Selection in WinUI Calendar (SfCalendar)
31 May 20226 minutes to read
You can change the selected date interactively by clicking on the specific date, or you can select programmatically. By default, Calendar control allows you to select single date at a time.
If you want to restrict date selection or select multiple dates, set the SelectionMode property value from the following values:
- None - Prevents from selecting a date.
- Single - Allows to select a single date.
- Multiple - Allows to select multiple dates.
- Range - Allows to select range of dates.
Single selection
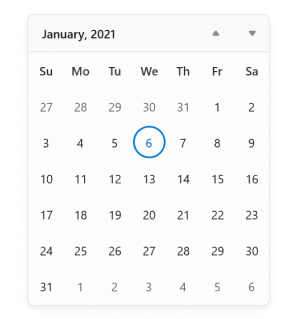
You can select a single date interactively by clicking on a specific date or by programmatically using SelectedDate property. By default, value of SelectedDate property is null and SelectedDates collection is empty.
SfCalendar sfCalendar= new SfCalendar();
sfCalendar.SelectedDate = new DateTimeOffset(new DateTime(2021, 01, 06));

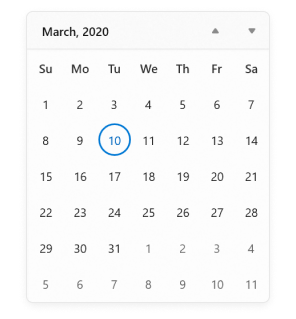
If the SelectedDates collection is used instead of the SelectedDate property, the first date value in the SelectedDates collection is set as selected date, and this value changes upon selection by interaction.
<Grid>
<Grid.DataContext>
<local:ViewModel x:Name="viewModel" />
</Grid.DataContext>
<calendar:SfCalendar x:Name="calendar"
SelectionMode="Single"
SelectedDates="{x:Bind viewModel.SelectedDates, Mode=TwoWay}"
/>
</Grid>public class ViewModel
{
private DateTimeOffsetCollection selectedDates;
public DateTimeOffsetCollection SelectedDates
{
get { return selectedDates; }
set { selectedDates = value; }
}
public ViewModel()
{
SelectedDates = new DateTimeOffsetCollection();
SelectedDates.Add(new DateTimeOffset(new DateTime(2020, 03, 10)));
SelectedDates.Add(new DateTimeOffset(new DateTime(2020, 03, 14)));
SelectedDates.Add(new DateTimeOffset(new DateTime(2020, 03, 15)));
SelectedDates.Add(new DateTimeOffset(new DateTime(2020, 03, 21)));
SelectedDates.Add(new DateTimeOffset(new DateTime(2020, 03, 24)));
}
}NOTE
If the
SelectedDateproperty is used to select a date andSelectionModeproperty value is Single, then theSelectedDatescollection property will have onlySelectedDateproperty value.

Multiple selection
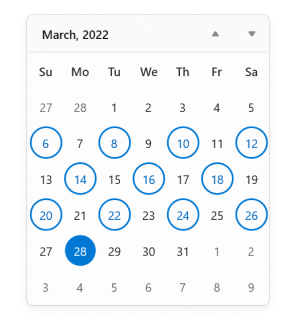
You can select one or more dates from a different month, year, decade or century by changing the SelectionMode property value to Multiple. You can also get the selected dates collection from the SelectedDates property. By default, the value of SelectedDate property is null and SelectedDates collection is empty.
NOTE
If the
SelectionModevalue is None, theSelectedDatesproperty collection will be empty.
<calendar:SfCalendar Name="sfCalendar"
SelectionMode="Multiple" />
SfCalendar sfCalendar= new SfCalendar();
sfCalendar.SelectionMode = CalendarSelectionMode.Multiple;
NOTE
If
SelectedDateproperty is used to select a date andSelectionModeproperty value is Multiple, then theSelectedDatescollection property will have onlySelectedDateproperty value.
NOTE
The
SelectedDateproperty value will be same as the first date value inSelectedDatescollection and changes with it.

Select a date range
You can select a range of dates in Calendar control by changing the SelectionMode property value to Range. You can also get the selected range of dates from the SelectedRange property. By default, the value of SelectedDate property is null and SelectedDates collection is empty.
NOTE
The
SelectedDatescollection is empty andSelectedDateproperty value is null, when a date range is selected.
<calendar:SfCalendar Name="sfCalendar"
SelectionMode="Range" />
SfCalendar sfCalendar= new SfCalendar();
sfCalendar.SelectionMode = CalendarSelectionMode.Range;

NOTE
Download demo application from Github.
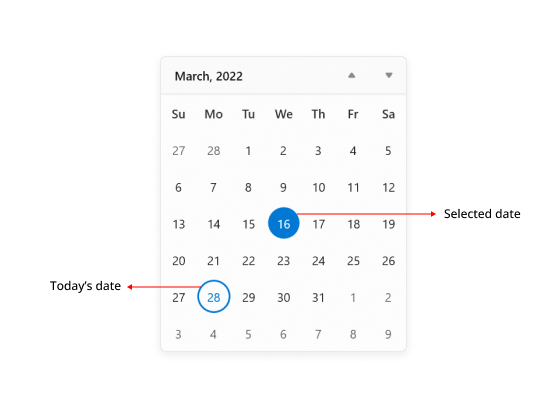
Highlight today and selected date
You can highlight the today and selected date using SelectionHighlightMode property to update the background and border of the dates. The default value of SelectionHighlightMode property is Outline.
<calendar:SfCalendar x:Name="sfCalendar"
SelectionHighlightMode="Filled"
/>SfCalendar sfCalendar = new SfCalendar();
sfCalendar.SelectionHighlightMode = SelectionHighlightMode.Filled;

NOTE
Download demo application from Github.
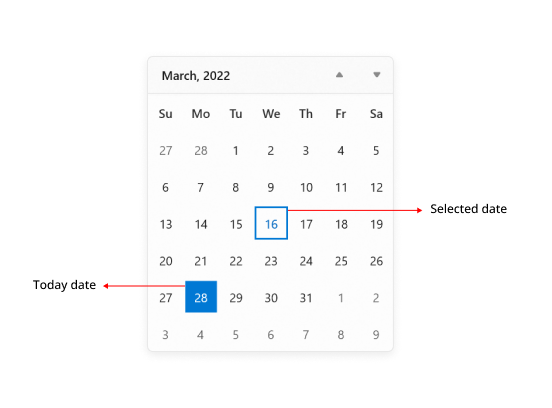
Change shape of today and selected date
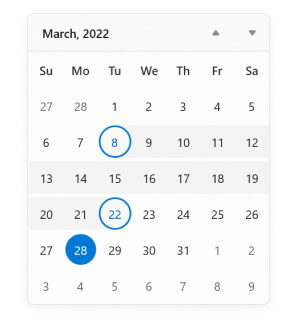
You can customize the today and selected date cell shape using SelectionShape property to customize the shape of date cells border. The default value of SelectionShape property is Circle.
<calendar:SfCalendar x:Name="sfCalendar"
SelectionShape="Rectangle"
/>SfCalendar sfCalendar = new SfCalendar();
sfCalendar.SelectionShape = SelectionShape.Rectangle;

NOTE
Download demo application from GitHub.