Legend in WinUI Chart (SfPyramidChart)
18 Dec 202511 minutes to read
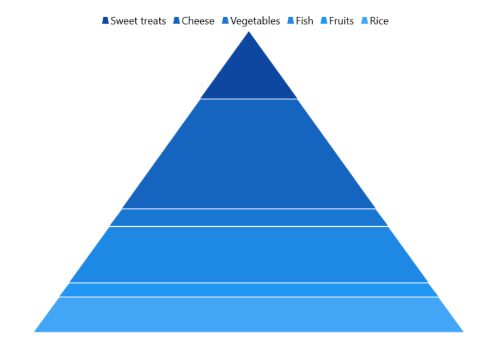
The legend contains a list of series data points in the chart. The information provided in each legend item helps you to identify the corresponding data in the chart.
The following code example shows how to enable legend in the chart.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend/>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend();
. . .
this.Content = chart;NOTE
The x-value of data points in the pyramid chart will be the legend items ‘Label’.

Title
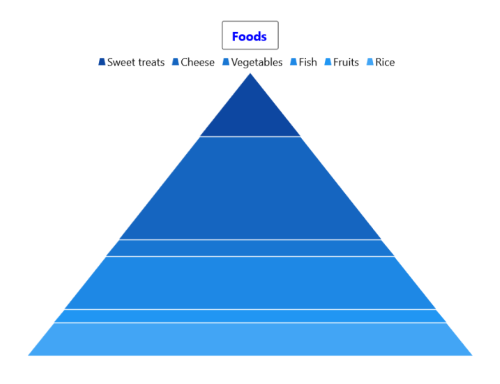
The pyramid chart provides support to add any UIElement as a title for legend. Header property of ChartLegend is used to define the title for the legend as shown in the following code example.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend>
<chart:ChartLegend.Header>
<TextBox Text="Foods"
HorizontalAlignment="Center"
FontWeight="Bold"
Foreground="Blue"/>
</chart:ChartLegend.Header>
</chart:ChartLegend>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
ChartLegend legend = new ChartLegend();
TextBlock textBlock = new TextBlock()
{
Text = "Foods",
HorizontalTextAlignment = TextAlignment.Center,
Foreground = new SolidColorBrush(Colors.Blue),
FontWeight = FontWeights.Bold,
};
legend.Header = textBlock;
chart.Legend = legend;
. . .
this.Content = chart;
Icon
The legend icon represents a symbol associated with each legend item. The appearance of the legend icon can be customized using the following properties:
- IconWidth - Gets or sets the double value that represents the legend icon(s) width.
- IconHeight - Gets or sets the double value that represents the legend icon(s) height.
- IconVisibility - Gets or sets the visibility of the legend icon.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend IconWidth="15"
IconHeight="15"
IconVisibility="Visible">
</chart:ChartLegend>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend()
{
IconWidth = 15,
IconHeight = 15,
IconVisibility = Visibility.Visible,
};
. . .
this.Content = chart;
Item spacing
ItemMargin property of the ChartLegend is used to provide spacing between each legend items.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend ItemMargin="10"/>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend()
{
ItemMargin = new Thickness(10)
};
. . .
this.Content = chart;
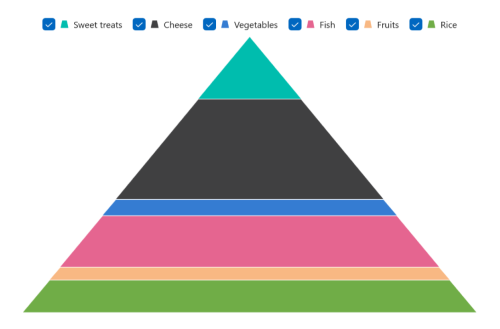
Checkbox for Legend
Pyramid chart provides support to enable the checkbox for each legend item to visible or collapse the associated data points. By default, the value of CheckBoxVisibility property is Collapsed.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend CheckBoxVisibility="Visible"/>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend()
{
CheckBoxVisibility = Visibility.Visible
};
. . .
this.Content = chart;
Toggle Series Visibility
By enabling the ToggleSeriesVisibility property, the visibility of the pyramid segment can be controlled by tapping the legend item. By default, the value of ToggleSeriesVisibility property is False.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend ToggleSeriesVisibility="True"/>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend()
{
ToggleSeriesVisibility = true
};
. . .
this.Content = chart;
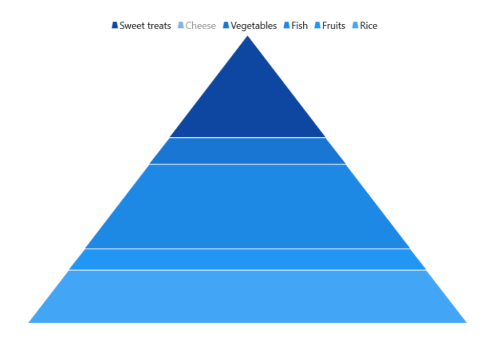
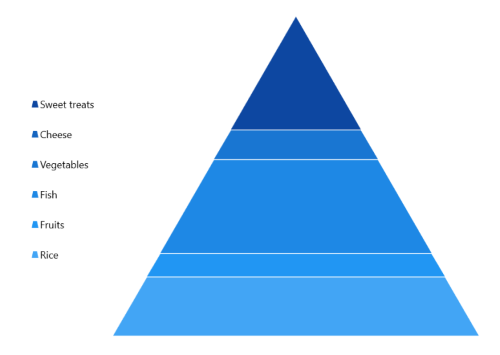
Placement
By using the Placement property, legends can be docked to the left, right, and top or bottom of the chart area. By default, the chart legend is docked at the top of the chart as mentioned earlier.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend ItemMargin="10"
Placement="Left"/>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend()
{
Placement = LegendPlacement.Left,
ItemMargin = new Thickness(10),
};
. . .
this.Content = chart;
Background customization
The legend background appearance can be customized by using the following properties:
BorderThickness - used to change the stroke width of the legend.
BorderBrush - used to change the stroke color of the legend.
Background - used to change the background color of the legend.
CornerRadius - used to change the corner radius of the legend.
<chart:SfPyramidChart x:Name="chart">
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend Background="LightGray"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="5">
</chart:ChartLegend>
</chart:SfPyramidChart.Legend>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend()
{
Background = new SolidColorBrush(Colors.LightGray),
BorderBrush = new SolidColorBrush(Colors.Black),
BorderThickness = new Thickness(1),
CornerRadius = new CornerRadius(5)
};
. . .
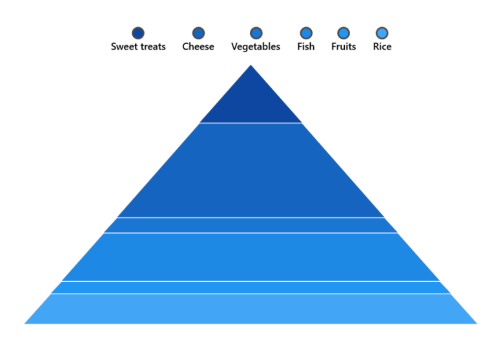
this.Content = chart;Template
Customize each legend item by using the ItemTemplate property in ChartLegend, as shown in the following code sample.
<chart:SfPyramidChart x:Name="chart">
<chart:SfPyramidChart.Resources>
<DataTemplate x:Key="labelTemplate" x:DataType="chart:LegendItem">
<StackPanel Margin="10" Orientation="Vertical">
<Ellipse Height="15"
Width="15"
Fill="{Binding IconBrush}"
Stroke="#4a4a4a"
StrokeThickness="2"/>
<TextBlock HorizontalAlignment="Center"
FontSize="12"
Foreground="Black"
FontWeight="SemiBold"
Text="{Binding Item._XAxesData}"/>
</StackPanel>
</DataTemplate>
</chart:SfPyramidChart.Resources>
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend ItemTemplate="{StaticResource labelTemplate}"/>
</chart:SfPyramidChart.Legend>
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Legend = new ChartLegend()
{
ItemTemplate = grid.Resources["labelTemplate"] as DataTemplate
};
. . .
this.Content = chart;
NOTE
The Item can be used to access the data linked to the associated model class. The binding context for ChartLegend
ItemTemplateis LegendItem, which provides the necessary data for the legend labels.