Getting Started with Windows Forms FlowLayout
4 Feb 20255 minutes to read
This section explains how to add the FlowLayout control in a Windows Forms application and overview its basic functionalities.
Assembly deployment
Refer to the Control Dependencies section to get the list of assemblies or details of NuGet package that needs to be added as a reference to use the control in any application.
Refer to this documentation to find more details about installing NuGet packages in a Windows Forms application.
Adding the FlowLayout control via designer
-
Create a new Windows Forms application via designer.
-
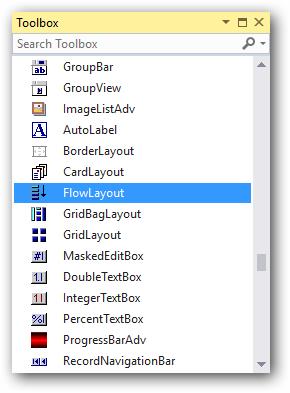
Add the FlowLayout control to an application by dragging it from the toolbox to design view. The following assembly will be added automatically:
- Syncfusion.Shared.Base

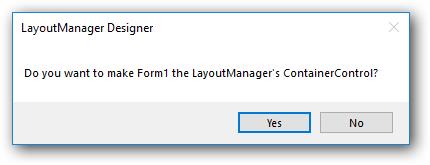
- To add the form as a container control of the FlowLayout, click Yes in a popup, from which it appears automatically when FlowLayout is added.

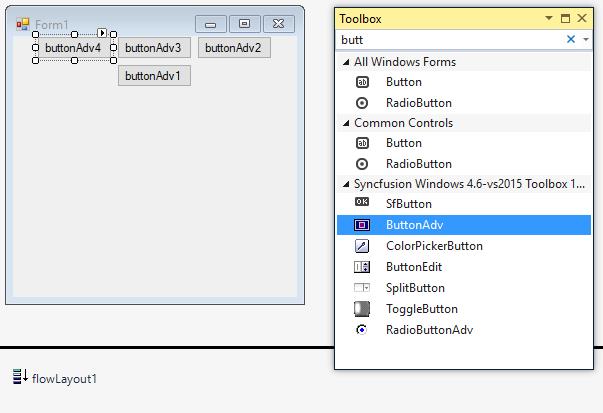
Adding layout components
The child controls can be added to layout by dragging it from the toolbox to design view.

Adding the FlowLayout control via code
To add control manually in C#, follow the given steps:
-
Create a C# or VB application via Visual Studio.
-
Add the following required assembly reference to the project:
- Syncfusion.Shared.Base
-
Include the required namespace.
using Syncfusion.Windows.Forms.Tools;Imports Syncfusion.Windows.Forms.Tools -
Create a FlowLayout control instance, and then set
ContainerControlas form.FlowLayout flowLayout1 = new FlowLayout(); flowLayout1.ContainerControl = this;Dim flowLayout1 As FlowLayout = New FlowLayout() Me.flowLayout1.ContainerControl = Me
Adding layout components
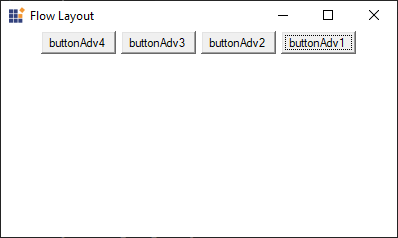
The child controls can be added to a layout by simply adding it to the form since the form is its container control.
ButtonAdv buttonAdv1 = new ButtonAdv();
ButtonAdv buttonAdv2 = new ButtonAdv();
ButtonAdv buttonAdv3 = new ButtonAdv();
ButtonAdv buttonAdv4 = new ButtonAdv();
this.buttonAdv1.Text = "buttonAdv1";
this.buttonAdv2.Text = "buttonAdv2";
this.buttonAdv3.Text = "buttonAdv3";
this.buttonAdv4.Text = "buttonAdv4";
this.Controls.Add(this.buttonAdv1);
this.Controls.Add(this.buttonAdv2);
this.Controls.Add(this.buttonAdv3);
this.Controls.Add(this.buttonAdv4);Dim buttonAdv1 As ButtonAdv = New ButtonAdv()
Dim buttonAdv3 As ButtonAdv = New ButtonAdv()
Dim buttonAdv3 As ButtonAdv = New ButtonAdv()
Dim buttonAdv4 As ButtonAdv = New ButtonAdv()
Me.buttonAdv1.Text = "buttonAdv1"
Me.buttonAdv2.Text = "buttonAdv2"
Me.buttonAdv3.Text = "buttonAdv3"
Me.buttonAdv4.Text = "buttonAdv3"
Me.Controls.Add(this.buttonAdv1)
Me.Controls.Add(this.buttonAdv2)
Me.Controls.Add(this.buttonAdv3)
Me.Controls.Add(this.buttonAdv4)
Layout mode
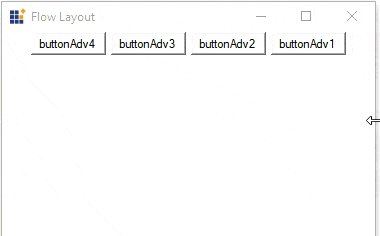
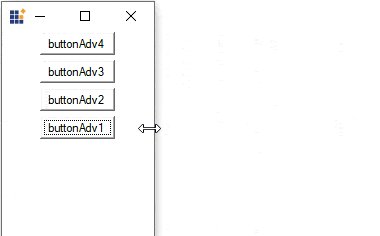
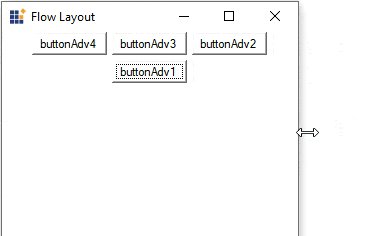
To change the layout of child controls either horizontally or vertically, use the LayoutMode property.
-
Horizontal
flowLayout1.LayoutMode = Syncfusion.Windows.Forms.Tools.FlowLayoutMode.Horizontal;flowLayout1.LayoutMode = Syncfusion.Windows.Forms.Tools.FlowLayoutMode.Horizontal

-
Vertical
flowLayout1.LayoutMode = Syncfusion.Windows.Forms.Tools.FlowLayoutMode.Vertical;flowLayout1.LayoutMode = Syncfusion.Windows.Forms.Tools.FlowLayoutMode.Vertical