Getting started with WinUI Pyramid Chart (SfPyramidChart)
23 Dec 20259 minutes to read
This section explains how to populate the WinUI Pyramid Chart with data, a header, data labels, legend, and tooltips, as well as the essential aspects for getting started with the chart.
Creating an application with WinUI Chart
- Create a WinUI 3 desktop app for C# and .NET 5.
- Add reference to Syncfusion.Chart.WinUI NuGet.
- Import the control namespace
Syncfusion.UI.Xaml.Chartsin XAML or C# to initialize the control. -
Initialize SfPyramidChart control.
<Window x:Class="ChartDemo.MainWindow" . . . xmlns:chart="using:Syncfusion.UI.Xaml.Charts"> <chart:SfPyramidChart/> </Window>using Syncfusion.UI.Xaml.Charts; . . . public sealed partial class MainWindow : Window { public MainWindow() { this.InitializeComponent(); SfPyramidChart chart = new SfPyramidChart(); . . . this.Content = chart; } }
Initialize View Model
Now, let us define a simple data model that represents a data point in the chart.
public class Model
{
public string FoodName { get; set; }
public double Calories { get; set; }
}Next, create a view model class and initialize a list of Model objects as follows.
public class ChartViewModel
{
public List<Model> Data { get; set; }
public ChartViewModel()
{
Data = new List<Model>()
{
new Model(){FoodName = "Sweet treats", Calories = 250},
new Model(){FoodName = "Cheese", Calories = 402},
new Model(){FoodName = "Vegetables", Calories = 65},
new Model(){FoodName = "Fish", Calories = 206},
new Model(){FoodName = "Fruits", Calories = 52},
new Model(){FoodName = "Rice", Calories = 130},
};
}
}Create a ViewModel instance and set it as the chart’s DataContext. This enables property binding from the ViewModel class.
NOTE
If you prefer to set
DataContextin XAML, add the namespace of theViewModelclass to your XAML Page.
<Window
. . .
xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
xmlns:model="using:ChartDemo.ViewModel">
<chart:SfPyramidChart>
<chart:SfPyramidChart.DataContext>
<model:ChartViewModel/>
</chart:SfPyramidChart.DataContext>
</chart:SfPyramidChart>
</Window>ChartViewModel viewModel = new ChartViewModel();
chart.DataContext = viewModel;Add Title
The title of the chart provide quick information to the user about the data being plotted in the chart. The title cane be set by using the Header property of the pyramid chart as follows.
<chart:SfPyramidChart Header="Calories in food">
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
. . .
chart.Header = "Calories in food";Enable Data Labels
The ShowDataLabels property of PyramidChart is used to enable data labels to improve the readability of the pyramid chart. The label visibility is set to False by default.
<chart:SfPyramidChart ShowDataLabels="True">
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
. . .
chart.ShowDataLabels = true;Enable Legend
The legend provides information about the data point displayed in the pyramid chart. The Legend property of the chart was used to enable it.
<chart:SfPyramidChart>
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend/>
</chart:SfPyramidChart.Legend>
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
. . .
chart.Legend = new ChartLegend();Enable Tooltip
Tooltips are used to display information about a segment, when the mouse is moved over it. Enable tooltip by setting EnableTooltip property as true.
<chart:SfPyramidChart EnableTooltip="True">
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
. . .
chart.EnableTooltip = true;The following code example gives you the complete code of above configurations.
NOTE
To plot the chart, the XBindingPath and YBindingPath properties must be configured so that the chart may get values from the respective properties in the data model.
<chart:SfPyramidChart x:Name="chart"
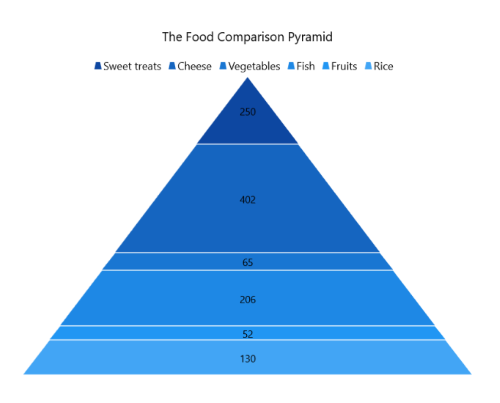
Header="The Food Comparison Pyramid"
EnableTooltip="True"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="FoodName"
YBindingPath="Calories">
<chart:SfPyramidChart.DataContext>
<model:ChartViewModel />
</chart:SfPyramidChart.DataContext>
<chart:SfPyramidChart.Legend>
<chart:ChartLegend />
</chart:SfPyramidChart.Legend>
</chart:SfPyramidChart>using Syncfusion.UI.Xaml.Charts;
. . .
public sealed partial class MainWindow : Window
{
public MainWindow()
{
SfPyramidChart chart = new SfPyramidChart();
ChartViewModel viewModel = new ChartViewModel();
chart.DataContext = viewModel;
chart.SetBinding(SfPyramidChart.ItemsSourceProperty, new Binding() { Path = new PropertyPath("Data") });
chart.XBindingPath = "FoodName";
chart.YBindingPath = "Calories";
chart.Header = "The Food Comparison Pyramid";
chart.Legend = new ChartLegend();
chart.EnableTooltip = true;
chart.ShowDataLabels = true;
this.Content = chart;
}
}
NOTE
Download demo application from GitHub.
NOTE
You can also explore our WinUI Pyramid Chart example that shows how to easily configure with built-in support for creating stunning visual effects.