Context Menu in JavaScript Spreadsheet
23 Jun 20203 minutes to read
Context Menu is used to improve user interaction with Spreadsheet using popup menu. This will open when right clicking on Cell/Column Header/Row Header/ Pager in Spreadsheet. You can use enableContextMenu property to enable/disable context menu.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section |
Context Menu items |
Action |
|---|---|---|
| Row Cell |
Cut |
Cut the selected cells content to the clipboard, so that you can paste it somewhere else. |
| Copy |
Copy the selected cells content to the clipboard, so that you can paste it to somewhere else. |
|
| Paste |
Paste the content from clipboard to spreadsheet. |
|
| Insert |
Insert new cells or rows or columns to worksheet. |
|
| Delete |
Delete existing cells or rows or columns from worksheet. |
|
| Sort |
Perform sorting to the selected range of cells by ascending or descending. |
|
| Filter |
Perform filtering to the selected cells based an active cell's value or active cell's color. |
|
| Hyperlink |
Create a link in the spreadsheet for quick access to webpages or worksheet reference. |
|
| Comment |
Add a note or extra information about the active cell. |
|
| Format Cells |
Apply number format to the selected cells. |
|
| Clear Contents |
Delete the contents in the selected cells. |
|
| Row Header / Column Header |
Cut |
Cut the selected cells content to the clipboard, so that you can paste it to somewhere else. |
| Copy |
Copy the selected cells content to the clipboard, so that you can paste it to somewhere else. |
|
| Paste |
Paste the content from clipboard to spreadsheet. |
|
| Clear Contents |
Delete the contents in the selected cells. |
|
| Insert |
Insert new cells or rows or columns to worksheet. |
|
| Delete |
Delete existing cells or rows or columns from worksheet. |
|
| Hide |
Hide the selected columns / rows. |
|
| Unhide |
Unhide the selected columns / rows. |
|
| Pager |
Insert |
Insert new worksheet to spreadsheet. |
| Delete |
Delete the selected worksheet from spreadsheet. |
|
| Move or copy |
Opens move or copy dialog to move worksheet or to create duplicate worksheet. |
|
| Rename |
Rename the selected worksheet. |
|
| Protect Sheet |
Prevent unwanted changes from others by limiting their ability to edit. |
|
| Hide |
Hide the selected worksheet. |
|
| Unhide |
Opens unhide dialog to unhide worksheet. |
The following code example describes the above behavior.
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
enableContextMenu: true,
});
});Context Menu Customization
You can perform the following context menu customization options in spreadsheet.
1) Add Item
2) Change Data Source
3) Disable Item
4) Enable Item
5) Remove Item
6) Hide Item
7) Show Item
Add Item
To dynamically add items in the context menu. Use addItem method to add items in context menu via code.
Change Data Source
To change data source in the context menu. Use changeDataSource method to change data source in context menu via code.
Disable Item
To disable the items in the context menu. Use disableItem method to disable items in context menu via code.
Enable Item
To enable the items in the context menu. Use enableItem method to enable items in context menu via code.
Remove Item
To remove the items in the context menu. Use removeItem method to remove items in context menu via code.
Hide Item
To hide the items in the context menu. Use hideItem method to hide the items in context menu via code.
Show Item
To show the items in the context menu. Use showItem method to show the items in context menu via code.

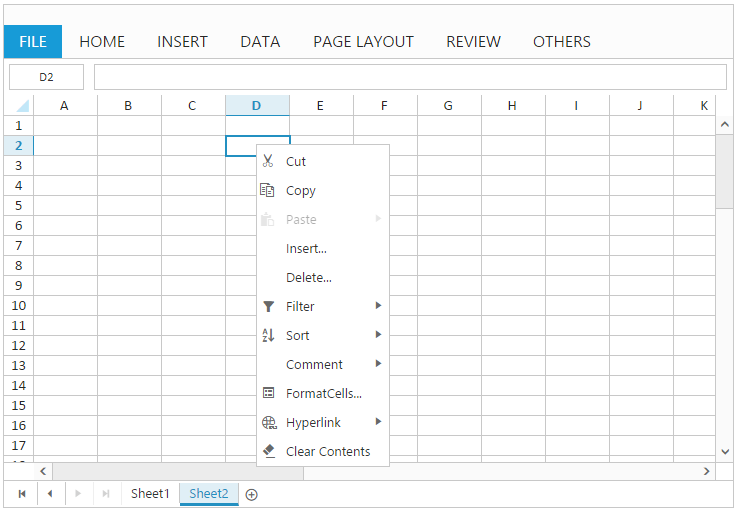
Contextmenu at Cell

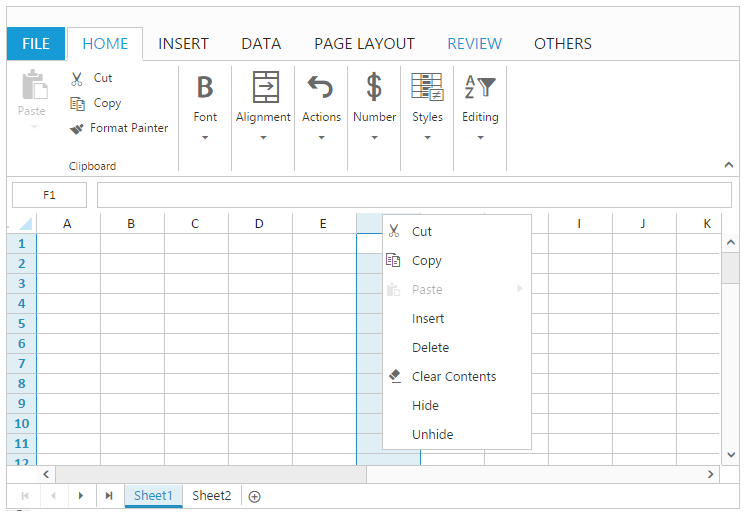
Contextmenu at Column Header

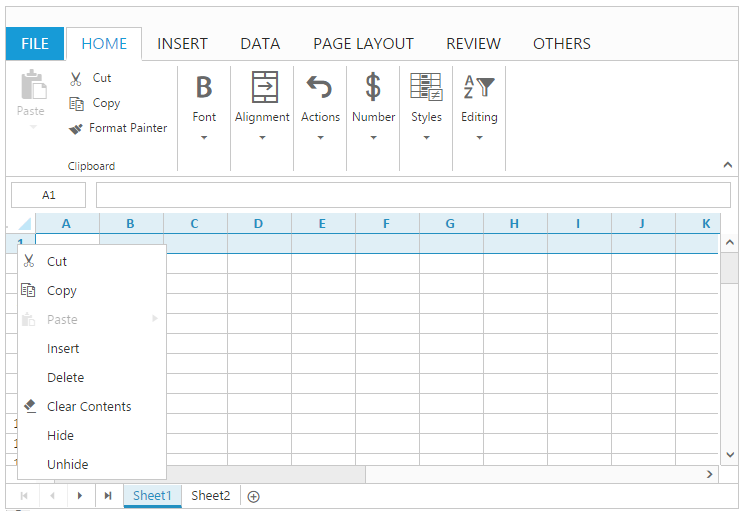
Contextmenu at Row Header

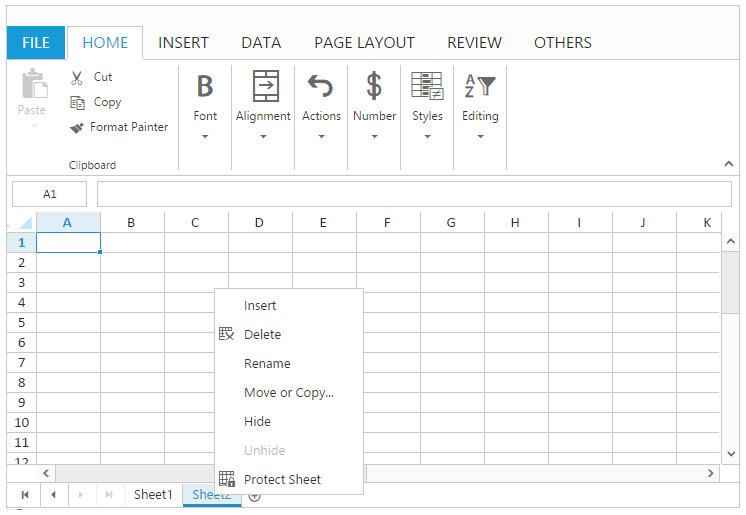
Contextmenu at Pager