Calendar Types in WPF Scheduler (SfScheduler)
31 Oct 20223 minutes to read
This section describes how to change the calendar types of scheduler control using the CalendarIdentifier.
Types of Calendar
The scheduler control supports the different types of calendars such as Gregorian, Korean, Hebrew, and more. You can change the calendar types by using the CalendarIdentifier property in Scheduler. The default value of the CalendarIdentifier property is GregorianCalendar.
| Supported Calendars | UnSupported Calendars |
|---|---|
|
* GregorianCalendar * HebrewCalendar * HijriCalendar * KoreanCalendar * TaiwanCalendar * ThaiCalendar * UmAlQuraCalendar * PersianCalendar |
* JulianCalendar * JapaneseCalendar * Lunar type calendars |
NOTE
- When the CalendarIdentifier and FlowDirection properties are set, the
FlowDirectionproperty is given higher precedence. If you want to override this behavior setFlowDirectionafterCalendarIdentifier.- The scheduler uses the
CalendarIdentifierproperty to determine which calendar to use to localize and format the header date, view header day, and date, time ruler, and DatePicker, and TimePicker in the appointment editor.- By default, the scheduler uses the GregorianCalendar for the app’s preferred language.
- The Scheduler Time mode (12 hour or 24 hour) does not change depending on the calendar type; however, the time format can be changed depending on the calendar type by using Day view time text formatting and Timeline view time text formatting.
<scheduler:SfScheduler x:Name="Schedule"
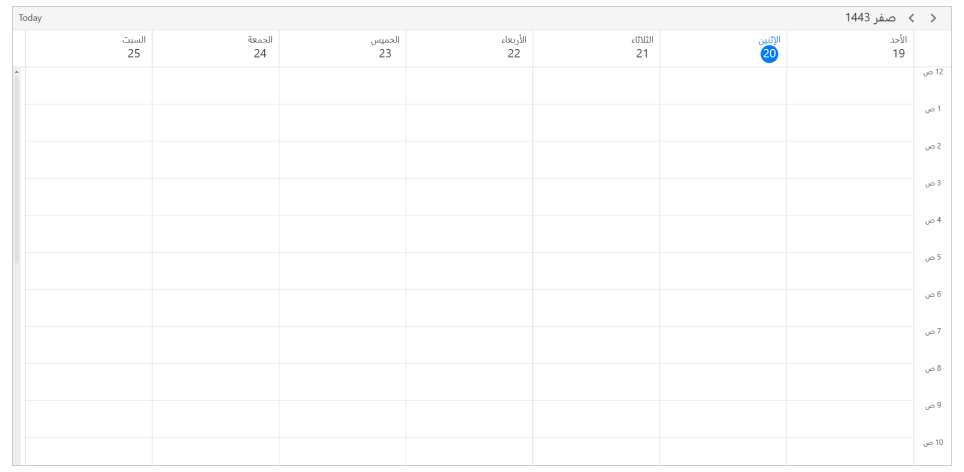
CalendarIdentifier="HijriCalendar" />this.Schedule.CalendarIdentifier = "HijriCalendar";
DateTime values in Calendar types
All the DateTime values can be given such as DisplayDate, SelectedDate, BlackoutDates, Appointment StartTime, and EndTime, SpecialTimeRegion StartTime and EndTime values in two ways when calendar identifier is specified other than GregorianCalendar.
-
Create an appointment with a start and end time value by declaring the calendar type and relevant calendar type date.
// Creating an instance for the schedule appointment collection. var appointments = new ScheduleAppointmentCollection(); // Adding schedule appointment in the schedule appointment collection. appointments.Add(new ScheduleAppointment() { Subject = "Meeting", // StartTime and EndTime value specified with calendar type and respective calendar date. StartTime = new DateTime (1443, 02, 22, 10, 0, 0, new HijriCalendar()), EndTime = new DateTime(1443, 02, 22, 11, 0, 0, new HijriCalendar()), }); // Adding the schedule appointment collection to the ItemsSource. this.scheduler.ItemsSource = appointments; -
Create an appointment with a start and end time by declaring the local system date; in that case, the system date will be converted to the relevant calendar type date.
// Creating an instance for the schedule appointment collection. var appointments = new ScheduleAppointmentCollection(); // Adding schedule appointment in the schedule appointment collection. appointments.Add(new ScheduleAppointment() { Subject = "Meeting", // StartTime and EndTime values specified with local system date will be converted to the Hijiri calendar mentioned. StartTime = new DateTime(2021, 09, 29, 10, 0, 0, 0), EndTime = new DateTime(2021, 09, 29, 11, 0, 0, 0), }); // Adding the schedule appointment collection to the ItemsSource. this.scheduler.ItemsSource = appointments;
NOTE