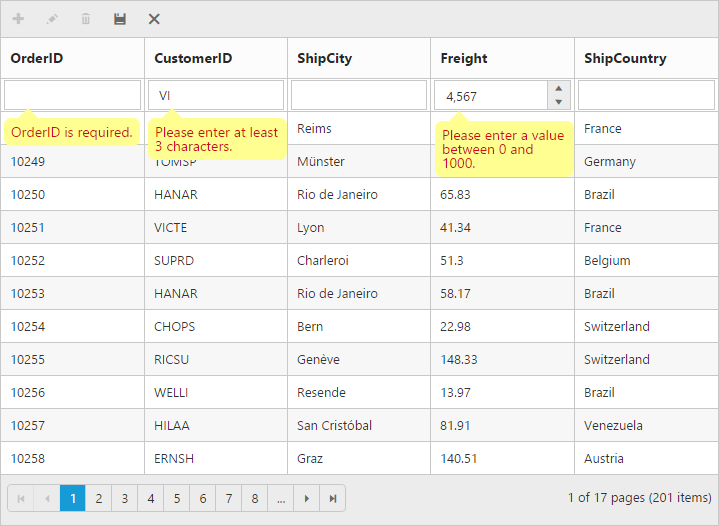
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" validation-rules='@(new Dictionary<string,object> { {"required",true}, {"number",true} })' text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit" validation-rules='@(new Dictionary<string,object> { {"required",true}, {"minlength",3} })'></e-column>
<e-column field="ShipCity" header-text="Ship City"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit" validation-rules='@(new Dictionary<string,object> { {"required",true}, {"range","[0,1000]"} })' ></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Custom validation
In addition to jQuery validation methods, you can also add your own custom validation methods for a specific column. Function call to custom validator function to be mentioned within the validation-rules property of e-columns.
Using the messages property of validation-rules you can specify the error message for that column.
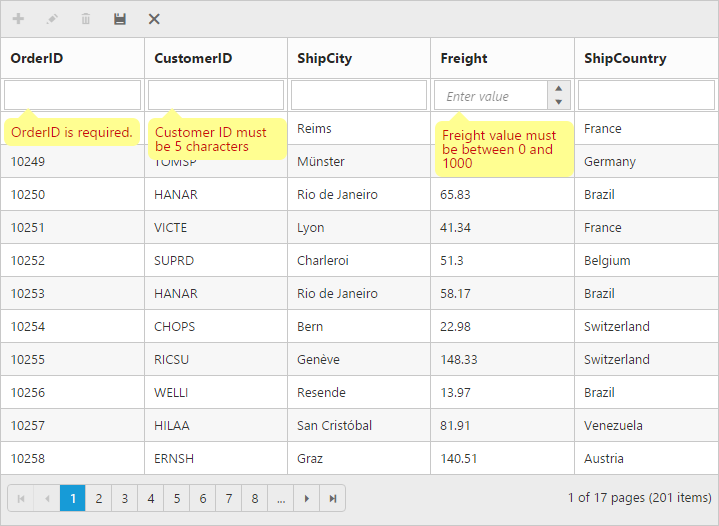
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-edit-settings allow-adding="true" allow-editing="true" allow-deleting="true"></e-edit-settings>
<e-toolbar-settings show-toolbar="true" toolbar-items='@new List<string> {"add","edit","delete","update","cancel"}'/>
<e-columns>
<e-column field="OrderID" is-primary-key="true" header-text="Order ID" text-align="Right"></e-column>
<e-column field="CustomerID" header-text="Customer ID" edit-type="StringEdit" validation-rules='@(new Dictionary<string,object> customRegex)'></e-column>
<e-column field="ShipCountry" header-text="Ship City"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit" validation-rules='@(new Dictionary<string,object> customCompare })' ></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script type="text/javascript">
$(function () {
$.validator.addMethod("customCompare", function (value, element, params) {
return element.value > params[0] && element.value < params[1];
}, "Freight value must be between 0 and 1000");
$.validator.addMethod("customRegex", function (value, element, params) {
if (element.value.length == params)
return true;
return false;
}, "Customer ID must be 5 characters");
});
</script>The following output is displayed as a result of the previous code example.

Persisting data in server
Edited data can be persisted in database using RESTful web services.
All the CRUD operations in grid are done through DataManager. DataManager have an option to bind all the CRUD related data in server-side. Please refer to the ‘link’ to know about the DataManager.
For your information, the ODataAdaptor persists data in server as per OData protocol.
In the below section, we have explained how to get the edited data details at the server-side using URLAdaptor.
URL adaptor
You can use the UrlAdaptor of DataManager when binding datasource from remote data. At initial load of grid, using url property of DataManager, data are fetched from remote data and bound to grid. You can map CRUD operation in grid to Server-Side Controller action using the properties insert-url, remove-url, update-url, crud-url and batch-url.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" >
<e-datamanager url="Home/DataSource" update-url="Home/Update" insert-url="Home/Insert" remove-url="Home/Delete" adaptor="UrlAdaptor"></e-datamanager>
<e-toolbar-settings show-toolbar="true" toolbar-items=@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" }) >
</e-toolbar-settings>
<e-edit-settings allow-adding="true" allow-deleting="true" allow-editing="true"></e-edit-settings>
<e-columns>
<e-column field="OrderID" header-text="Order ID" is-primary-key="true"></e-column>
<e-column field="CustomerID" header-text="Customer ID"></e-column>
<e-column field="EmployeeID" header-text="Employee ID"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit"></e-column>
<e-column field="ShipCity" header-text="Ship City"></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public partial class GridController : Controller
{ // GET: /<controller>/
private NORTHWNDContext _context;
public GridController(NORTHWNDContext context)
{
_context = context;
}
public ActionResult DataSource(DataManager dm)
{
IEnumerable DataSource = _context.Orders.ToList();
DataOperations operation = new DataOperations();
var count = DataSource.AsQueryable().Count();
if (dm.Skip > 0)
DataSource = operation.PerformSkip(DataSource, dm.Skip);
if (dm.Take > 0)
DataSource = operation.PerformTake(DataSource, dm.Take);
return Json(new { result = DataSource, count = count });
}
public class DataResult
{
public IEnumerable result { get; set; }
public int count { get; set; }
}
}Also when using the UrlAdaptor, you need to return the data as JSON and the JSON object must contain a property as result with dataSource as its value and one more property count with the dataSource total records count as its value.
The grid actions (sorting, filtering, paging, searching, and aggregates) details are obtained in the ‘DataManager’ class. While initializing the grid, paging only enabled hence in the below screenshot paging details are bound to the DataManager class.
using the ‘DataOperations’ helper class you can perform grid action at server-side. The in-built methods that we have provided in the DataOperations class are listed below.
- PerformSorting
- PerformFiltering
- PerformSearching
- PerformSkip
- PerformTake
- PerformWhereFilter
- PerformSelect
- Execute
RemoteSave Adaptor:
RemoteSaveAdaptor is used for binding local data and performs all data operations in client-side. It interacts with server-side only for CRUD operations to pass the modified records.
Refer to the following code example
<ej-grid id="FlatGrid" allow-paging="true" >
<e-datamanager json="(IEnumerable<object>)ViewBag.datasource" update-url="Home/Update" insert-url="Home/Insert" remove-url="Home/Delete" adaptor="remoteSaveAdaptor"></e-datamanager>
<e-toolbar-settings show-toolbar="true" toolbar-items=@(new List<string>() { "Add", "Edit", "Delete","Update","Cancel" }) >
</e-toolbar-settings>
<e-edit-settings allow-adding="true" allow-deleting="true" allow-editing="true"></e-edit-settings>
<e-columns>
<e-column field="OrderID" header-text="Order ID" is-primary-key="true"></e-column>
<e-column field="CustomerID" header-text="Customer ID"></e-column>
<e-column field="EmployeeID" header-text="Employee ID"></e-column>
<e-column field="Freight" header-text="Freight" edit-type="NumericEdit"></e-column>
<e-column field="ShipCity" header-text="Ship City"></e-column>
<e-column field="ShipCountry" header-text="Ship Country"></e-column>
</e-columns>
</ej-grid>Accessing CRUD action request details in server-side:
The ‘Server-Side’ function must be declared with the following parameter name for each editing functionality.
Parameters Table
| Action | Parameter Name | Example | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Update,Insert | value |
public ActionResult Update(CRUDModel|
public ActionResult Insert(CRUDModel |
Remove
|
key
|
public ActionResult Remove(int key){ }
|
Batch Add
|
added
|
public ActionResult BatchUpdate([FromBody]CRUDModel<OrderDetails> myObject) { }
|
Batch Update
|
changed
|
Batch Delete
|
deleted
|
Crud Update,Crud Insert
|
value, action
|
public ActionResult CrudUrl(CRUDModel |
Crud Remove
|
action, key, keyColumn
|
public ActionResult CrudUrl(string action, int? key, string keyColumn){ }
|
Crud Remove - Multi Delete
|
action, key, deleted
|
public ActionResult CrudUrl(string action, string key, List <CRUDModel |
|