Navigate between views in WinUI Calendar (SfCalendar)
25 May 20224 minutes to read
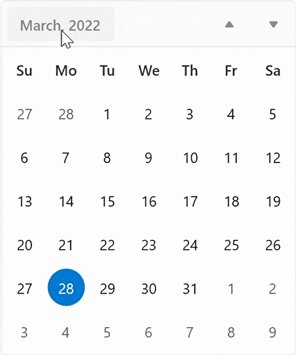
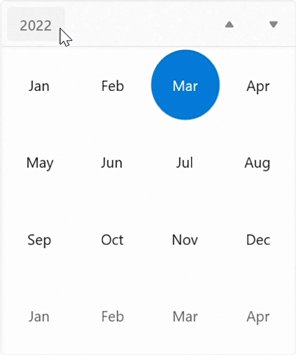
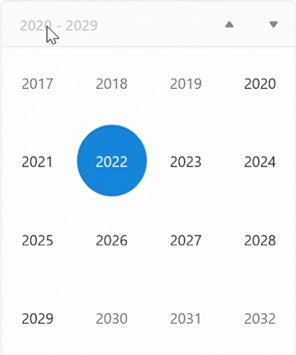
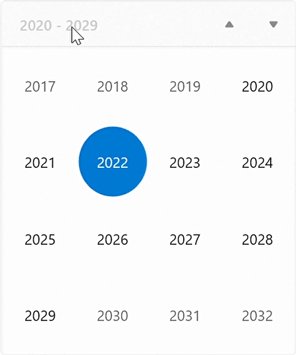
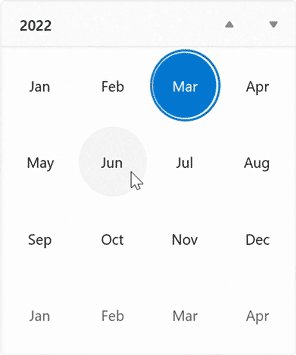
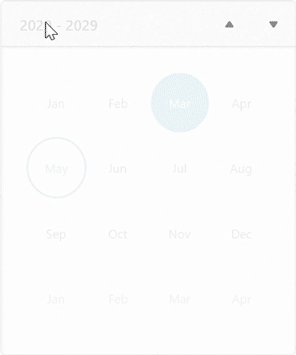
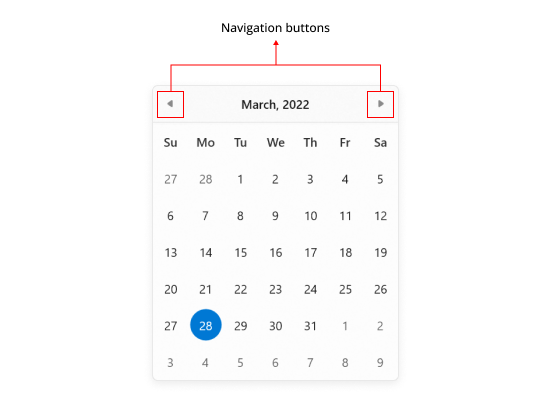
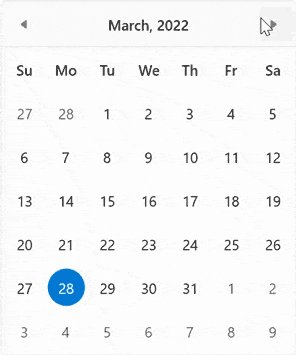
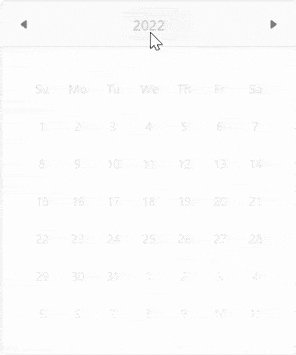
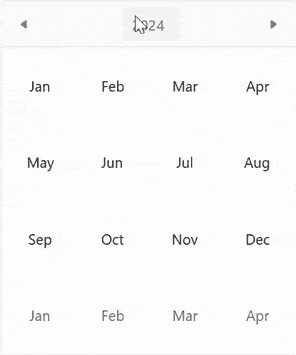
You can easily navigate to the month, year, decade, or century views to select different dates by clicking the header button. Initially, month view is loaded. You can also change the view programmatically by using the DisplayMode property.
Bring a date into view
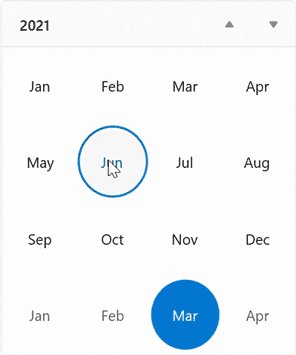
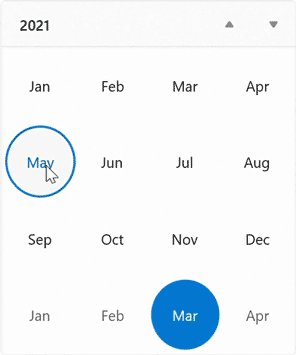
You can navigate to the month containing the required date using the SetDisplayDate method. To navigate to the required date of any month or year, pass the DateTime value in SetDisplayDate method argument.
<calendar:SfCalendar x:Name="calendar"
Loaded="calendar_Loaded">
</calendar:SfCalendar>private void calendar_Loaded(object sender, RoutedEventArgs e)
{
calendar.SetDisplayDate(new DateTimeOffset(new DateTime(2021, 01, 01)));
}Restrict navigation between views
You can restrict navigation within a minimum and maximum views by using the MinDisplayMode and MaxDisplayMode properties. This will be useful when your date range is smaller and you do not want to show a century view. By default, the value of MinDisplayMode is Month and MaxDisplayMode is Century.
<calendar:SfCalendar x:Name="sfCalendar"
MinDisplayMode="Month"
MaxDisplayMode="Decade"
DisplayMode="Month"/>
SfCalendar sfCalendar = new SfCalendar();
sfCalendar.MinDisplayMode = CalendarDisplayMode.Month;
sfCalendar.MaxDisplayMode = CalendarDisplayMode.Decade;
sfCalendar.DisplayMode = CalendarDisplayMode.Month;

NOTE
Download demo application from GitHub.
Selection based on view restriction
You can restrict users to select date or dates within specific views (example : choosing valid date for credit card) in Calendar control using the MinDisplayMode and MaxDisplayMode properties.
<calendar:SfCalendar x:Name="sfCalendar"
MinDisplayMode="Year"
MaxDisplayMode="Decade"
/>SfCalendar sfCalendar = new SfCalendar();
sfCalendar.MinDisplayMode = CalendarDisplayMode.Year;
sfCalendar.MaxDisplayMode = CalendarDisplayMode.Decade;

Scrolling within a view
You can navigate within a view using mouse scroll or by navigation button in Calendar control. The navigation direction animation can be changed by using the NavigationDirection property value. By default, the value of NavigationDirection property is Vertical.
<calendar:SfCalendar x:Name="sfCalendar"
NavigationDirection="Horizontal"
/>SfCalendar sfCalendar = new SfCalendar();
sfCalendar.NavigationDirection = Orientation.Horizontal;

When the NavigationDirection property is set to Vertical, you can navigate within views using mouse scroll or navigation buttons. When the NavigationDirection property is set to Horizontal, you can navigate only using navigation buttons.

NOTE
Download demo application from GitHub.
Navigation by keyboard
You can navigate between elements in the Calendar control using keyboard shortcuts or mouse interaction. The following are the list of keyboard shortcuts to navigate and select.
- Tab or Shift+Tab - To navigate between date cell and elements in header.
- UpArrow, DownArrow, LeftArrow, and RightArrow - To navigate between calendar date, month, or decade cells.
- Space or Enter - To select a cell.
- Ctrl + UpArrow and ctrl + DownArrow - To navigate between views (Example: Navigate from month to year view).
- PageUp and PageDown - To navigate within views (Example: Navigate between months).
- Home or End - To navigate to the first cells or last cell of current view.