ContextMenu and Commands in WPF Scheduler (SfScheduler)
22 Jul 20213 minutes to read
The WPF Scheduler has support to define a context menu for appointments, time slots, and month cells are right-clicked. It will also have the built-in RoutedUICommands support for handling the context menu to add, edit, and delete appointments. There are two types of ContextMenu.
NOTE
Cell context menu
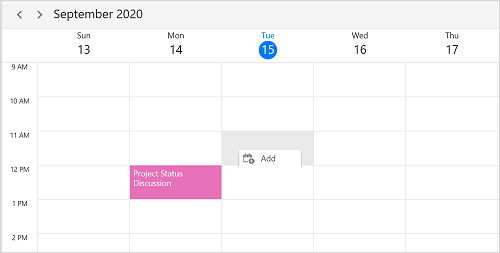
Set the context menu for time slot and month cells by using the SfScheduler.CellContextMenu property. The CellContextMenu will appear only when the time slot or month cells are right-clicked.
NOTE
- The menu items which bind the SchedulerCommands.Edit and SchedulerCommands.Delete built-in commands will be disabled in the
CellContextMenu.- While binding the menu item using the CommandBinding, get the command parameter as
SchedulerContextMenuInfo
that contains the Appointment or DateTime of the corresponding cell.- By default, the cell context menu will be opened when holding on any timeslot or month cell. The appointment context menu will be opened by holding, only if the appointment’s drag and drop is disabled using the AppointmentEditFlag property.
<syncfusion:SfScheduler x:Name="Schedule" ViewType="Week">
<syncfusion:SfScheduler.CellContextMenu>
<ContextMenu>
<MenuItem Command="{Binding Source={x:Static Member=syncfusion:SchedulerCommands.Add}}" CommandParameter ="{Binding}" CommandTarget="{Binding ElementName=Schedule}" Header="Add">
</MenuItem>
</ContextMenu>
</syncfusion:SfScheduler.CellContextMenu>
</syncfusion:SfScheduler>
Appointment context menu
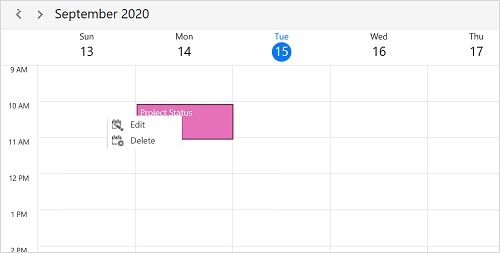
Set the context menu for schedule appointments by using the SfScheduler.AppointmentContextMenu property. The AppointmentContextMenu will be displayed only on appointments that are right-clicked.
NOTE
- The menu item which binds the SchedulerCommands.Add command, will be disabled in the SfScheduler.AppointmentContextMenu.
- While binding the menu item using the CommandBinding, get the command parameter as
SchedulerContextMenuInfo
that contains the Appointment or DateTime of the corresponding cell.- In the month view, the
AppointmentContextMenuopens when the MonthViewSettings.AppointmentDisplayMode is set toAppointmentDisplayMode.Appointment..- To enable the touch context menu for appointments in the scheduler, by disabling the appointment drag and drop by setting the AppointmentEditFlag property except for DragDrop. In this case, the appointment drag & drop cannot be performed. The AppointmentContextMenu will be displayed only on appointments and the appointment selection, should be performed.
<syncfusion:SfScheduler x:Name="Schedule" ViewType="Week">
<syncfusion:SfScheduler.AppointmentContextMenu>
<ContextMenu>
<MenuItem Command="{Binding Source={x:Static Member=syncfusion:SchedulerCommands.Edit}}"
CommandParameter ="{Binding}" CommandTarget="{Binding ElementName=Schedule}"
Header="Edit">
</MenuItem>
<MenuItem Command="{Binding Source={x:Static Member=syncfusion:SchedulerCommands.Delete}}"
CommandParameter ="{Binding}"
Header="Delete">
</MenuItem>
</ContextMenu>
</syncfusion:SfScheduler.AppointmentContextMenu>
</syncfusion:SfScheduler>
SchedulerContextMenuOpening event
The SchedulerContextMenuInfo event occurs while opening the AppointmentContextMenu or CellContextMenu in the SfScheduler.
SchedulerContextMenuOpeningEventArgs has the following members which provides the information about the SchedulerContextMenuOpening event.
-
MenuInfo– Returns theSchedulerContextMenuInfowhich contains the information about date time, appointment of the element opens the context menu. TheAppointmentContextMenuandCellContextMenureceived this information as a DataContext. -
MenuType– Gets the element type for which the context menu opens. -
ContextMenu– It represents a shortcut context menu that is being opened.
NOTE
You can also explore our WPF Scheduler example to knows how to schedule and manage appointments through an intuitive user interface, similar to the Outlook calendar.