Header in WPF Scheduler (SfScheduler)
30 Mar 20222 minutes to read
Change the header height, date format and appearance of SfScheduler.
Header height
Change the scheduler header height by using HeaderHeight property of SfScheduler. By default, the header height is 50.
<syncfusion:SfScheduler x:Name="Schedule"
HeaderHeight="100" >
</syncfusion:SfScheduler>this.Schedule.HeaderHeight = 100;
Header date format
Change the Scheduler header date format of scheduler by using the HeaderDateFormat property of SfScheduler. By default, the header date format is MMMM yyyy.
<syncfusion:SfScheduler x:Name="Schedule"
HeaderDateFormat="MMM/yyyy">
</syncfusion:SfScheduler>this.Schedule.HeaderDateFormat = "MMM/yyyy";
Appearance customization
Customize header appearance using Style
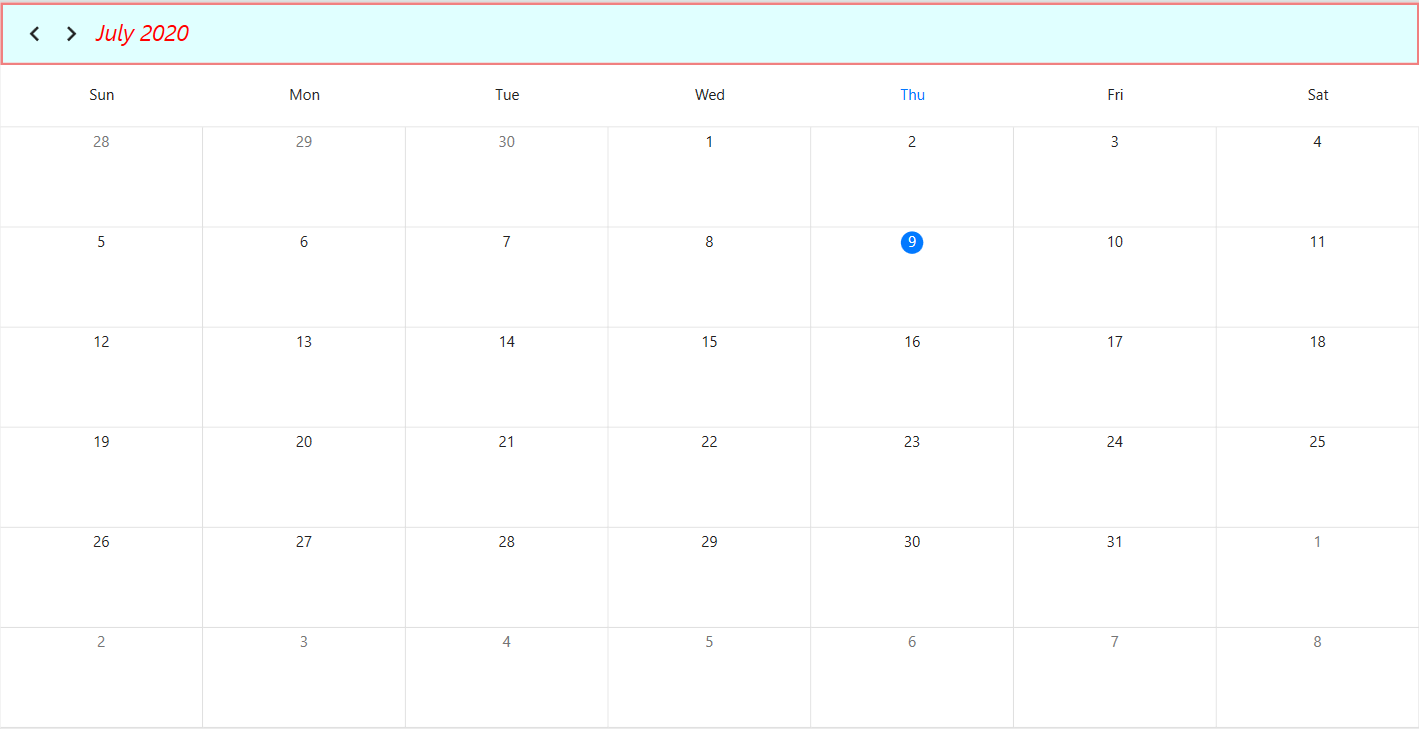
Style the Scheduler header appearance using SchedulerHeaderControl in scheduler. Change the background color, textStyle, and borderBrush etc. by setting style property for SchedulerHeaderControl.
<Style TargetType="syncfusion:SchedulerHeaderControl">
<Setter Property="Background" Value="LightCyan"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="BorderBrush" Value="LightCoral"/>
<Setter Property="BorderThickness" Value="2"/>
</Style>
Customize header appearance using DataTemplate
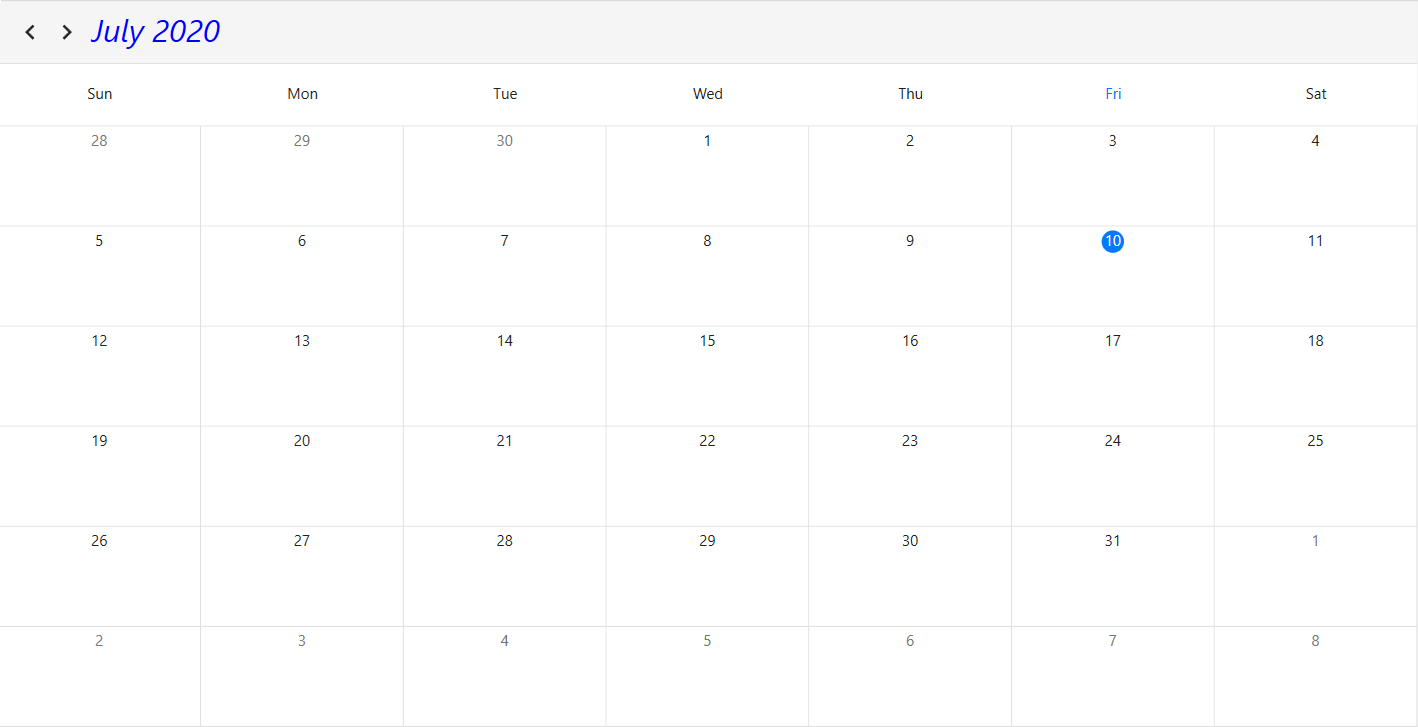
Customize header appearance of scheduler by using HeaderTemplate property of SfScheduler.
<syncfusion:SfScheduler x:Name="Schedule">
<syncfusion:SfScheduler.HeaderTemplate>
<DataTemplate >
<TextBlock FontStyle="Italic"
Foreground="Blue"
FontSize="25"
Text="{Binding}"/>
</DataTemplate>
</syncfusion:SfScheduler.HeaderTemplate>
</syncfusion:SfScheduler>
NOTE
You can refer to our WPF Scheduler feature tour page for its groundbreaking feature representations. You can also explore our WPF Scheduler example to knows how to schedule and manage appointments through an intuitive user interface, similar to the Outlook calendar.