Data Label in WinUI Chart (SfPyramidChart)
17 Dec 202511 minutes to read
To improve the readability of data in the pyramid chart, data points can be easily annotated with data labels.
Define Data Label
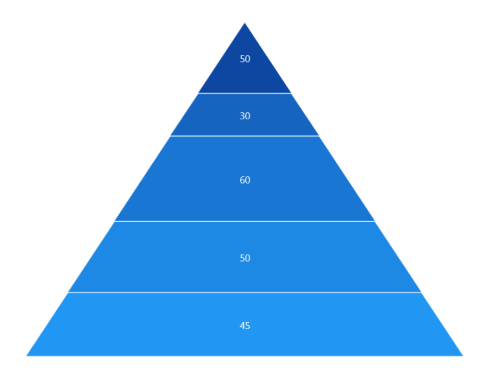
To define the data label in the chart, set the ShowDataLabels property to true. The default value of ShowDataLabels property is false.
<chart:SfPyramidChart x:Name="chart"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value">
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.ShowDataLabels = true;
chart.SetBinding(SfPyramidChart.ItemsSourceProperty, new Binding() { Path = new PropertyPath("Data") });
chart.XBindingPath = "Category";
chart.YBindingPath = "Value";
. . .
this.Content = chart;
Context
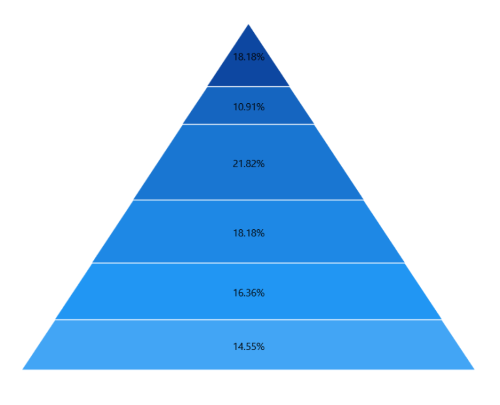
To customize the content of data labels, need to define DataLabelSettings of chart and set Context property of PyramidDataLabelSettings to change the data label content value.
<chart:SfPyramidChart x:Name="chart"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value">
. . .
<chart:SfPyramidChart.DataLabelSettings>
<chart:PyramidDataLabelSettings Context="Percentage" />
</chart:SfPyramidChart.DataLabelSettings>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.ShowDataLabels = true;
. . .
chart.DataLabelSettings = new PyramidDataLabelSettings()
{
Context = LabelContext.Percentage
};
this.Content = chart;
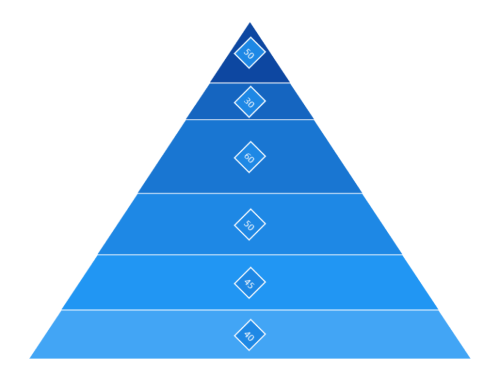
Customization
The following properties are used to customize the data label:
- BorderBrush- used to change the border color.
- BorderThickness- used to change the thickness of the border.
- Margin- used to change the margin of the label.
- FontStyle- used to change font style of the label.
- FontSize- used to change font size of the label.
- Foreground- used to change the text color of the label.
- FontFamily- used to change the font family of the label.
- Background- used to change the label background color.
<chart:SfPyramidChart x:Name="chart"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value">
. . .
<chart:SfPyramidChart.DataLabelSettings>
<chart:PyramidDataLabelSettings Foreground="White"
FontSize="16"
FontFamily="Calibri"
BorderBrush="White"
BorderThickness="1"
Margin="1"
FontStyle="Italic"
Background="#1E88E5" />
</chart:SfPyramidChart.DataLabelSettings>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.ShowDataLabels = true;
. . .
chart.DataLabelSettings = new PyramidDataLabelSettings()
{
Foreground = new SolidColorBrush(Colors.White),
BorderBrush = new SolidColorBrush(Colors.White),
Background = new SolidColorBrush(Color.FromArgb(255, 30, 136, 229)),
BorderThickness = new Thickness(1),
Margin = new Thickness(1),
FontStyle = FontStyle.Italic,
FontFamily = new FontFamily("Calibri"),
FontSize = 16
};
this.Content = chart;
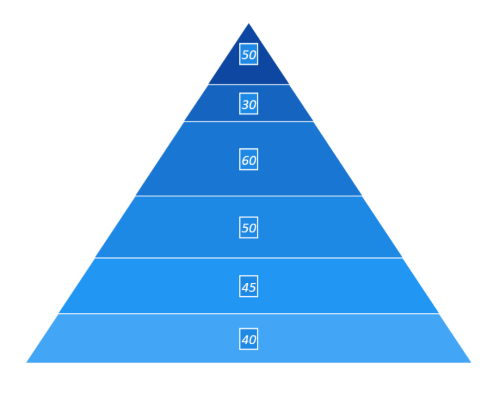
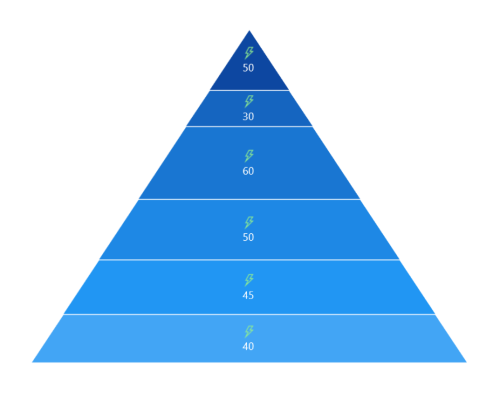
Template
The appearance of the data label can be customized by using the ContentTemplate property of PyramidDataLabelSettings as follows.
<Grid x:Name="grid">
<Grid.Resources>
<DataTemplate x:Key="dataLabelTemplate">
<StackPanel Orientation="Vertical">
<Path Grid.Row="0"
Stretch="Uniform"
Fill="LightGreen"
Width="15"
Height="15"
Margin="0,0,0,0"
RenderTransformOrigin="0.5,0.5"
Data="M11.771002,1.993L5.0080013,14.284 10.752002,14.284 6.6450019,22.804 17.900003,11.921 11.655003,11.921 18.472004,1.993z M10.593002,0L22.256004,0 15.440003,9.9280005 22.827004,9.9280005 0,32 7.5790019,16.277 1.637001,16.277z">
<Path.RenderTransform>
<TransformGroup>
<TransformGroup.Children>
<RotateTransform Angle="0" />
<ScaleTransform ScaleX="1"
ScaleY="1" />
</TransformGroup.Children>
</TransformGroup>
</Path.RenderTransform>
</Path>
<TextBlock Grid.Row="1"
Text="{Binding}"
FontSize="12"
Foreground="White">
</TextBlock>
</StackPanel>
</DataTemplate>
</Grid.Resources>
<chart:SfPyramidChart x:Name="chart"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value">
<chart:SfPyramidChart.DataLabelSettings>
<chart:PyramidDataLabelSettings Context="YValue"
ContentTemplate="{StaticResource dataLabelTemplate}" />
</chart:SfPyramidChart.DataLabelSettings>
</chart:SfPyramidChart>
</Grid>SfPyramidChart chart = new SfPyramidChart();
chart.ShowDataLabels = true;
. . .
chart.DataLabelSettings = new PyramidDataLabelSettings()
{
Context = LabelContext.YValue,
ContentTemplate = this.grid.Resources["dataLabelTemplate"] as DataTemplate
};
this.Content = chart;
NOTE
The binding context for the DataLabelSettings
ContentTemplateis Context, which is used to customize the content of data labels. This property defines the value displayed in the data label, such as the X value or any other value from the underlying model object. By default, the value ofContextis YValue.
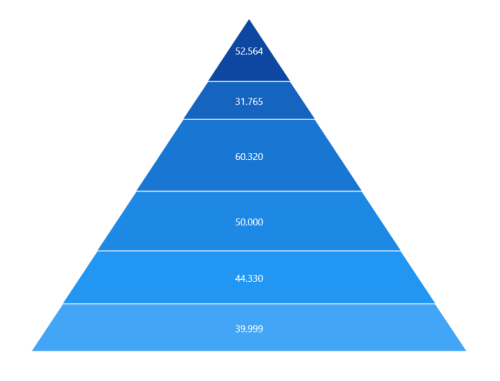
Format
The Format property is used to format the data labels. The following code example demonstrates how to format data labels with three decimal digits.
<chart:SfPyramidChart x:Name="chart"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value">
<chart:SfPyramidChart.DataLabelSettings>
<chart:PyramidDataLabelSettings Format="#.000"
Foreground="White" />
</chart:SfPyramidChart.DataLabelSettings>
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.ShowDataLabels = true;
. . .
chart.DataLabelSettings = new PyramidDataLabelSettings()
{
Format = "#.000",
Foreground = new SolidColorBrush(Colors.White)
};
this.Content = chart;
Rotation
The Rotation property is used to rotate the data labels based on the value as angle.
<chart:SfPyramidChart x:Name="chart"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value">
<chart:SfPyramidChart.DataLabelSettings>
<chart:PyramidDataLabelSettings Rotation="45"
BorderBrush="White"
BorderThickness="1"
Background="#1E88E5"/>
</chart:SfPyramidChart.DataLabelSettings>
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.ShowDataLabels = true;
. . .
chart.DataLabelSettings = new PyramidDataLabelSettings()
{
Rotation = 45,
BorderBrush = new SolidColorBrush(Colors.White),
Background = new SolidColorBrush(Color.FromArgb(255, 30, 136, 229)),
BorderThickness = new Thickness(1)
};
this.Content = chart;