Tooltip in WinUI Chart (SfFunnelChart)
18 Dec 20259 minutes to read
Tooltip is used to display any information over segments. It appears at the data point position when the mouse hovers over any chart segment. It is set to display the metadata of the hovered segment or data point.
Define Tooltip
To define the tooltip in the chart, set the EnableTooltip property to true. The default value of EnableTooltip property is false.
<chart:SfFunnelChart x:Name="chart"
EnableTooltip="True"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value">
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
chart.SetBinding(SfFunnelChart.ItemsSourceProperty, new Binding() { Path = new PropertyPath("Data") });
chart.XBindingPath = "Category";
chart.YBindingPath = "Value";
chart.EnableTooltip = true;
. . .
this.Content = chart;
The ChartTooltipBehavior is used to customize the tooltip. For customizing the tooltip, create an instance ChartTooltipBehavior and set it to the TooltipBehavior property of the SfFunnelChart. The following properties are used to customize the tooltip:
- Style - Used to customize the fill and stroke of the tooltip.
- LabelStyle - Used to customize the tooltip label.
- HorizontalAlignment - Used to align the tooltip label at the left, right, and center of the data point position or cursor position horizontally.
- VerticalAlignment - Used to align the tooltip label at the top, center, and bottom of the data point position or cursor position vertically.
- HorizontalOffset - Used to position the tooltip at a distance from the data point or cursor position horizontally.
- VerticalOffset - Used to position the tooltip at a distance from the data point or cursor position vertically.
- Duration - Used to set the amount of time that the tooltip remains visible in milliseconds.
- EnableAnimation - Used to enable the animation when showing the tooltip.
- InitialShowDelay - Used to delay the display of the tooltip in milliseconds after the user interacts with the series.
<chart:SfFunnelChart.TooltipBehavior>
<chart:ChartTooltipBehavior/>
</chart:SfFunnelChart.TooltipBehavior>SfFunnelChart chart = new SfFunnelChart();
ChartTooltipBehavior behavior = new ChartTooltipBehavior();
chart.TooltipBehavior = behavior;Background Style
The tooltip’s fill and stroke color can be customized by using the Style property. To define a Style for tooltip, specify the style of TargetType as Path.
The following code example explains how to apply the style for tooltip background.
<chart:SfFunnelChart x:Name="chart" EnableTooltip="True">
<chart:SfFunnelChart.Resources>
<Style TargetType="Path" x:Key="style">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="Fill" Value="Gray"/>
</Style>
</chart:SfFunnelChart.Resources>
<chart:SfFunnelChart.TooltipBehavior>
<chart:ChartTooltipBehavior Style="{StaticResource style}"/>
</chart:SfFunnelChart.TooltipBehavior>
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
chart.EnableTooltip = true;
Style style = new Style(typeof(Path));
style.Setters.Add(new Setter(Path.StrokeProperty, new SolidColorBrush(Colors.Black)));
style.Setters.Add(new Setter(Path.FillProperty, new SolidColorBrush(Colors.Gray)));
...
ChartTooltipBehavior tooltipBehavior = new ChartTooltipBehavior();
tooltipBehavior.Style = style;
chart.TooltipBehavior = tooltipBehavior;
Label Style
The tooltip label style can be customized by using the LabelStyle property. To define a Style for the tooltip label, specify the style of TargetType as TextBlock.
The following code example explains how to apply the style for a tooltip label.
<chart:SfFunnelChart x:Name="chart" EnableTooltip="True">
<chart:SfFunnelChart.Resources>
<Style TargetType="TextBlock" x:Key="labelStyle">
<Setter Property="FontSize" Value="14"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontStyle" Value="Italic"/>
</Style>
</chart:SfFunnelChart.Resources>
<chart:SfFunnelChart.TooltipBehavior>
<chart:ChartTooltipBehavior LabelStyle="{StaticResource labelStyle}"/>
</chart:SfFunnelChart.TooltipBehavior>
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
Style labelStyle = new Style(typeof(TextBlock));
labelStyle.Setters.Add(new Setter(TextBlock.FontSizeProperty, 14d));
labelStyle.Setters.Add(new Setter(TextBlock.FontStyleProperty, FontStyles.Italic));
labelStyle.Setters.Add(new Setter(TextBlock.ForegroundProperty, new SolidColorBrush(Colors.Red)));
...
ChartTooltipBehavior tooltipBehavior = new ChartTooltipBehavior();
tooltipBehavior.LabelStyle = labelStyle;
chart.TooltipBehavior = tooltipBehavior;
Template
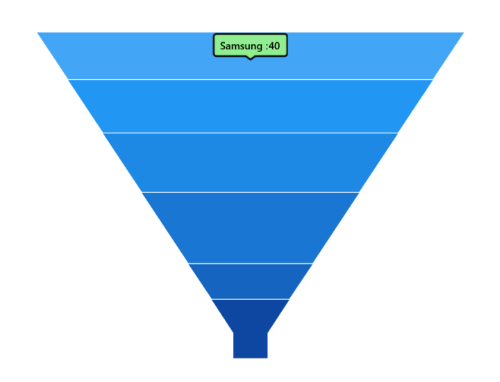
The funnel chart provides support to customize the appearance of the tooltip by using the TooltipTemplate property.
The following code example explains how to display both x-value and y-value in tooltip using a template.
<chart:SfFunnelChart x:Name="chart" Height="388" Width="500">
<chart:SfFunnelChart.Resources>
<DataTemplate x:Key="tooltipTemplate" x:DataType="chart:ChartSegment">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Item.Category}"
Foreground="Black"
FontWeight="Medium"
FontSize="12"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<TextBlock Text=" : "
Foreground="Black"
FontWeight="Medium"
FontSize="12"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<TextBlock Text="{Binding Item.Value}"
Foreground="Black"
FontWeight="Medium"
FontSize="12"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</StackPanel>
</DataTemplate>
<Style TargetType="Path" x:Key="style">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="Fill" Value="LightGreen"/>
<Setter Property="StrokeThickness" Value="2"/>
</Style>
</chart:SfFunnelChart.Resources>
. . .
<chart:SfFunnelChart x:Name="chart"
ItemsSource="{Binding Data}"
XBindingPath="Category"
YBindingPath="Value"
EnableTooltip="True"
TooltipTemplate="{StaticResource tooltipTemplate}">
<chart:SfFunnelChart.TooltipBehavior>
<chart:ChartTooltipBehavior Style="{StaticResource style}"/>
</chart:SfFunnelChart.TooltipBehavior>
</chart:SfFunnelChart>
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
chart.SetBinding(SfFunnelChart.ItemsSourceProperty, new Binding() { Path = new PropertyPath("Data") });
chart.XBindingPath = "Category";
chart.YBindingPath = "Value";
chart.EnableTooltip = true;
chart.TooltipTemplate = this.grid.Resources["tooltipTemplate"] as DataTemplate;
. . .
this.Content = chart;
NOTE
The Item can be used to access the data linked to the associated model class. The binding context for Chart
TooltipTemplateis ChartSegment, which provides the necessary data for the tooltip labels.