ColorUIControl Appearance in Windows Forms ColorUI
4 Feb 20251 minute to read
This section discusses the appearance, border styles and size settings of the ColorUIControl.
Border Styles
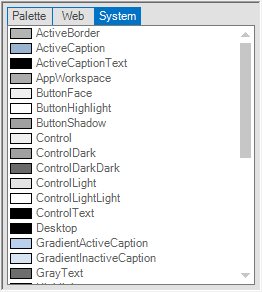
The border styles for the ColorUIControl can be set through BorderStyle property.
| ColorUIControl Properties | Description |
|---|---|
| BorderStyle |
Sets border style for the control. The options are, FixedSingle, Fixed3D (default) and None. |
this.colorUIControl1.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;Me.colorUIControl1.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle
Panel Sizing
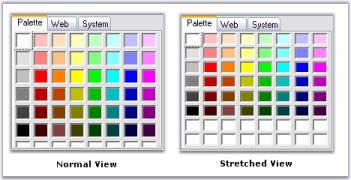
The Custom and User color panels can be stretched according to the size of the control using the below properties respectively.
| ColorUIControl Properties | Description |
|---|---|
| CustomColorStretchOnResize | Gets or Sets enable stretch Custom colors panel on resize. |
| UserColorStretchOnResize | Gets or Sets enable stretch User colors panel on resize. |
this.colorUIControl1.CustomColorsStretchOnResize = true;
this.colorUIControl1.UserColorsStretchOnResize = true;Me.colorUIControl1.CustomColorsStretchOnResize = True
Me.colorUIControl1.UserColorsStretchOnResize = True
VisualStyle
VisualStyles provides rich and professional look and feel UI for the ColorUIControl. Some of the available VisualStyles are as follows:
- Default
- Office2010
- Metro
- Office2016Colorful
- Office2016White
- Office2016Black
- Office2016DarkGray
The visual style can be applied for the ColorUIControl using VisualStyle property.
//Set the visual Style of the ColorUIControl control.
this.colorUIControl1.VisualStyle = Syncfusion.Windows.Forms.ColorUIStyle.Office2016Colorful;'Set the visual Style of the ColorUI control.
Me.colorUIControl1.VisualStyle = Syncfusion.Windows.Forms.ColorUIStyle.Office2016Colorful