Holidays
19 Sep 20171 minute to read
Holidays in Gantt control is used to highlight the non-working days in Gantt control and it can be initialized with Gantt control by using the following code example.
<ej-gantt
//...
[holidays]= "holidays">
</ej-gantt>import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html',
})
export class AppComponent {
public holidays: any;
constructor() {
this.holidays = [{
day: "2/03/2014",
label: " Public holiday",
background: "yellowgreen "
}]
}
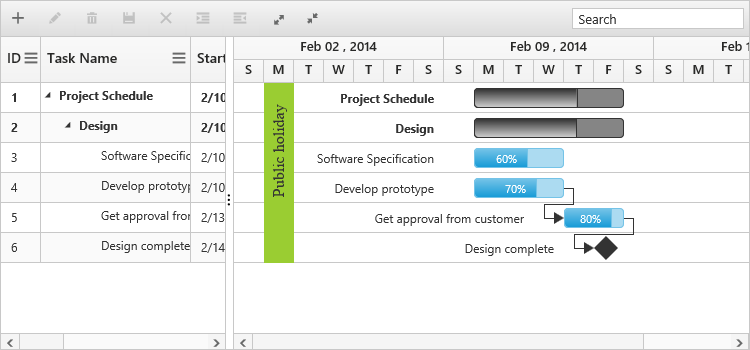
}The following screenshot shows the output of Holidays in Gantt control.