ToolTip in WinUI Slider
16 Jun 20213 minutes to read
This section explains how to add the tooltip in the Slider.
Show Tooltip
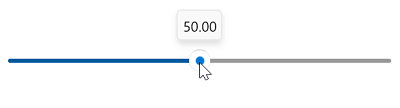
You can enable tooltip for the thumb using the ShowToolTip property of Slider. It is used to indicate the current selection of the value during interaction. The default value of ShowToolTip property is true.
<slider:SfSlider Value="50"
ShowToolTip="True" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ShowToolTip = true;
this.Content = sfSlider;
Tooltip Text Format
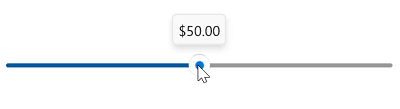
The ToolTipFormat property allows to customize the axis label with the globalized label format. The default value of ToolTipFormat property is N2.
<slider:SfSlider Value="50"
ShowToolTip="True"
ToolTipFormat="c" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ShowToolTip = true;
sfSlider.ToolTipFormat = "c";
this.Content = sfSlider;
Tooltip Style
The ToolTipStyle property allows you to define the style for the slider tooltip as shown in the following code example. The default value of ToolTipStyle property is null.
<Style x:Name="ToolTipStyle"
TargetType="slider:SliderToolTip">
<Setter Property="Background"
Value="#1257eb" />
<Setter Property="Foreground"
Value="White" />
</Style>
<slider:SfSlider Value="50"
ShowToolTip="True"
ToolTipStyle="{StaticResource ToolTipStyle}" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ShowToolTip = true;
sfSlider.ToolTipStyle = this.Resources["ToolTipStyle"] as Style;
this.Content = sfSlider;
Tooltip Template
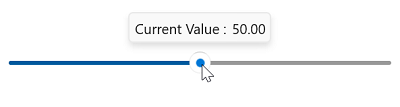
The ToolTipTemplate property allows you to define the data template for the slider tooltip as shown in the following code example.
<DataTemplate x:Name="ToolTipTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="Current Value : "
Margin="0,0,5,0" />
<TextBlock Text="{Binding ToolTipText}" />
</StackPanel>
</DataTemplate>
<slider:SfSlider Value="50"
ShowToolTip="True"
ToolTipTemplate="{StaticResource ToolTipTemplate}" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ShowToolTip = true;
sfSlider.ToolTipTemplate = this.Resources["ToolTipTemplate"] as DataTemplate;
this.Content = sfSlider;
NOTE
Its DataContext is
SliderToolTipInfo.