Thumb and Thumb Overlay in WinUI Slider
23 Mar 202211 minutes to read
This section explains how to customize the thumb and thumb overlay in the Slider.
Thumb - It is one of the elements of Slider, which is used to drag and change the selected values of the Slider.
Thumb overlay - It is rendered around the thumb and it will be displayed, while interacting with thumb.
Thumb Type
You can change the thumb type using the ThumbType property. The default value of ThumbType is ThumbType.Circle.
<slider:SfSlider Value="50"
ThumbType="Rectangle" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ThumbType = ThumbType.Oval;
this.Content = sfSlider;
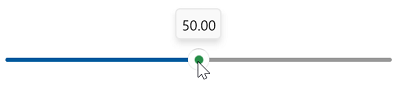
Thumb Height and Width
You can change the thumb height and width of the slider using the ThumbHeight and ThumbWidth properties respectively. The default values of both properties are 22.
<Page.Resources>
<x:Double x:Key="SyncfusionSliderInnerThumbHeight">18</x:Double>
<x:Double x:Key="SyncfusionSliderInnerThumbWidth">18</x:Double>
</Page.Resources>
<slider:SfSlider Value="50"
ThumbHeight="30"
ThumbWidth="30"
ActiveTrackHeight="8"
InactiveTrackHeight="8" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ThumbHeight = 30;
sfSlider.ThumbWidth = 30;
sfSlider.ActiveTrackHeight = 8;
sfSlider.InactiveTrackHeight = 8;
this.Content = sfSlider;
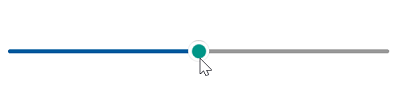
Thumb Background
You can change the thumb background of the slider using the ThumbBackground property.
<slider:SfSlider Value="50"
ThumbBackground="#2A934D" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ThumbBackground = new SolidColorBrush(ColorHelper.FromArgb(255, 42, 147, 77));;
this.Content = sfSlider;
Thumb Hover Background
You can change the thumb hover background of the slider using the SyncfusionSliderThumbBackgroundPointerOver resource key.
<Page.Resources>
<SolidColorBrush x:Key="SyncfusionSliderThumbBackgroundPointerOver">#009688</SolidColorBrush>
</Page.Resources>
<slider:SfSlider Value="50"
ThumbBackground="#33b35c" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ThumbBackground = new SolidColorBrush(ColorHelper.FromArgb(255, 42, 147, 77));
this.Content = sfSlider;
Thumb Pressed Background
You can change the thumb pressed background of the slider using the SyncfusionSliderThumbBackgroundPressed resource key.
<Page.Resources>
<SolidColorBrush x:Key="SyncfusionSliderThumbBackgroundPointerOver">#009688</SolidColorBrush>
<SolidColorBrush x:Key="SyncfusionSliderThumbBackgroundPressed">#288e49</SolidColorBrush>
</Page.Resources>
<slider:SfSlider Value="50"
ThumbBackground="#33b35c" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ThumbBackground = new SolidColorBrush(ColorHelper.FromArgb(255, 42, 147, 77));
this.Content = sfSlider;
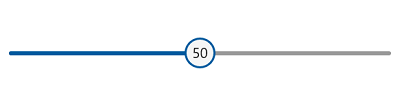
Thumb Style
The ThumbStyle property allows you to define the style for the thumb as shown in the following code example.
<coreconverters:FormatStringConverter x:Key="FormatStringConverter" />
<Style x:Name="thumbStyle"
TargetType="Thumb">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Grid>
<Ellipse Height="{TemplateBinding Height}"
Width="{TemplateBinding Width}"
Fill="WhiteSmoke"
Stroke="{TemplateBinding Background}"
StrokeThickness="2" />
<TextBlock Text="{Binding Converter={StaticResource FormatStringConverter},
ConverterParameter='N0'}"
FontSize="14"
Margin="0,0,0,2"
HorizontalTextAlignment="Center"
VerticalAlignment="Center" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<slider:SfSlider Value="50"
ShowToolTip="False"
ThumbHeight="30"
ThumbWidth="30"
ThumbStyle="{StaticResource thumbStyle}" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ShowToolTip = false;
sfSlider.ThumbHeight = 30;
sfSlider.ThumbHeight = 30;
sfSlider.ThumbStyle = this.Resources["thumbStyle"] as Style;
this.Content = sfSlider;
NOTE
Its DataContext is current value of thumb.
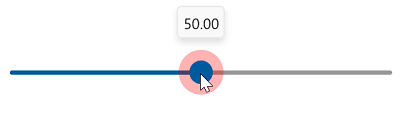
Thumb Overlay Radius
The ThumbOverlayRadius property allows you to define the radius for the overlay as shown in the following code example. The default value of ThumbOverlayRadius property is 0.
<Style x:Name="thumbStyle"
TargetType="Thumb">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Grid>
<Ellipse Fill="{ThemeResource SystemAccentColorDark1}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<slider:SfSlider Value="50"
ShowToolTip="False"
ThumbOverlayRadius="20"
ThumbStyle="{StaticResource thumbStyle}" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ShowToolTip = false;
sfSlider.ThumbOverlayRadius = 20;
this.Content = sfSlider;
Thumb Overlay Fill
The ThumbOverlayFill property allows you to define the fill color for the overlay as shown in the following code example.
<Style x:Name="thumbStyle"
TargetType="Thumb">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Grid>
<Ellipse Fill="{ThemeResource SystemAccentColorDark1}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<slider:SfSlider Value="50"
ThumbOverlayFill="Red"
ThumbOverlayRadius="10"
ThumbStyle="{StaticResource thumbStyle}" />SfSlider sfSlider = new SfSlider();
sfSlider.Value = 50;
sfSlider.ThumbOverlayFill = new SolidColorBrush(Colors.Red);
this.Content = sfSlider;
NOTE
Overlay effects displayed with 0.3 opacity.
Events
ThumbDragStarted
The ThumbDragStarted event raised when the thumb drag is started.
<slider:SfSlider Value="50"
ThumbDragStarted="SfSlider_ThumbDragStarted" />private void SfSlider_ThumbDragStarted(object sender, DragStartedEventArgs e)
{
//Perform action here.
}ThumbDragCompleted
The ThumbDragCompleted event raised when the thumb drag is completed.
<slider:SfSlider Value="70"
ThumbDragCompleted="SfSlider_ThumbDragCompleted" />private void SfSlider_ThumbDragCompleted(object sender, DragCompletedEventArgs e)
{
//Perform action here.
}