Getting started with Flutter Spark Charts
23 May 20259 minutes to read
This section explains the steps required to populate the spark charts with data, data labels, markers, and trackball. This section covers only the minimal features needed to get started with the spark charts.
Add Flutter Spark charts to an application
Create a simple project using the instructions given in the Getting Started with your first Flutter app documentation.
Add dependency
Add the Syncfusion® Flutter Chart dependency to your pubspec.yaml file.
dependencies:
syncfusion_flutter_charts: ^xx.x.xxNOTE
Here xx.x.xx denotes the current version ofSyncfusion Flutter Chartspackage.
Get packages
Run the following command to get the required packages.
$ flutter pub getImport package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_charts/sparkcharts.dart';Initialize spark charts
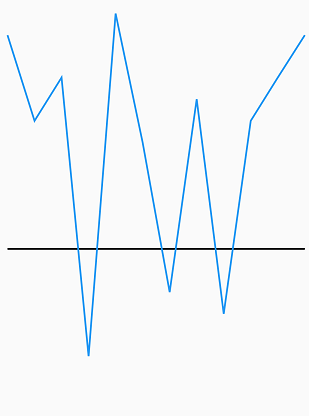
Once the package has been imported, initialize the spark charts as a child of any widget. Here, as we are rendering Line chart, initialize SfSparkLineChart widget as a child of Container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
//Initialize the spark charts
child: SfSparkLineChart()
)
)
);
}Bind data source
The data property is used for binding data to the spark charts. This property takes the list value as input.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
//Initialize the spark line chart
child: SfSparkLineChart(
data: <double>[
10,6, 8, -5, 11, 5, -2, 7, -3, 6, 8, 10
]
)
),
)
);
}
Spark charts types
You can initialize the required spark charts type by specifying the widget name to
SfSparkLineChart
, SfSparkAreaChart
, SfSparkBarChart
, SfSparkLWinLossChart.
Here, the spark chart type has been set to
SfSparkAreaChart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
//Initialize the spark area chart
child: SfSparkAreaChart(
axisLineWidth:0,
data: <double>[
10,6, 8, -5, 11, 5, -2, 7, -3, 6, 8, 10
]
)
),
)
);
}
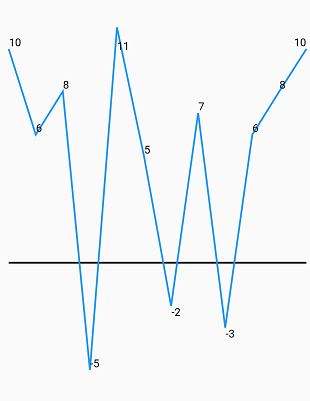
Enable data label
You can add data labels to improve the readability of the chart using the labelDisplayMode property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
//Initialize spark line chart
child: SfSparkLineChart(
//Enable data label
labelDisplayMode: SparkChartLabelDisplayMode.all,
data: <double>[
10,6, 8, -5, 11, 5, -2, 7, -3, 6, 8, 10
]
)
)
)
);
}
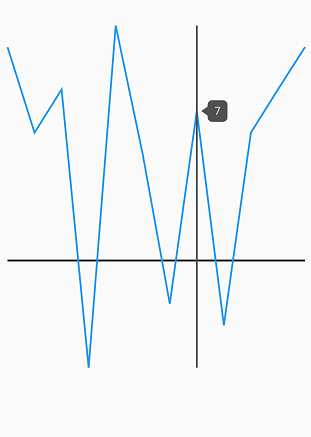
Enable trackball for spark chart
The spark charts display additional information through trackball when touched on a specific location of the chart area. You can enable trackball by setting the trackball property in SparkChartTrackball. Once it is activated, it will appear in the UI and move based on your touch movement until you stop touching on the chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfSparkLineChart(
//Enable the trackball
trackball: SparkChartTrackball(
activationMode: SparkChartActivationMode.tap
),
data: <double>[
10,6, 8, -5, 11, 5, -2, 7, -3, 6, 8, 10
]
)
)
)
);
}