Searching
19 Sep 20171 minute to read
The Gantt control for JavaScript has built-in support for searching any content in Gantt.
Searching for Content Columns
In Gantt we can search the content using the JavaScript method searchItem with search key as parameter. Also, we can integrate the search text box in Gantt toolbar, by adding search toolbar item in toolbarSetting.toolbarItems property.
The following code example shows you how to add search option in Gantt toolbar.
<ej-gantt id="GanttControl" [toolbarSettings]="toolbarSettings"
//...>
</ej-gantt>import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
public toolbarSettings: any;
constructor() {
//...
this.toolbarSettings = {
showToolbar: true,
toolbarItems: [
ej.Gantt.ToolbarItems.Search, //TO FIND THE TASK
],
};
}
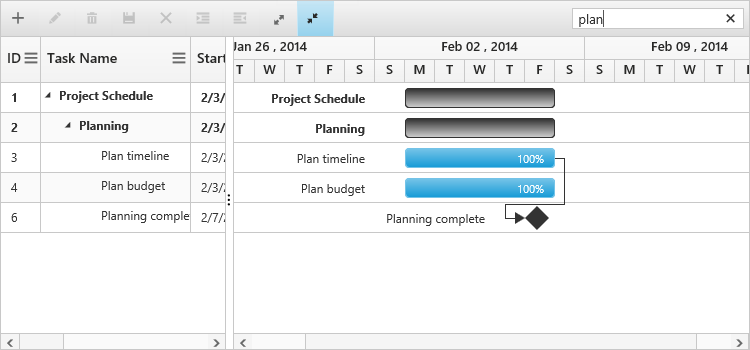
}The following screenshot shows the output of searching for string in Gantt control.