Editing in JavaScript Spreadsheet
23 Jun 20208 minutes to read
You can edit the contents of a cell directly in the cell. You can also do this by typing in the formula bar. When you edit the cell, Spreadsheet is operating in edit mode. In editing mode formatting options are not available. You can use allowEditing property to enable/disable editing feature.
NOTE
By default
allowEditingproperty is set to true.
Edit cell content
You can perform this by one of the following ways,
- Double click on the cell to perform editing. This starts the edit mode and positions the cursor at the end of the cell.
- Press F2 Key to edit the active cell.
- Use Formula bar to perform editing.
- Use Backspace and Delete Key to delete the contents of a cell.
- Use “Alt + Enter” keys to perform multi line editing.
- Using
editCellmethod. - Using
allowOverflowAPI you can hide the overflow text in a cell.
Save cell content
You can do this by one of the following ways,
- Perform mouse click on any other cell other than the current editing cell.
- Perform Enter/Tab key press on the cell.
- Using
saveCellmethod.
NOTE
Edited cells are automatically formatted (right/left/center/Number Formatting) based on cell values.
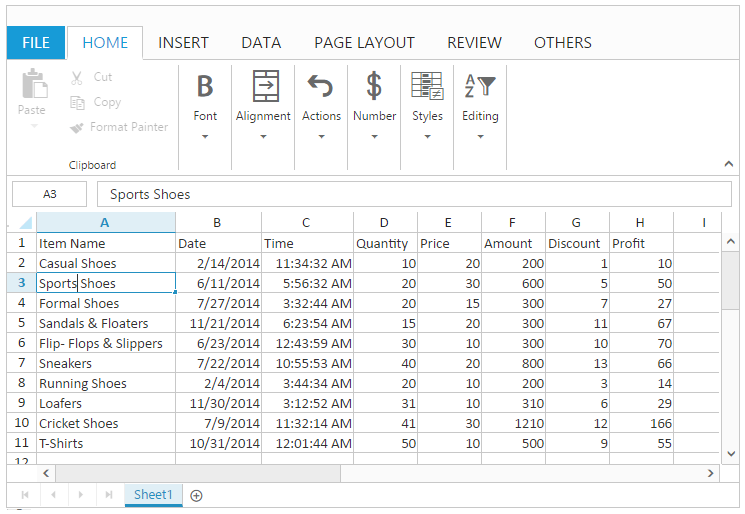
The following code example describes the above behavior.
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.defaultData" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
rangeSettings: [{ dataSource: window.defaultData }],
}],
loadComplete: "loadComplete"
});
});
function loadComplete(args) {
if(!this.isImport) {
this.XLEdit.editCell(3, 0, true); // if true, it maintains the existing data otherwise it clears the data.
//this.XLEdit.saveCell();
}
}The following output is displayed as a result of the above code example.

Read-Only cells
You can restrict/prevent the editing in the specified range. You can use allowLockCell property to enable/disable the lock cells. You can do using following ways,
- Using
lockCellsmethod to lock the specified range. Then you need to protect the sheet usingprotectSheetmethod to restrict the editing. - Using “Lock Cells” option under Changes group of REVIEW tab in ribbon. Then Using “Protect Sheet” option under Changes group of REVIEW tab in ribbon to restrict editing.
- Using
isReadOnlyAPI to enable/disable read only support in spreadsheet. - Using
setReadOnlymethod to set the readonly option for the specified range. - Using
removeReadOnlymethod to remove the readonly option for the specified range.
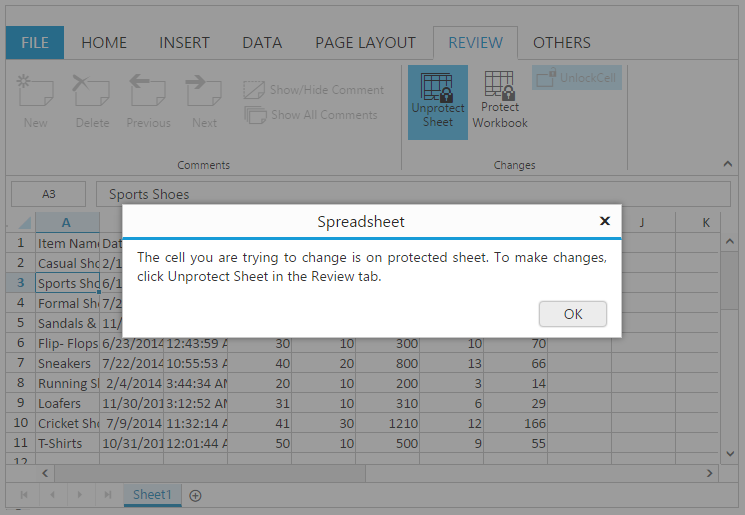
The following code example describes the above behavior.
<div id="Spreadsheet"></div>$(function () {
$("#Spreadsheet").ejSpreadsheet({
// the datasource "window.defaultData" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
sheets: [{
rangeSettings: [{ dataSource: window.defaultData }],
}],
allowLockCell: true,
loadComplete: "loadComplete"
});
});
function loadComplete(args) {
if(!this.isImport) {
this.protectSheet(false);
this.lockCells("A1:A5", true);
this.protectSheet(true);
}
}The following output is displayed as a result of editing in Spreadsheet which is rendered with above code example.

Events
The following events will trigger when editing and saving the cell.
Data binding
You can bind the data to Spreadsheet using data manager. You can refer Data Binding to know more about this. You can use saveBatchChanges method to update the changes in server.
The following code example describes the above behavior.
<div id="Spreadsheet"></div>$(function () {
var dataManager = ej.DataManager({
url: "Home/Default" , adaptor: new ej.UrlAdaptor(), batchUrl: "Home/BatchUpdate"
// "Home/Default" and "Home/BatchUpdate" referred from the service.
});
$("#Spreadsheet").ejSpreadsheet({
sheets: [{
rangeSettings: [{ dataSource: dataManager, primaryKey: "ItemName" }],
}],
loadComplete: "loadComplete"
});
});
function loadComplete(args) {
if(!this.isImport) {
this.XLEdit.updateValue("I2", "amazon");
this.XLEdit.updateValue("J2", "flipkart");
this.saveBatchChanges(this.getActiveSheetIndex());
}
}The code snippets to specify the BatchUpdate in server side are as follows,
public ActionResult BatchUpdate( List<ItemDetail> changed, List<ItemDetail> added, List<ItemDetail> deleted, string action, string key)
{
//Save the batch changes
}NOTE
To save and retrieve the Spreadsheet data in the database, you can refer this
Knowledge Baselink.
You can update data dynamically in the Spreadsheet by using the following methods.
- Using
updateRangemethod to update the range of cells based on the specified settings. - Using
updateDatamethod to update the data for the specified range of cells in the Spreadsheet. - Using
updateUniqueDatamethod to update the unique data for the specified range of cells in Spreadsheet. - Using
updateCellmethod to update a particular cell value in the Spreadsheet. - Using
updateValuemethod to update a particular cell value and its format in the Spreadsheet.
You can update range dynamically in the Spreadsheet by using the following methods.
- Using
editRangemethod to edit data in the specified range of cells based on its corresponding rangeSettings. - Using
removeRangemethod to remove the range data and its defined rangeSettings property based on the specified range name.
You have the following range options in Spreadsheet.
- To get the data in specified range in Spreadsheet, use
getRangeDatamethod. - To get the range indices array based on the specified alpha range in Spreadsheet, use
getRangeIndicesmethod. - To get the alpha range of the given index in Spreadsheet, use
getAlphaRangemethod. - To get all cell elements in the specified range, use
getRangemethod.
NOTE
- To get the property value of particular cell, based on the row and column index in the Spreadsheet use
getPropertyValue