Getting Started with Xamarin NumericUpDown (SfNumericUpDown)
21 Nov 20244 minutes to read
This section provides overview for working with Essential SfNumericUpDown for Xamarin.Forms. You can walk through the entire process of creating a SfNumericUpDown.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfNumericUpDown reference
You can add SfNumericUpDown reference using one of the following methods:
Method 1: Adding SfNumericUpDown reference from nuget.org
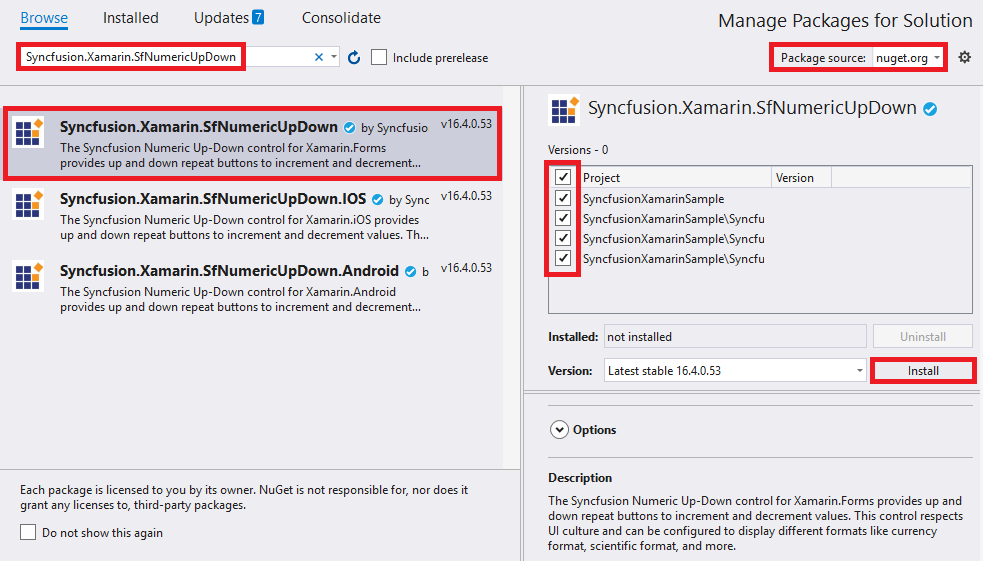
Syncfusion Xamarin components are available in nuget.org. To add SfNumericUpDown to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfNumericUpDown, and then install it.

NOTE
Install the same version of SfNumericUpDown NuGet in all the projects.
Method 2: Adding SfNumericUpDown reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfNumericUpDown control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfNumericUpDown assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfNumericUpDown.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.SfNumericUpDown.XForms.Android.dll Syncfusion.SfNumericUpDown.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.SfNumericUpDown.XForms.iOS.dll Syncfusion.SfNumericUpDown.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.SfInput.UWP.dll Syncfusion.SfShared.UWP.dll Syncfusion.SfNumericUpDown.XForms.UWP.dll Syncfusion.SfNumericUpDown.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
Launching the SfNumericUpDown on each platform
To use SfNumericUpDown inside an application, each platform application must initialize the SfNumericUpDown renderer. This initialization step varies from platform to platform and is discussed in the following sections.
NOTE
If you are adding the references from toolbox, below steps are not needed.
Android and UWP
The Android and UWP launches the SfNumericUpDown without any initialization and is enough to only initialize the Xamarin.Forms Framework to launch the application.
iOS
To launch SfNumericUpDown in iOS, need to create an instance of SfNumericUpDownRenderer in FinishedLaunching overridden method of AppDelegate class in iOS Project as shown below.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
SfNumericUpDownRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}ReleaseMode issue in UWP platform
There is a known Framework issue in UWP platform. The custom controls will not render when deployed the application in Release Mode.
The above problem can be resolved by initializing the SfNumericUpDown assemblies in App.xaml.cs in UWP project as like in below code snippet.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// you'll need to add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
//Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(SfNumericUpDownRenderer).GetTypeInfo().Assembly);
// replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Create a Simple SfNumericUpDown
The SfNumericUpDown control can be configured entirely in C# code or by using the XAML markup. The following steps explain how to create a SfNumericUpDown and configure its elements.
-
Adding namespace for the added assemblies.
<xmlns:numeric="clr-namespace:Syncfusion.SfNumericUpDown.XForms;assembly=Syncfusion.SfNumericUpDown.XForms"/>using Syncfusion.SfNumericUpDown.XForms; -
Now add the SfNumericUpDown control with a required optimal name by using the included namespace.
<numeric:SfNumericUpDown/>SfNumericUpDown numericUpDown=new SfNumericUpDown(); this.Content = numericUpDown;
Set value in SfNumericUpDown
The SfNumericUpDown control display value can be set using the Value property.
<numeric:SfNumericUpDown Value="5"/>SfNumericUpDown numericUpDown=new SfNumericUpDown();
numericUpDown.Value= 5;
this.Content = numericUpDown;You can find the complete getting started sample from this link.
See also
How to change border width of SfNumericUpDown by using custom renderer
How to get the dynamic theme change effect in SfNumericUpDown inside the SfTextInputLayout
How to create a border less SfNumericUpDown
How to hide the increment or decrement button in SfNumericUpDown
How to resolve the issue with decimal point and minus key on Samsung devices in SfNumericUpDown