Freeze Pane
19 Apr 20177 minutes to read
Freeze pane allows you to keep a portion of the sheet visible, while scrolling through the rest of the worksheet.
The freeze pane can be applied in a following ways,
- User Interface
- Initial Load
- Method
User Interface
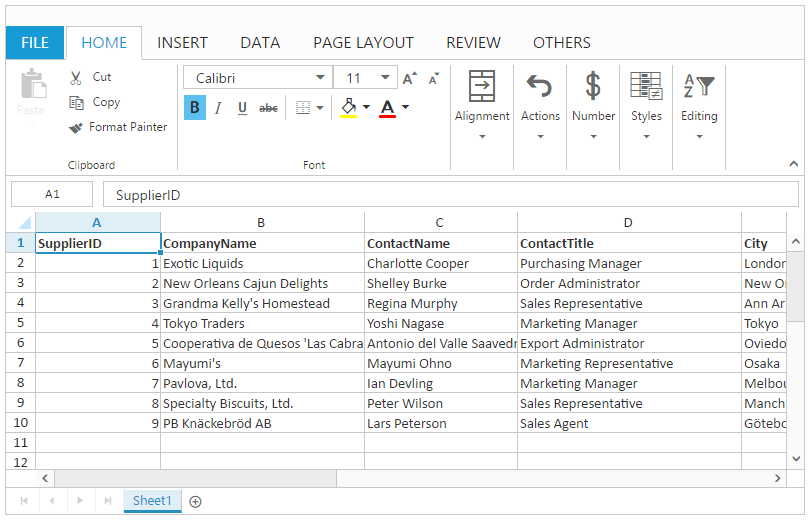
Select any cell and on OTHERS tab click Freeze Panes in Freeze Panes dropdown list.

Initial Load
You can use allowFreezing property to enable or disable freeze pane in Spreadsheet.
To specify number of rows and columns to be frozen, use frozenRows and frozenColumns property in sheets.
The following code example describes the above behavior,
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.personList" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
allowFreezing: true,
sheets: [{
dataSource: window.personList,
frozenRows:5,
frozenColumns:2
}],
});
});NOTE
The default value of
allowFreezingproperty is true.
Method
You can freeze rows or columns using freezePanes method.
The following code example describes the above behavior,
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.personList" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
dataSource: window.personList
}],
loadComplete: "loadComplete"
});
});
function loadComplete(args) {
if (!this.isImport)
this.XLFreeze.freezePanes(5,2);
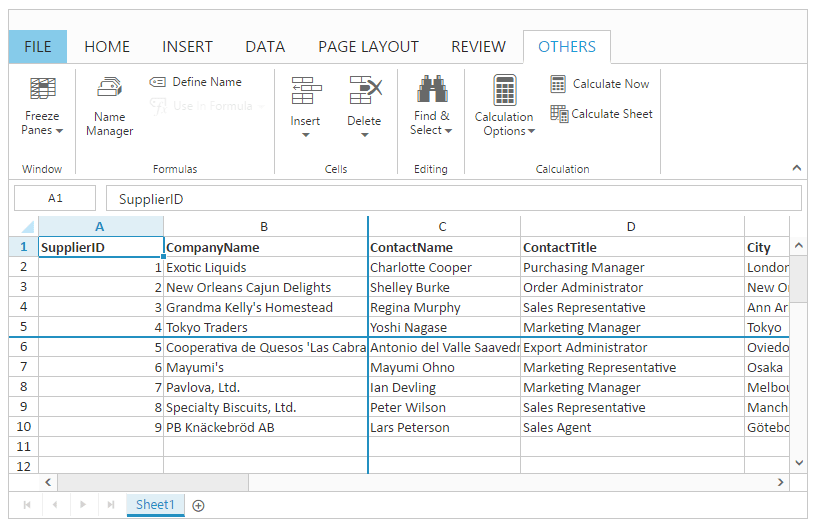
}The following output is displayed as a result of the above behavior.

NOTE
When we apply freeze pane by selecting cell “A1”, rows and columns are frozen based on the middle cell in the worksheet.
Freeze Rows
It allows you to keep the certain number of rows visible while scrolling through the rest of the worksheet.
The freeze rows can be applied in a following ways,
- Initial Load
- Method
Initial Load
You can freeze rows using frozenRows property in sheets.
The following code example describes the above behavior,
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.personList" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
dataSource: window.personList,
frozenRows:3,
}],
});
});Method
You can freeze rows using freezeRows method.
The following code example describes the above behavior,
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.personList" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
dataSource: window.personList
}],
loadComplete: "loadComplete"
});
});
function loadComplete(args) {
if (!this.isImport)
this.XLFreeze.freezeRows(3);
}The following output is displayed as a result of the above code example.

NOTE
On OTHERS tab click Freeze Top Row in FreezePanes dropdown list, to freeze top row. You can also freeze top row using
freezeTopRowmethod.
Freeze Columns
It allows you to keep the certain number of column visible while scrolling through the rest of the work sheet.
The freeze columns can be applied in a following ways,
- Initial Load
- Method
Initial Load
You can apply freeze columns using frozenColumns property in sheets.
The following code example describes the above behavior
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.personList" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
dataSource: window.personList,
frozenColumns: 3
}],
});
});Method
You can apply freeze columns using freezeColumns method.
The following code example describes the above behavior
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.personList" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
dataSource: window.personList
}],
loadComplete: "loadComplete"
});
});
function loadComplete(args) {
if (!this.isImport)
this.XLFreeze.freezeColumns(3);
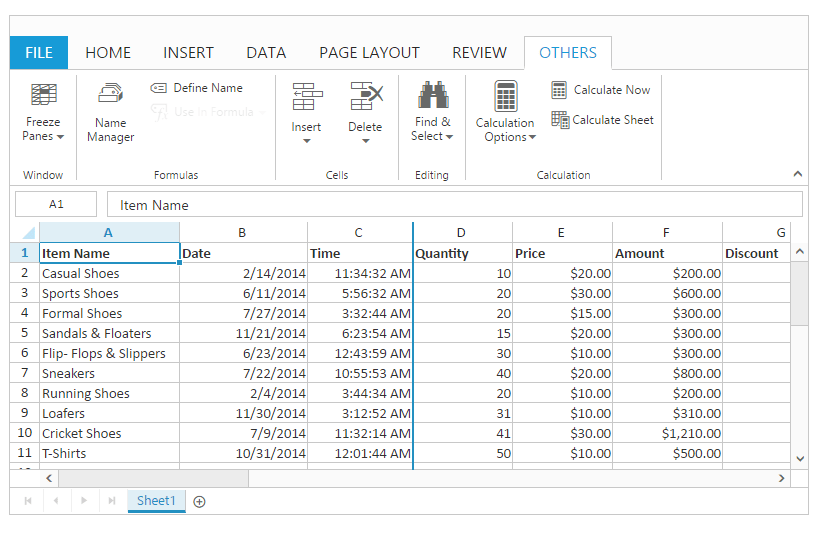
}The following output is displayed as a result of the above code example.

NOTE
On OTHERS tab click Freeze First Column in FreezePanes dropdown list, to freeze left Column. You can also apply freeze first column using
freezeLeftColumnmethod.
Unfreeze Pane
Unfreeze all the rows and columns to scroll through entire sheet.
The unfreeze pane can be applied in a following ways,
- User Interface
- Method
User Interface
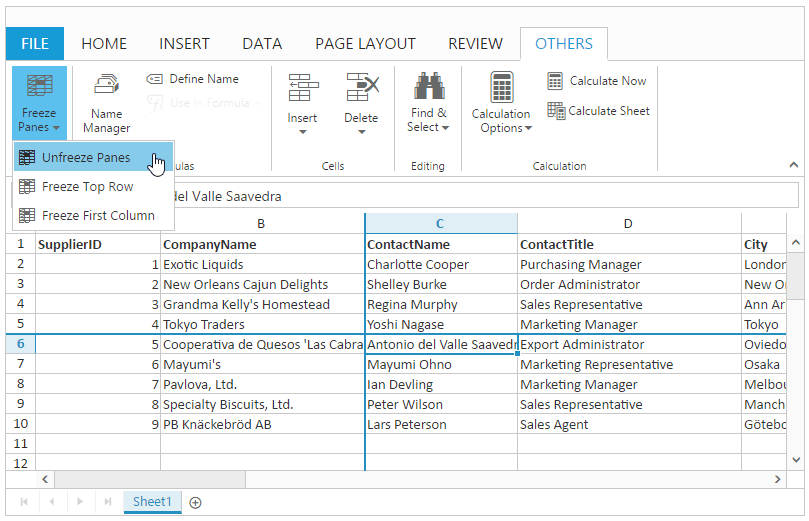
On OTHERS tab click Unfreeze Panes in Freeze Panes dropdown list.

Method
You can unfreeze rows or columns using unfreezePanes method.
The following code example describes the above behavior,
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.personList" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
dataSource: window.personList
}],
loadComplete: "loadComplete"
});
});
function loadComplete(args) {
if (!this.isImport){
this.XLFreeze.freezePanes(5,2);
this.XLFreeze.unfreezePanes();
}
}The following output is displayed as a result of the above code example.