Cell
12 Jun 202322 minutes to read
Auto wrap
The auto wrap enables the Grid to wrap cell content or header content to next line when the content exceeds the boundary of the cell width. To enable auto wrap, set the allow-text-wrap property as true.
The mode of auto wrap can be specified using the wrap-mode property of e-text-wrap-settings.
The three types of wrap-mode available are as follows.
- Both
- Header
- Content
NOTE
- The
wrap-modeby default will be set asBoth.- While using the
e-text-wrap-settingsthen it is must to set theallow-text-wrapastrue.- For the
wrapModeproperty you can assignenumvalue (Syncfusion.JavaScript.WrapMode.Both).
Both
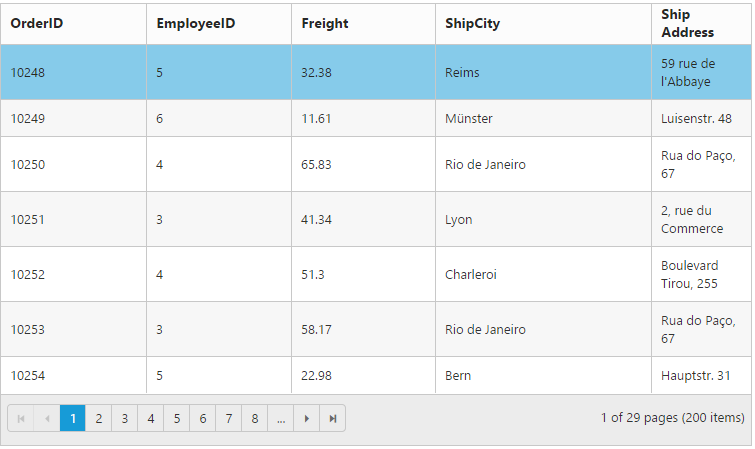
When the wrap-mode of e-text-wrap-settings property is set as Both then the auto wrap will be enabled for both the Grid content and header.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" allow-text-wrap="true" datasource="ViewBag.DataSource">
<e-text-wrap-settings wrap-mode="Both"></e-text-wrap-settings>
<e-columns>
<e-column field="OrderID" header-text="OrderID" width="90"></e-column>
<e-column field="EmployeeID" header-text="EmployeeID" width="100"></e-column>
<e-column field="Freight" header-text="Freight" width="100"></e-column>
<e-column field="ShipCity" header-text="ShipCity" width="90"></e-column>
<e-column field="ShipAddress" header-text="Ship Address" width="110"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Header
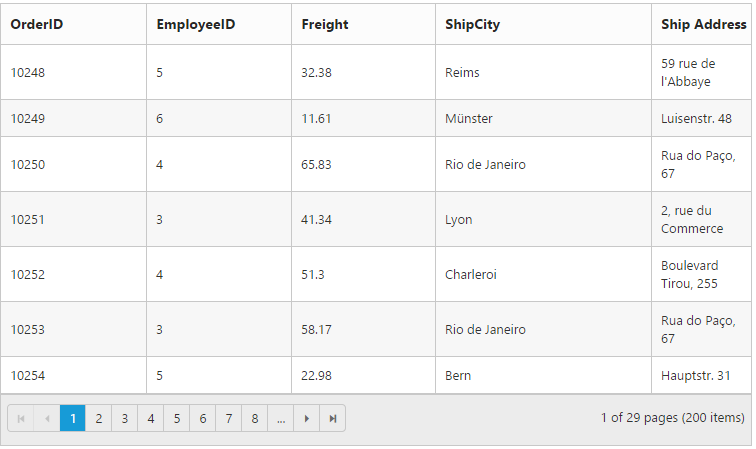
When the wrap-mode of e-text-wrap-settings property is set as Header then the auto wrap will be enabled only for the Grid header alone.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" allow-text-wrap="true" datasource="ViewBag.DataSource">
<e-text-wrap-settings wrap-mode="Header"/>
<e-columns>
<e-column field="OrderID" header-text="OrderID" width="90"></e-column>
<e-column field="EmployeeID" header-text="EmployeeID" width="100"></e-column>
<e-column field="Freight" header-text="Freight" width="100"></e-column>
<e-column field="ShipCity" header-text="ShipCity" width="90"></e-column>
<e-column field="ShipAddress" header-text="Ship Address" width="110"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Content
When the wrap-mode of e-text-wrap-settings property is set as Content then the auto wrap will be enabled only for Grid content alone.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" allow-text-wrap="true" datasource="ViewBag.DataSource">
<e-text-wrap-settings wrap-mode="Content"/>
<e-columns>
<e-column field="OrderID" header-text="OrderID" width="90"></e-column>
<e-column field="EmployeeID" header-text="EmployeeID" width="100"></e-column>
<e-column field="Freight" header-text="Freight" width="100"></e-column>
<e-column field="ShipCity" header-text="ShipCity" width="90"></e-column>
<e-column field="ShipAddress" header-text="Ship Address" width="110"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Cell merging
The Grid has options to merge its cells based on the required conditions. This can be enabled by setting the allow-cell-merging property as true and the merge conditions can be defined in merge-cell-info event. In this event, you can get the column details and data of that particular row and column which is helpful in defining conditions.
You can merge the rows and cells of Grid, using the rowMerge, colMerge and merge functions available in merge-cell-info event’s argument.
NOTE
The following features are not supported with Cell Merging
- Normal Mode Editing
- Inline Mode Editing
- Inline TemplateForm Mode Editing
- Grouping
- Virtual Scrolling
- Frozen Columns
- Cell Selection Modes
- Column Selection
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" allow-cell-merging="true" merge-cell-info ="mergeCellInfo" datasource="ViewBag.DataSource">
<e-columns>
<e-column field="OrderID" header-text="OrderID"></e-column>
<e-column field="EmployeeID" header-text="EmployeeID"></e-column>
<e-column field="ShipCity" header-text="ShipCity"></e-column>
<e-column field="ShipCountry" header-text="ShipCountry"></e-column>
<e-column field="Freight" header-text="Freight"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script type="text/javascript">
function mergeCellInfo(args)
{
if (args.column.field == "EmployeeID" && args.data.OrderID == 10248)
args.rowMerge(3);
else if (args.column.field == "ShipCity" && args.data.OrderID == 10252)
args.colMerge(3);
else if (args.column.field == "ShipCity" && args.data.OrderID == 10255)
args.merge(0, 3);
}
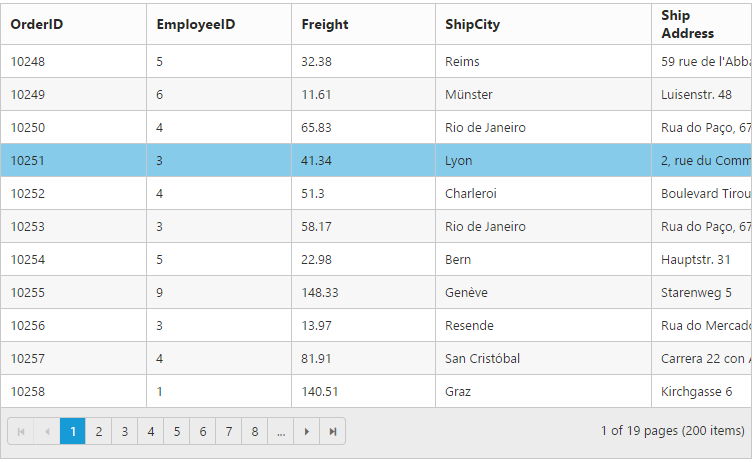
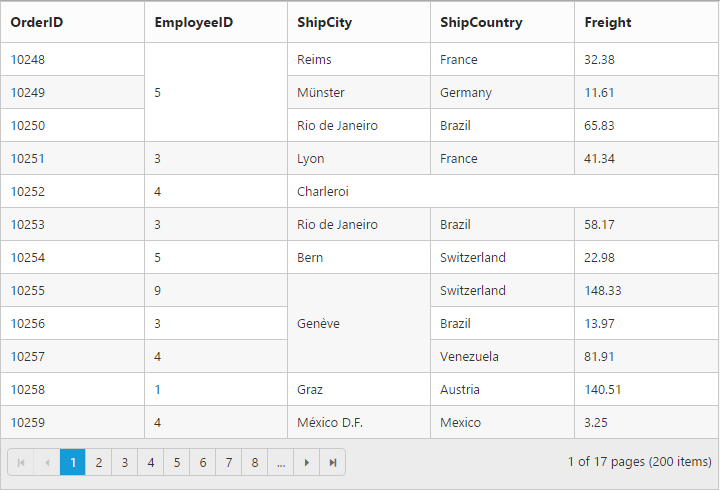
</script>The following output is displayed as a result of the previous code example.

Displaying HTML content
This will help you to show the actual HTML value in Grid content and header. To disable HTML code, set the disable-html-encode property of columns as true.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-columns>
<e-column field="OrderID" header-text="OrderID"></e-column>
<e-column field="CustomerID" header-text="<div>Cust ID</div>" disable-html-encode="true"></e-column>
<e-column field="EmployeeID" header-text="<div>Employee ID</div>" disable-html-encode="false"></e-column>
<e-column field="ShipCountry" header-text="ShipCountry"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
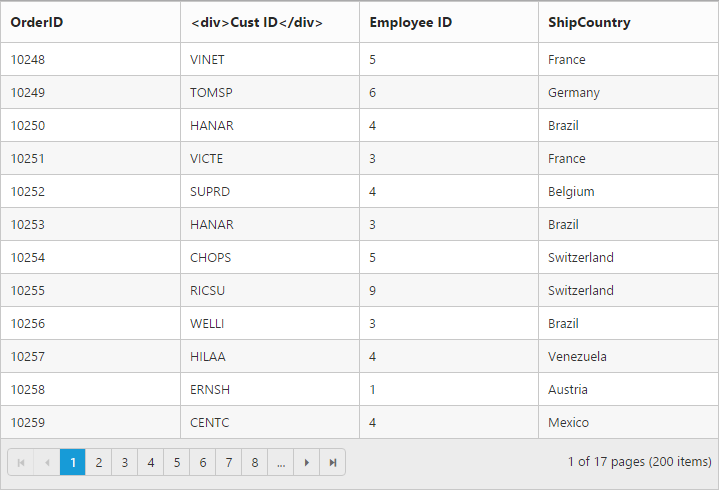
}The following output is displayed as a result of the previous code example.

Tooltip
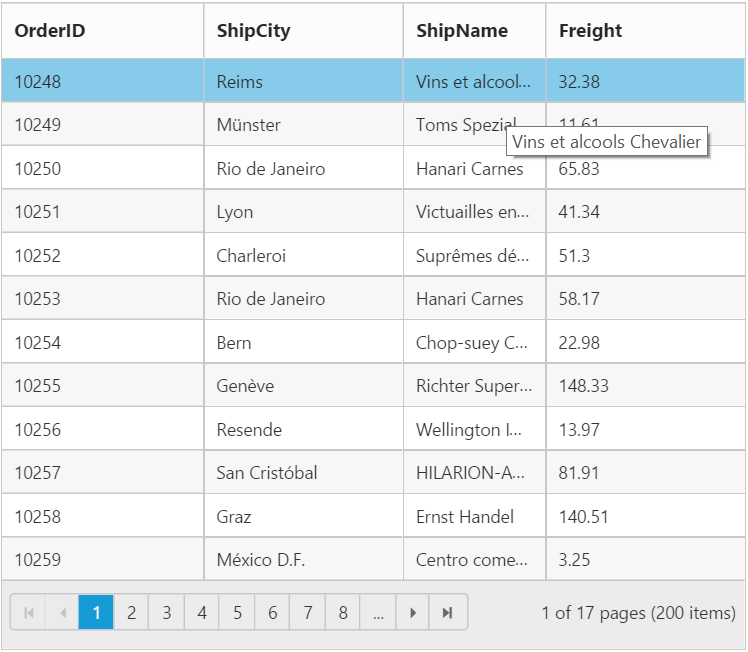
When you move the cursor over the particular cell it provides an information about the corresponding cell value.
Template
HTML templates can be specified in the tooltip property of the particular column cell as a string (HTML element) or ID of the template’s HTML element.You can use JsRender syntax in the template. For more information about JsRender syntax, please refer this link.
NOTE
It is a standard way to enclose the template within the
scripttag withtypeas “text/x-jsrender”.
Thetooltiptemplate must containvalueproperty to bind the corresponding cell text in tooltip
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="ShipCity" tooltip="#colTip"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script type="text/template" id="colTip">
{{:value}}
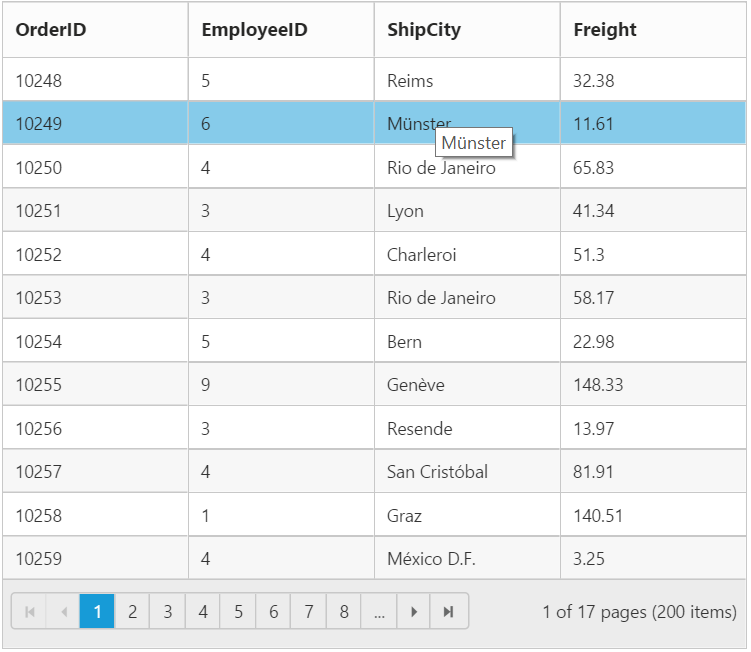
</script>The following output is displayed as a result of the previous code example.

ClipMode
When the cell value contains a long text that is not fit into the grid column cell, the clip-mode property is used. By using the clip-mode, the cell value will be displayed with ellipsis or with clipped content when the text overflows inside a column cell.
NOTE
By default the
clip-modewill be set asClip.
List of types
- Clip
- Ellipsis
- EllipsisWithTooltip
Clip
When the content overflows, the remaining content will be hidden in the particular cell.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipName" clip-mode="Clip"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
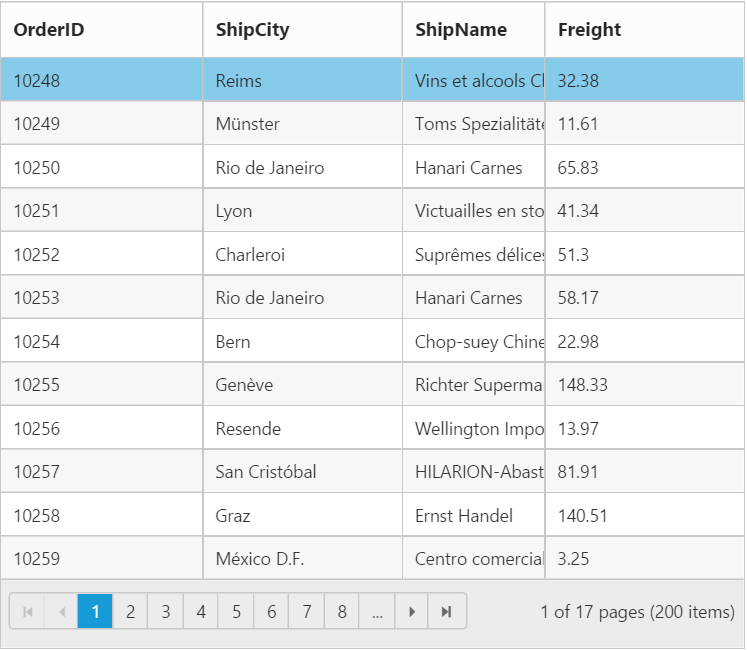
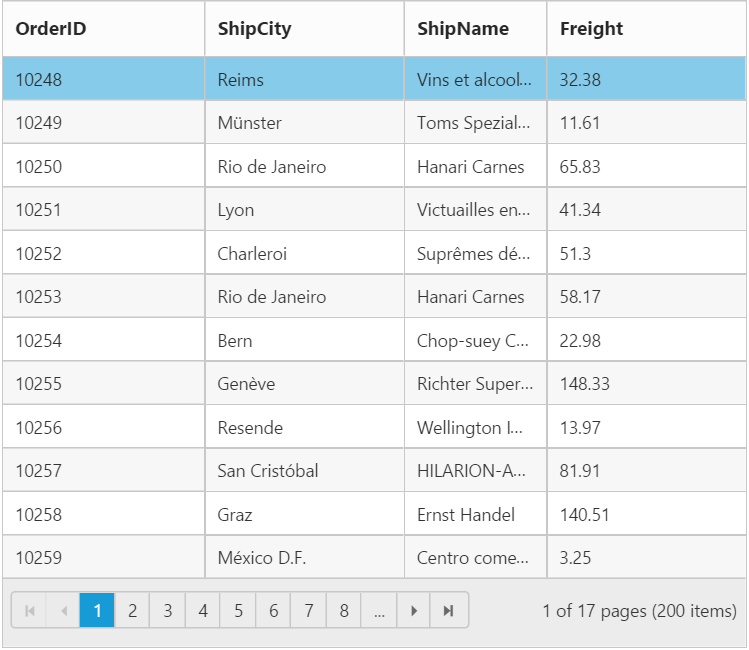
}The following output is displayed as a result of the previous code example.

Ellipsis
Ellipsis will be displayed when the content overflows its column width. Here the Tooltip will not be shown for corresponding columns.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipName" clip-mode="Ellipsis"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

Ellipsis with tooltip
Ellipsis will be displayed when the content overflows its column width. Here tooltip will be shown only for the corresponding column cells that shows ellipsis.
NOTE
If the
clip-modeis set asEllipsisWithTooltip, then thetooltipmust be given.
The following code example describes the previous behavior.
<ej-grid id="FlatGrid" allow-paging="true" datasource="ViewBag.DataSource">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipName" tooltip="#colTip" clip-mode="EllipsisWithTooltip"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public IActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script type="text/template" id="colTip">
{{:value}}
</script>The following output is displayed as a result of the previous code example.